DOM总结
一、DOM
1.1 属性
以下是所有节点都有的属性
1.nodeType判断节点类型,nodeType=1 元素节点 nodeType=2 属性节点 nodeType=3 文本节点
为了确保跨浏览器兼容,最好将nodeType值与数字比较。
2.nodeName节点名称。对于元素节点,nodeName中保存的始终都是元素的标签名,nodeValue的值则始终都是null。
3.节点关系(都不保证是元素节点)
1)childNodes 属性查看子节点,保存的是NodeList对象,是一种类数组对象,用于保存有序的节点。其length属性是变化的
可以通过Array.prototype.slice()方法将其转换为数组。
2)parentNode 该属性指向文档树中的父节点。
3)previousSibling 前一个相邻的兄弟,nextSibling 后一个相邻的兄弟,兄弟节点不保证是元素节点
4)firstChild lastChild
5)hasChildNodes()节点是否有子节点,这个方法在节点包含一或多个子节点的情况下返回true
6)ownerDocument该属性指向表示整个文档的文档节点
1.2 操作节点的方法
1)appendChild()向childNodes列表的末尾添加一个节点,返回新增的节点,参数是新节点
如果传入到appendChild()中的节点已经是文档的一部分了,那结果就是将该节点从原来的位置转移到新位置。
2)insertBefore(要插入的节点,作为参照的节点),插入节点后,被插入节点会变成参照节点的前一个同胞节点,同时被方法返回。如果参照节点是null,则insertBefore()与appendChild()执行相同的操作。调用这个方法的是父节点
3)replaceChild(要插入的节点,要替换的节点),要替换的节点将由这个方法返回并从文档数中被移除,同时由要插入的节点占据其位置。
4)removeChild(要移除的节点),被移除的节点作为方法的返回值
5)cloneNode()用于创建调用这个方法的节点的一个完全相同的副本。cloneNode()接受一个布尔值参数,表示是否进行深复制。true:深复制,复制节点及其整个子节点树
false:浅复制,只复制节点本身。复制后返回节点副本属于文档所有,但并没有为它指定父节点。
cloneNode()不会复制添加到DOM节点中的JavaScript属性,因此建议在复制之前先移除事件处理程序。(IE除外)。
1.3 查找元素的方法
1)document.getElementById() 找到返回该元素,没找到返回null
IE7及较低版本有个怪癖:name特性与给定ID匹配的表单元素(<input>、<textarea>、<button>、<select>)也会被该方法返回。如果有哪个表单元素的name特性等于指定的ID,而且该元素在文档中位于带有给定ID的元素前面,那么IE就会返回那个表单元素。为了避免IE中存在的这个问题,最好的办法是不让表单字段的name特性与其他元素的ID相同。
2)document.getElementsByTagName() 返回的是包含0或多个元素的NodeList。这个方法会返回一个HTMLCollection对象,作为一个动态集合。
HTMLCollection对象还有一个方法,namedItem(),使用这个方法可以通过元素的name特性取得集合中的项。
<img src='' name='myImage'>
var myImage=document.getElementsByTagName('img').namedItem('myImage');
HTMLCollection对象也可以用方括号索引,传入的是数字,就调用item方法,传入的是字符串就调用namedItem方法。
3)document.getElementsByName()
1.4 取得特性
1)getAttribute()
2) setAttribute(要设置的特性名,值)
如果特性已经存在,会以指定的值替换现有的值;如果特性不存在,就创建该属性并设置相应的值。
3) removeAttribute()
1.5 创建元素
1)document.createElement(要创建元素的标签名)
2)document.createTextNode(要插入节点中的文本)
3)DocumentFragment类型
虽然不能把文档片段直接添加到文档中,但可以将它作为一个仓库来使用,即可以在里面保存将来可能会添加到文档中的节点。要创建文档片段,可以使用document.createDocumentFragment()方法。
var fragment=document.createDocumentFragment();
二、 DOM扩展 HTML5中引入的扩展
2.1 getElementsByClassName()
传入多个类名时,类名的先后顺序不重要,支持的浏览器有:IE9+,Firefox3+,Safari3.1+,Chrome,Opera9.5+.
2.2 焦点管理
1)document.activeElement属性,始终会引用DOM中当前获得了焦点的元素。元素获得焦点的方式有页面加载,用户输入(通常指tab键)和在代码中调用focus()方法。默认情况下,文档刚刚加载完成时,document.activeElement中保存的是document.body元素的引用。文档加载期间,document.activeElement的值为null。
2)document.hasFocus()方法,确定文档是否获得了焦点。
支持的浏览器有:IE4+,Firefox3+,Safari4+,Chrome,Opera8+。
2.3 插入标记
1)innerHTML
读模式:返回与调用元素的所有子节点(包括元素、注释和文本节点)对应的HTML标记。
写模式:根据指定的值创建新的DOM树,然后用这个DOM树完全替换调用元素原先的所有子节点。
2)outerHTML
读模式:返回调用它的元素及所有子节点的HTML标签。
写模式:根据指定的HTML字符串创建新的DOM子树,然后用这个DOM子树完全替换调用元素。
2.4 插入文本
1)innerText
操作元素中包含的所有文本内容,包括子文档树中的文本。在通过innerText读取值时,它会按照由浅入深的顺序,将子文档树中的所有文本拼接起来。在通过innerText写入值时,结果会删除元素的所有子节点,插入包含相应文本值的文本节点。
设置innerText属性会移除先前存在的所有子节点,完全改变了DOM子树。永远只会生成当前节点的一个子文本节点,而为了确保只生成一个子文本节点,就必须要对文本进行HTML编码。
利用这一点,可以通过innerText属性过滤掉HTML标签。方法是将innerText设置为等于innerText,这样就可以去掉所有HTML标签。
div.innerText=div.innerText;
2.5 专有扩展
children属性
只包含元素中同样还是元素的子节点,除此之外与childNodes没有什么区别。
支持children属性的浏览器有IE5,Firefox3.5,Safari2,3,Opera8,Chrome.
三、DOM2和DOM3
3.1 样式
style对象包含着通过HTML的style特性指定的所有样式信息,但不包含与外部样式表或嵌入样式表经层叠而来的样式。对于使用短划线分隔的CSS属性,必须将其转换成驼峰大小写形式,才能通过JS来访问。
特例:float属性,因为float是JS的关键字,因此不能用作属性名。所以他的属性名为cssFloat;在IE中使用styleFloat;
1)DOM样式属性和方法
cssText:访问style特性中的CSS代码;读:返回浏览器对style特性中CSS代码的内部表示。写:赋给cssText的值会重写整个style特性的值。
length:应用给元素的CSS属性的数量。与item方法配套使用,以便迭代在元素中定义的CSS属性。
getPropertyValue(propertyName):返回给定属性的字符串值
item(index):返回给定位置的CSS属性的名称
2)计算的样式
document.defaultView.getComputedStyle()方法,接受两个参数:要取得计算样式的元素和一个伪元素字符串(:after)。如果不需要伪元素信息,第二个参数可以是null。
var div=document.getElementById('myDiv');
var computedStyle=document.defaultView.getComputedStyle(div,null);
IE不支持getComputedStyle()方法,支持currentStyle属性。
var computedStyle=div.currentStyle;
所有计算的样式都是只读的;不能修改计算后样式对象的CSS属性。计算后的样式也包含属于浏览器内部样式表的样式信息,因此任何具有默认值得CSS属性都会表现在计算后的样式中。
3.2 元素大小
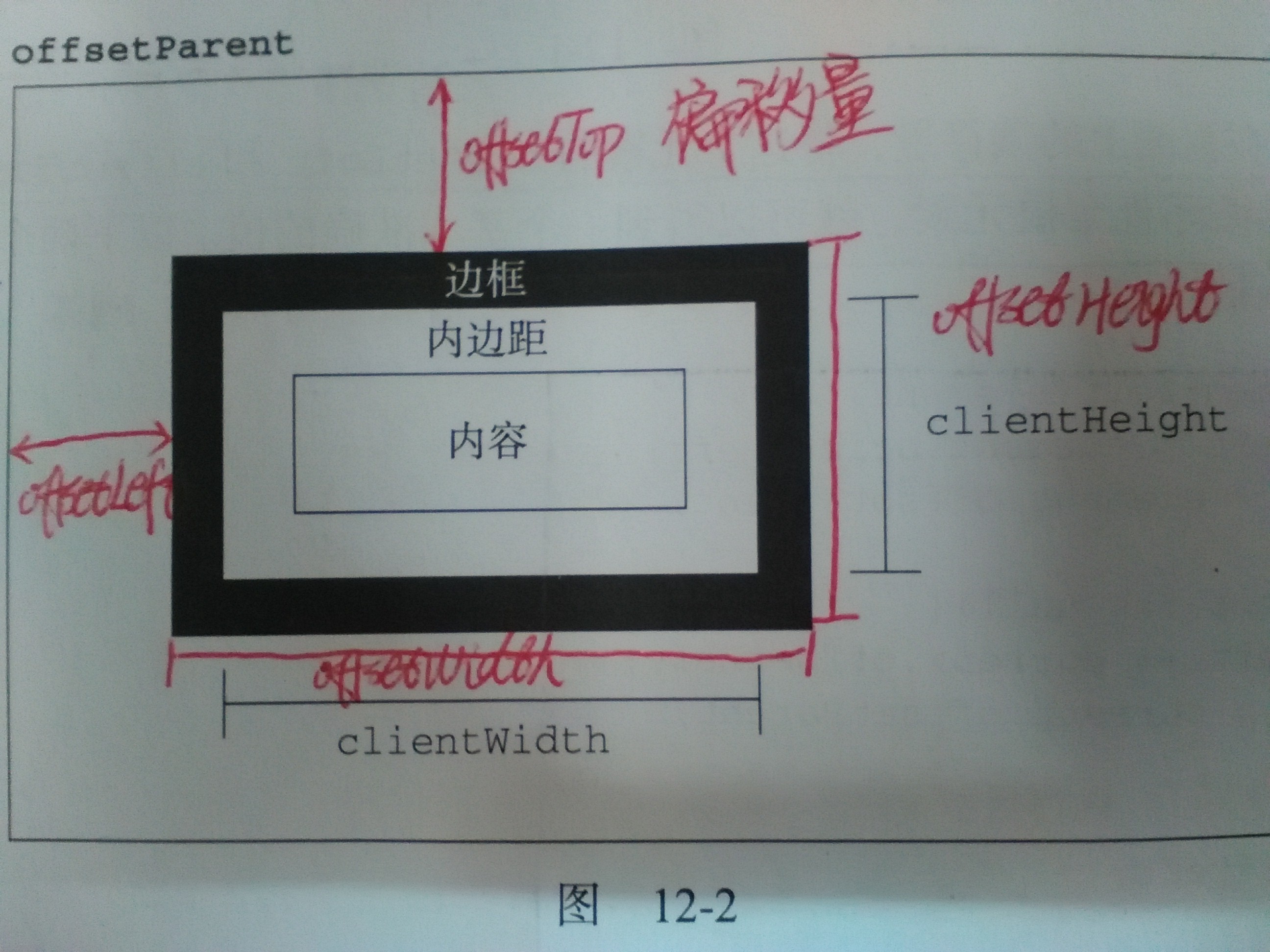
1)偏移量
包括元素在屏幕上占用的所有可见的空间。元素的可见大小由其高度、宽度决定,包括所有内边距、滚动条和边框大小(不包括外边距)。
offsetHeight:元素在垂直方向上占用的大小,以像素计。包括元素的高度,(可见的)水平滚动条的高度、上边框的高度和下边框的高度。
offsetWidth:元素在水平方向上占用的空间大小,包括元素的宽度,(可见的)垂直滚动条宽度,左边框宽度和右边框宽度。
offsetLeft:元素的左外边框至包含元素的左内边框之间的像素距离。
offsetTop:元素的上外边框至包含元素的上内边框之间的像素距离。
其中,offsetLeft和offsetTop属性与包含元素有关,包含元素的引用保存在offsetParent属性中。offsetParent属性不一定与parentNode的值相等。例如<td>的offsetParent是作为祖先元素的<table>元素,因为<table>是在DOM层次中距<td>最近的一个具有大小的元素。
2)客户区大小
指的是元素内容及其内边距所占空间大小。
clientWidth元素内容区宽度加上左右内边距宽度
clientHeight元素内容区高度加上上下内边距高度。滚动条占用的空间不计算在内。
确定浏览器的视口大小,可以使用document.documentElement或document.body的clientWidth和clientHeight
function getViewPort(){ if(document.compatMode=='BackCompat'){// IE之前的版本 return{ width:document.body.clientWidth, height:document.body.clientHeight }; }else{ return{ width:document.documentElement.clientWidth, height:document.documentElment.clientHeight }; } }

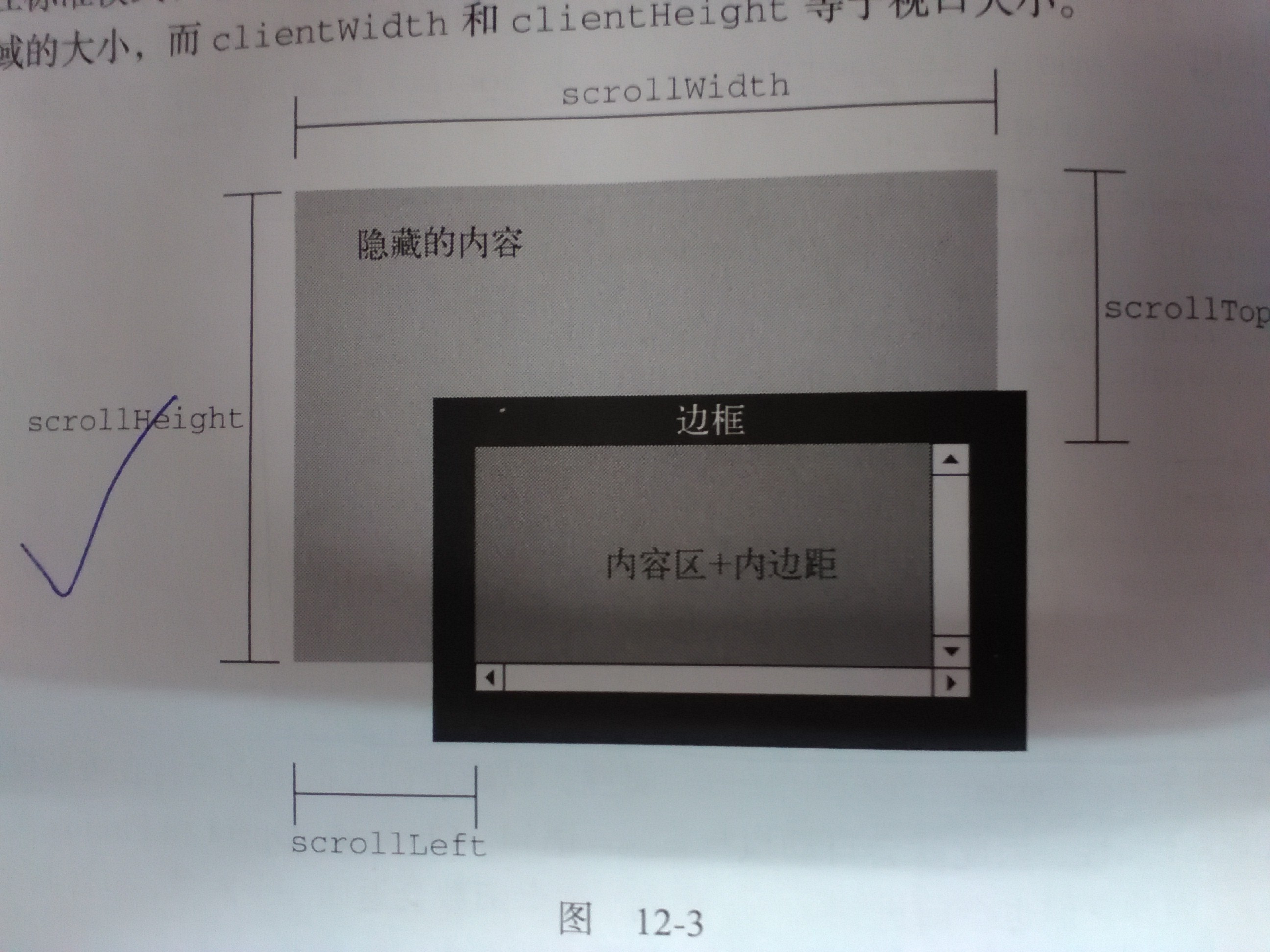
3)滚动大小
包含滚动内容的元素的大小。
scrollHeight:在没有滚动条的情况下,元素内容的总高度。
scrollWidth:在没有滚动条的情况下,元素内容的总宽度。
scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变元素的滚动位置。
scrollTop:被隐藏在内容区域上方的像素数。同过设置这个属性可以改变元素的滚动位置。

在确定文档的总高度时(包括基于视口的最小高度时),必须取得scrollWidth/clientWidth和scrollHeight/clientHeight中的最大值,才能保证跨浏览器的环境下得到精确的结果。
function getPagePort(){ if(document.compatMode=='BackCompat'){// IE之前的版本 return{ width:Math.max(document.body.scrollWidth,document.body.clientWidth), height:Math.max(document.body.scrollHeight,document.body.clientHeight) }; }else{ return{ width:Math.max(document.documentElement.scrollWidth,document.documentElment.clientWidth), height:Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight) }; } }
通过scrollLeft和scrollTop属性既可以确定元素当前滚动状态,也可以设置元素的滚动位置。在元素尚未被滚动时,这两个属性值都等于0.如果元素被垂直滚动了,那么scrollTop的值会大于0,表示元素上方不可见内容的像素高度。scrollLeft同理。这两个属性都是可以设置的,因此将元素的scrollLeft和scrollTop设置为0,就可以重置元素的滚动位置。下面这个函数会检测元素是否位于顶部,如果不是就将其滚回顶部。
function scrollToTop(element){ if(element.scrollTop!=0){ element.scrollTop=0; } }




