原型链
一、普通对象和函数对象
Object ,Function 是JS自带的函数对象
function f1(){};
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
var o3 = new f1();
var o1 = {};
var o2 =new Object();
o1 o2 o3 为普通对象,f1 f2 f3 为函数对象。怎么区分,其实很简单,凡是通过 new Function() 创建的对象都是函数对象,其他的都是普通对象。f1,f2,归根结底都是通过 new Function()的方式进行创建的。Function Object 也都是通过 New Function()创建的。
二、原型对象
构造函数,原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。
普通对象的属性有:_proto_;函数对象的属性有:prototype(原型对象) _proto_;
原型对象其实就是普通对象(Function.prototype除外,它是函数对象,但它很特殊,他没有prototype属性(前面说道函数对象都有prototype属性))。看下面的例子:
function f1(){};
console.log(f1.prototype) //f1{}
console.log(typeof f1. prototype) //Object
console.log(typeof Function.prototype) // Function,这个特殊
console.log(typeof Object.prototype) // Object
console.log(typeof Function.prototype.prototype) //undefined
从这句console.log(f1.prototype) //f1 {} 的输出就结果可以看出,f1.prototype就是f1的一个实例对象。就是在f1创建的时候,创建了一个它的实例对象并赋值给它的prototype,基本过程如下:
var temp = new f1();
f1. prototype = temp;(temp是个普通对象,所以f1.prototype是个普通对象)
所以,Function.prototype为什么是函数对象就迎刃而解了,上文提到凡是new Function ()产生的对象都是函数对象,所以temp1是函数对象。
var temp1 = new Function ();
Function.prototype = temp1;(temp1是个函数对象,所以Function.prototype是个函数对象,他没有prototype属性)
JS在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__的内置属性,用于指向创建它的函数对象的原型对象prototype。
举个例子:
var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name;
}
var zjh = new person(‘zhangjiahao’);
zjh.getName(); //zhangjiahao

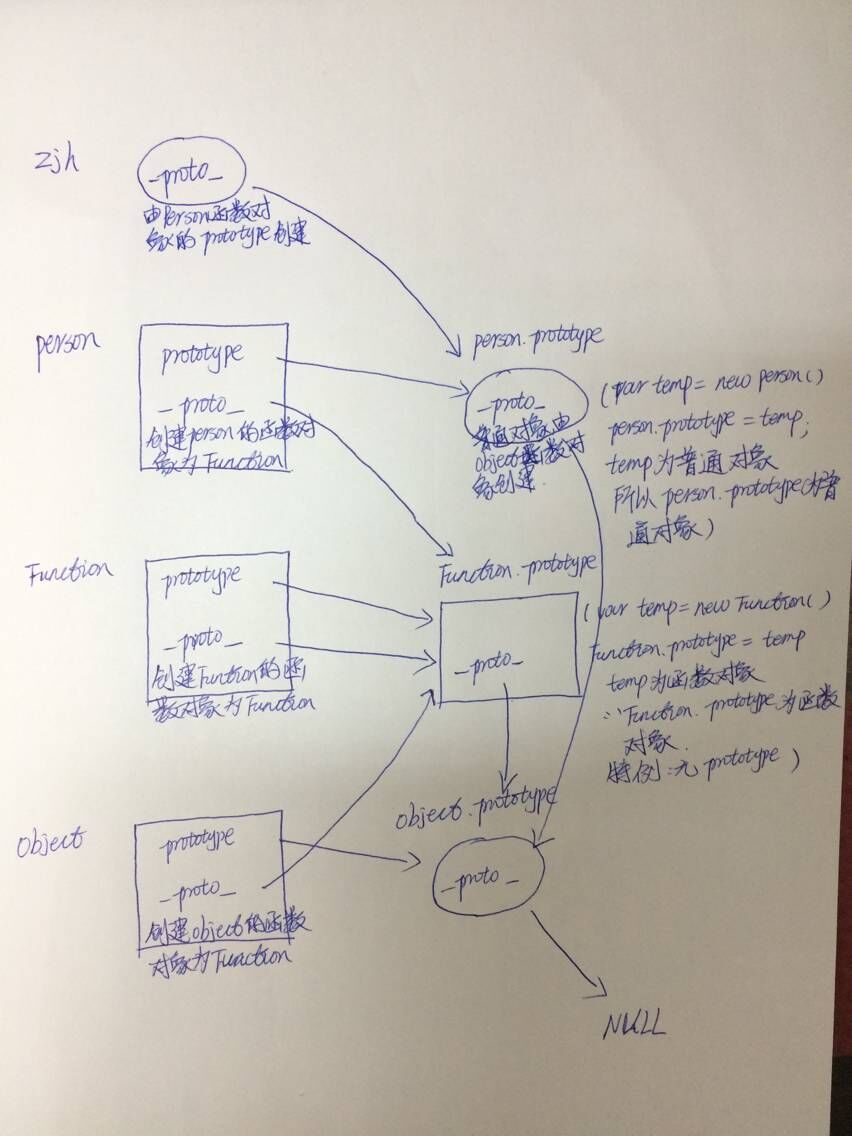
第一步先把最左边的函数对象都画出来(person,Function,Object),函数对象都用方框表示,普通对象都用圆圈表示;函数对象拥有prototype _proto_,普通对象只有_proto.
第二步画所有函数对象的.prototype,即(person.prototype,Function.prototype,Object.prototype);
先画函数对象的指向
1.先看person函数对象,函数对象的prototype都指向该函数对象对应的普通对象,person.prototype; person._proto_指向创建person的函数对象的prototype。因为person是个函数对象,那么创建person的函数对象就是Function,因此person._proto指向Function.prototype;
2.考虑Funciton函数对象,同样的prototype指向Function.prototype;Function._proto_,创建Function的就是Function函数对象,因此指向Function.prototype;这里需要注意的是Function.prototype是个函数对象,但是它没有prototype属性,前面已经分析过了。
3.最后看Object函数对象,prototype指向Object.prototype;Object函数对象的创建者还是Function函数对象,因此Object._proto_指向Function.prototype
然后分析普通对象的指向
1.person.prototype是普通对象,假设temp=person.prototype,所以temp是个普通对象,创建普通对象的函数对象就是Object函数对象,因此person.prototype._proto_指向Ojbect.prototype;
2.Function.prototype,它是个函数对象,为了说明方便,所以在普通对象里分析它的指向。Function.prototype._proto_指向Object.prototype;这里为什么我也说不太清楚;
3.Object.prototype._proto_指向的是NULL;
4.最后看zjh,zjh是个普通对象,所以只有_proto_属性,创建zjh的是person函数对象,因此zjh指向person.prototype;
注意:原型链是沿着_proto_的指向的,跟prototype无关。
函数对象的_proto_指向Function.prototype;普通对象的_proto_没有说明的情况下,指向Object.prototype;
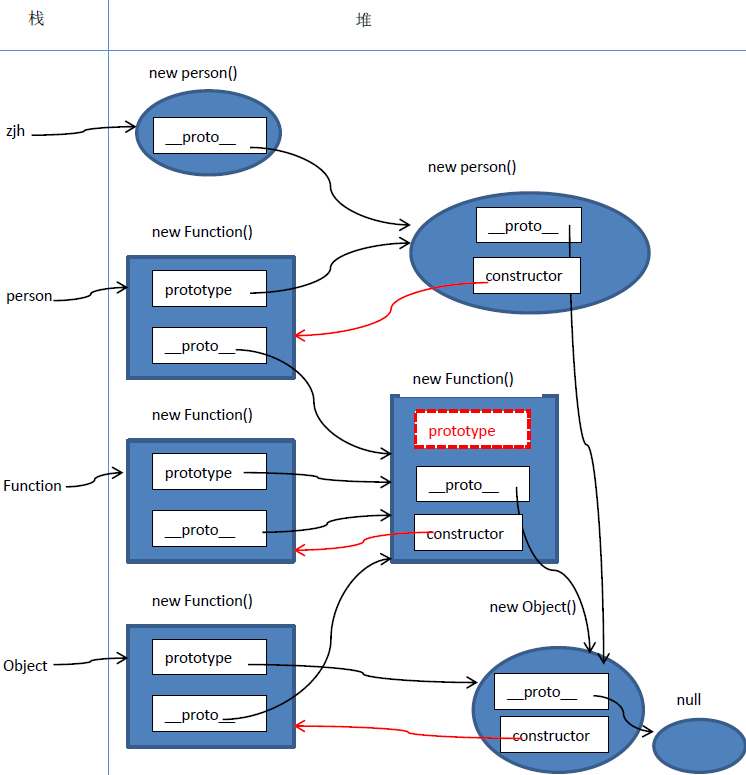
三、constructor
原型对象prototype中都有个预定义的constructor属性,用来引用它的函数对象。这是一种循环引用
person.prototype.constructor === person //true
Function.prototype.constructor === Function //true
Object.prototype.constructor === Object //true

有两点需要注意:
(1)注意Object.constructor===Function;//true 本身Object就是Function函数构造出来的
(2)如何查找一个对象的constructor,就是在该对象的原型链上寻找碰到的第一个constructor属性所指向的对象
四、总结
原型和原型链是JS实现继承的一种模型,原型链的形成是真正是靠__proto__ 而非prototype
详解:http://www.108js.com/article/article1/10201.html?id=1092






