前端题总结一
1.什么是CSS reset
HTML标签在浏览器中都有默认的样式,例如p标签有上下边距,strong标签有字体加粗样式等。不同浏览器的默认样式之间存在差别,例如ul默认带有缩进样式,在IE下,它的缩进是由margin实现的,而在Firefox下却是由padding实现的。开发时浏览器的默认样式可能会给我们带来多浏览器兼容性问题,影响开发效率。现在很流行的解决方法是一开始就将浏览器的默认样式全部覆盖掉,这就是CSS reset。
雅虎的reset:http://www.cnblogs.com/WaTa/p/5499527.html
2.写CSS的时候有考虑过CSS的性能么
1)尽量将样式写在单独的css文件里面,在head元素中引用(好处:内容和样式分离,易于管理和维护;减少页面体积;css文件可以被缓存、重用,维护成本降低)
2)不使用@import,@import影响css文件的加载速度
3)避免使用复杂的选择器,层级越少越好;有时候项目的模块越来越多,功能越来越复杂,我们写的CSS选择器会内套多层,越来越复杂。建议选择器的嵌套最好不要超过三层。
一部分CSS代码是可以继承的,如果父元素已经设置了该样式,子元素就不需要去设置该样式,这个也是提高性能的行之有效的方法。常见的可以继承的属性比如:color,font-size,font-family等等;不可继承的比如:position,display,float等。
5)利用CSS Sprint,即雪碧图,将多个图片合并成一张图片,利用background-position来显示和定位图片。
CSS方法论:
OOCSS(Object Oriented CSS),面向对象的CSS,两个原则:结构和样式分离,容器和内容分离
SMACSS(Scalable and Modular Architecture for CSS),可扩展和模块化的CSS架构,将样式分成5种类型:Base,Layout,Module,State,Theme;
Base基础样式表,定义了基本的样式,我们平时写CSS比如reset.css就是属于基础样式表;
Layout布局样式,用于实现网页的基本布局,搭起整个网页的基本骨架。
Module网页中不同的区域有这个不同的功能,这些功能是相对独立的,我们可以称其为模块。模块是独立的,可重用的组件,它们不依赖于布局组件,可以安全的删除修改而不影响其他模块。
State状态样式,通常和js一起配合使用,表示某个组件或功能不同的状态,比如菜单选中状态,按钮不可用状态等。
Theme皮肤样式,对于可更换皮肤的站点来说,这个是很有必要的,分离了结构和皮肤,根据不同的皮肤应用不同的样式文件。
BEM是Block,Element,Modifier的缩写
上面提到的这些CSS方法论,大家看了就会发现,它们其实有很多思想是相同的,比如:
1、选择器的嵌套的优化
2、CSS代码模块化
3、抽象CSS代码
详见http://www.zhihu.com/question/19886806
3.CSS预处理
less sass stylus
4.浮动的原理和工作方式
浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
清除浮动的方式有4种:1.在浮动元素后加一个空的div,设置其属性clear:both;缺点是增加空标签,不语义化;
2.在父元素上添加overflow:hidden;IE 6不支持,并且当子元素大小大于父元素时会有显示问题;
3.浮动父元素;会影响后续定位。
4.利用:after伪选择符,设置height为0,display:block;clear:both;IE6不支持这个选择符,可以用zoom:1
详细解释:http://blog.csdn.net/clare504/article/details/39524215
5.了解哪些选择器?以及这些选择器的使用场景,权重的计算
详解:http://www.jb51.net/css/122954.html
选择器有:ID选择器,类选择器,标签选择器,兄弟选择器,子元素选择器,后代选择器,通配符选择器,属性选择器,伪类选择器,多类选择器,
如果两个规则的特殊性相同,那么后定义的规则优先
- 第一等:代表内联样式,如: style=””,权值为1000。
- 第二等:代表ID选择器,如:#content,权值为0100。
- 第三等:代表类,伪类和属性选择器,如.content,权值为0010。
- 第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
- 第五等:通配符和结合符0特殊性
- 第六等:继承的样式没有特殊性,连0特殊性也没有
!important > 内联 > ID > 类 | 伪类 | 属性选择> 标签|伪元素 >通配符|结合符(0特殊性) > 继承 (没有特殊性)
样式有三种方式:内联样式,内部样式表,外部样式表
内联样式:<p style="color:red"></p>
内部样式表:<style>p{color:red;}</style>
外部样式表:<link rel="stylesheet" type="text/css" href="index.css" />
优先级:同等权值情况下 内联样式>内部样式表>外部样式表
内部样式表>外部样式表 有一个前提:内部样式表css样式的位置一定在外部样式表的后面。
6.了解哪些布局?你平时有使用过什么布局实现?
详解:http://www.zhihu.com/question/21775016 http://blog.tianya.cn/post-5298753-80950123-1.shtml
同字型布局,国字型布局,匡字型布局,三字型布局,川字型布局。
同字型:最上面是网站导航条或者标题,下面分三栏,左右二级导航,中间为内容区;
国字型:在同字型基础上增加了底部网页公司信息;
匡字型:国字型去掉右侧的二级导航;
三字型:一般用于艺术网站,罗列图片代替文字,有较强的视觉冲击;
川字型:左中右三栏,将不同的内容分布在三列,突出了主页的导航功能;
7.js你平常用什么框架
8.从jQuery学到了什么
详解:https://segmentfault.com/a/1190000000504498
9.js有哪些数据类型,其中哪些是引用类型
基本数据类型:Number String Boolean Undefined Null
引用数据类型:Object Array Date类型 RegExp类型 Function类型 基本包装类型(Boolean类型 Number类型 String类型) 单体内置对象(Global对象,Math对象)
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
console.log(b[0]) //11,b的值不随a的值改变而改变
比如说 var a = 1; 1是基本数据类型,因此变量a存放的就是1这个值
var b = [1,2,3],[1,2,3]是引用数据类型,[1,2,3]是放在内存中的,而变量b存放的是[1,2,3]的地址,而不是[1,2,3]这个值
当使用b这个变量时,js解释器会通过b存放的内存地址,找到内存中的相应地址,将其中的值取出来返回
详见:http://www.cnblogs.com/YangqinCao/p/5406230.html
10.函数表达式和函数声明的区别
对于函数声明,js解析器会优先读取,确保在所有代码执行之前声明已经被解析,而函数表达式,如同定义其它基本类型的变量一样,只在执行到某一句时也会对其进行解析,所以在实际中,它们还是会有差异的,具体表现在,当使用函数声明的形式来定义函数时,可将调用语句写在函数声明之前,而后者,这样做的话会报错。
11.闭包的特点,闭包的作用
javascript允许使用内部函数,内部函数可以访问它们所在的外部函数中声明的所有局部变量、参数和声明的其他内部函数。闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常见方式,就是在一个函数内部创建另一个函数。
闭包可以读取函数内部的变量,比如有一个函数A,A里面有一些方法和属性,在函数A外部想要访问A的属性和方法是不可以的,那么这个时候就可以在函数A中定义一个函数B,函数B中定义了访问修改函数A的方法和变量的方法,在A外部想要访问变量方法时,就只需要取得这个内部函数B的引用就可以了。这样加强了函数A的封装。
闭包还可以模仿块级作用域,将一些只需要局部使用的变量放在块级作用域中,创建一个私有作用域,每个开发人员都可以使用自己的变量,从而限制向全局作用域中添加变量和函数。
闭包中的变量始终保存在内存中。
使用时须注意:
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
详解:http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
http://coolshell.cn/articles/6731.html详细描述了闭包
12. attribute和property的区别
详解:http://www.jianshu.com/p/rRssiL
attribute只能是字符串,大小写不敏感,href src获取的是实际值,input.value是实时更新的值,但attribute只保留初始值;style onclick返回字符串;input中的checked,获取实际设置的值
property可以是任何数据类型,大小写敏感,href src获取的是完整值;style onclick返回对象和事件处理函数;input中的checked属性返回布尔值;自定义的property不会出现在HTML中,只出现在JS中。
<input type="text" value="markup" id="in"/>
var input = document.getElementById("in");
input.onchange=function(){
alert(input.getAttribute('value')); // 'markup', not changed!
alert(input.value);
}
当改变输入框的值,getAttribute值不变,弹出的还是markup,而input.value为新输入的值。因此可以用getAttribute和input.value对比,来判断输入框的值是否变化
var input = document.getElementById("check");
alert( input.checked ) // true
alert( input.getAttribute('checked') ) // checked
上述两个例子是对网址中的补充
13.作用域和作用域链
JS中的变量有全局变量和局部变量,全局变量就是在全局环境中可以访问的变量,局部变量是只有特定范围内的代码能访问的变量。
JS没有块级作用域,都是函数作用域。块级作用域比如一个for循环中,for(var i=0;i<9;i++)那么在整个for执行完后,仍能在for循环外面访问到i,因此JS没有块级作用域。对于函数作用域,就是说变量在声明它们的函数体以及这个函数体嵌套的任意函数体内都是有定义的。比如说有全局环境定义了一个变量a=1;有一个函数A,A里面先直接输出a,然后有定义了a=2;再输出a,那么第一个输出的a是undefined,第二个a是2.因为在这个函数体内我定义了a,那么在输出第一个a之前,a就是有定义的,var a,只是没有初始化,因此输出了undefined.
对于作用域链,比如一个函数A,外面包含了一层函数B,现在在A中要访问一个变量c,现在A的范围内找有没有c,如果没有就往A的包含环境B中找,如果还没有就往B的包含环境找,一直到全局环境,整个向上查找的过程就形成了作用域链。
with try-catch语句可以延长作用域链,这两个语句都会在作用域链的前端添加一个变量对象。对于with语句,会将指定的对象添加到作用域链中。对catch语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。
详解:http://blog.csdn.net/yueguanghaidao/article/details/9568071
http://www.cnblogs.com/lhb25/archive/2011/09/06/javascript-scope-chain.html
14.对原型链的理解
原型链的思想就是利用原型让一个引用类型继承另一个引用类型的属性和方法。
构造函数,原型和实例的关系:每个构造函数都有一个原型对象,每个原型对象都有一个指向构造函数的指针,实例都包含一个指向原型对象的指针。
假设有一个函数A,那么函数A的原型对象为A.prototype
现在有一个函数B,想要继承A的属性和方法,那么就让B.protoytpe成为A的一个实例,B.prototype=new A(),那么B.prototype指向A的原型对象A.protoytpe.
C是B的实例,所以C指向B.prototype。这样就形成了C到B.prototype到A.prototype的原型链,C就可以拥有A和B的所有属性和方法。
如果C要使用某个变量或方法,现在实例C自身查找,没有的话就沿着原型链向上查找,先查找B.prototype,然后查找A.prototype。
博客中有详细说明:http://www.cnblogs.com/YangqinCao/p/5425949.html
15.ajax的实现和原理
原理:Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
Ajax的优点:
1、最大的一点是页面无刷新,在页面内与服务器通信,给用户的体验非常好。
2、使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。
3、把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
Ajax的缺点:
1、ajax干掉了back按钮,即对浏览器后退机制的破坏。
2、安全问题
ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。
3、对搜索引擎的支持比较弱
4、一些手持设备(如手机、PDA等)现在还不能很好的支持ajax
详解:http://www.cnblogs.com/mingmingruyuedlut/archive/2011/10/18/2216553.html
http://www.jb51.net/article/74357.htm
16.对于文件的请求,有时候http的请求效率会很慢,怎么办
以谷歌为例,发送的请求头大小为420比特,返回的响应头大小为600比特,每次请求都会带上额外的信息进行传输,如果请求的资源很小,那么可能request带的数据比实际数据还要大。再看用户从输入一个url到下载内容到客户端,一共要经过这几个步骤:DNS解析,TCP连接,发送请求,等待,下载资源,很多时候在下载资源花费的时间还没有在其他阶段花费的时间多。减少服务器的压力;常见的减少http请求的方法有:
1.合并文件,合并JS CSS文件
2.合并图片,通过控制背景图片的位置来显示图片,css sprint
3.把JS CSS合并到一个文件
4.使用Image Maps,把多个图片合并成1个图片,然后使用html中的<map>标签连接图片,并实现点击图片不同的区域执行不同的动作,image map在导航条中比较容易使用到。
5.data 嵌入图片,把图片进行编码直接嵌入到html中进行使用,以减少HTTP请求,但这个会增加HTML页面的大小,而且这样嵌入的图片不能缓存。
http://www.jb51.net/article/23466.htm
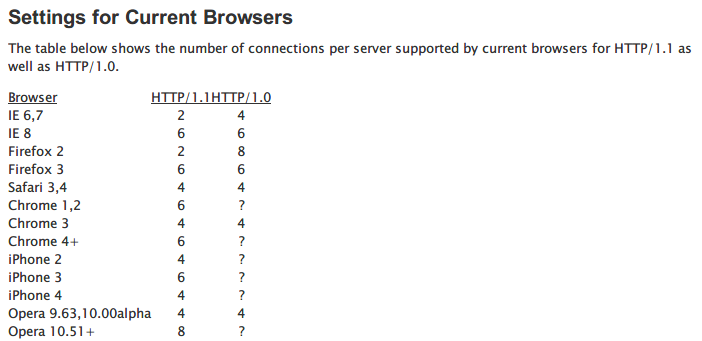
17.浏览器可以并行下载多少个资源
浏览器的并发请求数目限制是针对同一域名的。
意即,同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞
具体不同浏览器这个限制的数目
18.淘宝那里的商品项,如图片,滚动到了才加载,你知道怎么实现么
详解:http://www.cnblogs.com/cloudgamer/archive/2010/02/01/LazyLoad.html
19.对BFC的理解
块级格式化上下文,一个创建了新的BFC的盒子是独立布局的,盒子里面的子元素的样式不会影响到外面的元素。在同一个 BFC 中的两个毗邻的块级盒在垂直方向(和布局方向有关系)的 margin 会发生折叠。
能够产生BPC的元素:
- 根元素
- float的值不为none
- overflow的值不为visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute或fixed
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
摘自:http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
http://www.cnblogs.com/dojo-lzz/p/3999013.html
这两篇博文介绍了利用BFC实现布局和清除浮动