基于vue-cli-和element-ui的开发admin(1)
//首先以下仅是记录个人本次vue后台管理系统的登录界面部分操作的流程以及踩坑的注意点
一、首先是搭建vue-cli工作环境
这里有两种方式:1.用npm;(在安装了vue,vue-cli以及webpack情况下,cd到要工作的区域,使用命令行vue init webpack(项目名称)然后开始搭建);
2.用命令行使用vue ui进行操作,个人感觉对新手比较友好,因为相对于npm方式来说,用vue ui更可视化的搭建项目,下面是vue ui进去的界面;

二、关于eslint的安装
eslint这个插件呢属实很烦,烦到有空格,有分号等都要给你报错,但是我觉得是可以对于自己养成良好的编程习惯,并且要习惯性的去看控制台以及一些基本错误提示语句意思,才能找到错误所在;
三、关于插件以及依赖的安装
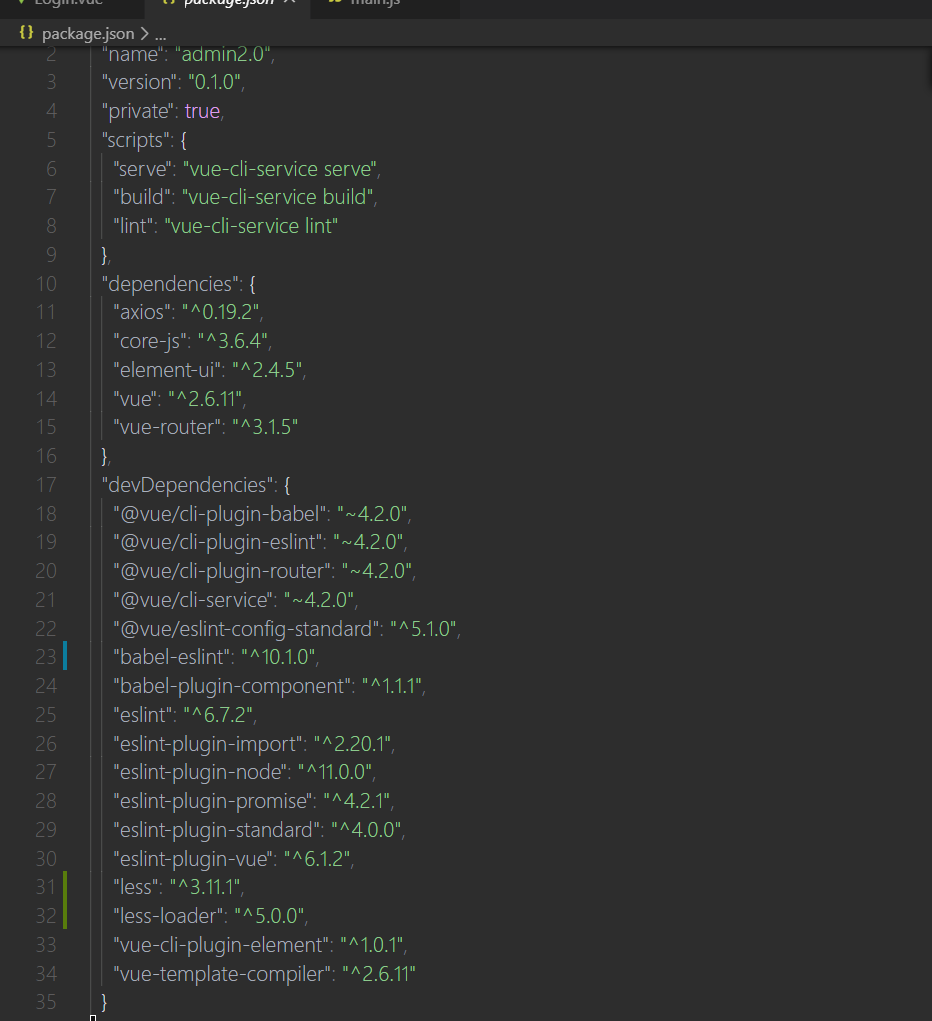
vue-router(路由,实现界面跳转这个必不可少);
vue-axios(数据请求的ajax库也必不可少);
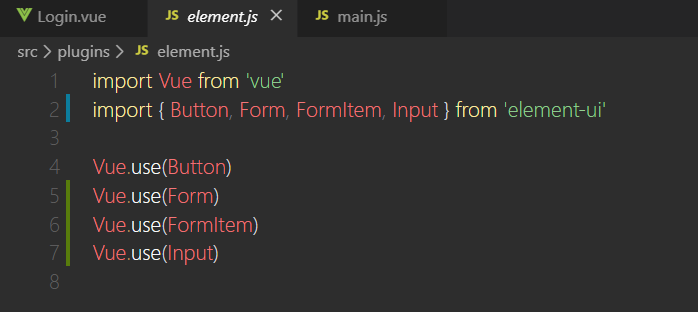
element-ui(可以调用一些组件的使用,这里如果使用vue ui方式可能涉及到按需导入和全局导入,按需导入的话用哪个组件就需要到plugins下的element.js中导入所需要的组件,然后挨个vue.use()设置全局使用);
less(可能在style样式设置时候会用到,使用npm下载就可,npm install --save-dev less-loader less);


四、清空所有原始界面。保留最最基本的东西,比如,app.vue中自己带的内容(带id的div别删),components下面自带的,以及views下面的about.vue和hello.vue,app.vue中导入的原始组件,这些都为了方便自己从头开始写;
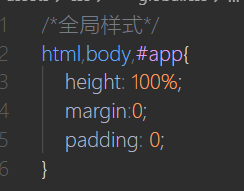
五、新建全局样式。在assets下新建个css文件夹,再新建个global.css来保存整个界面样式,让body,html,#app能达到全屏;

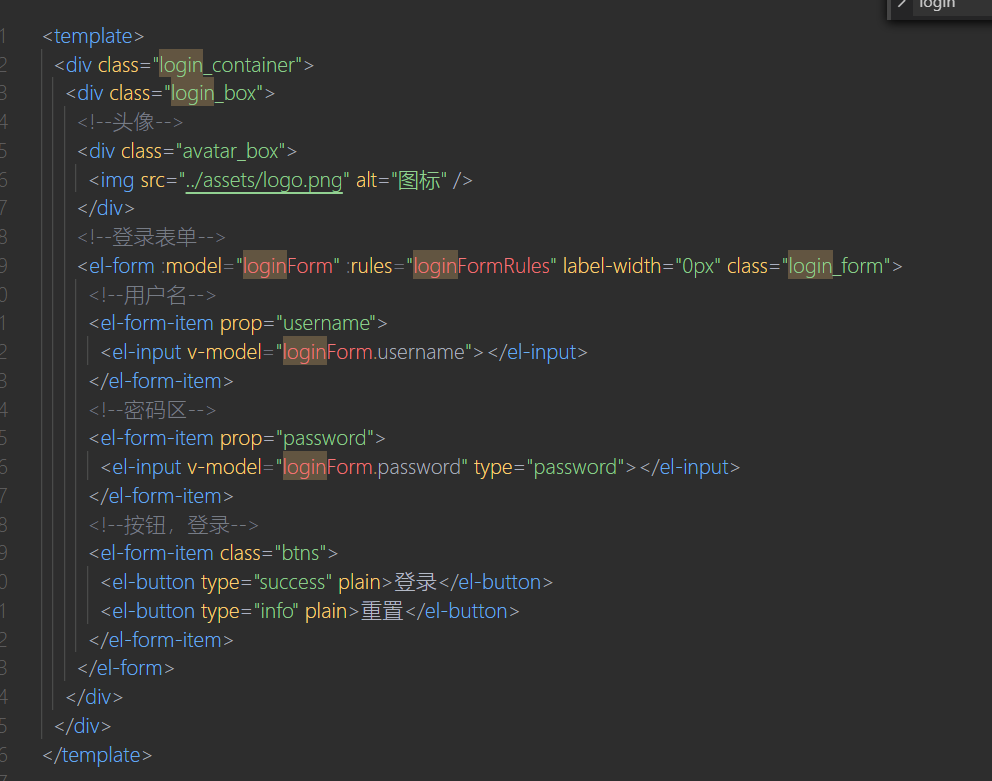
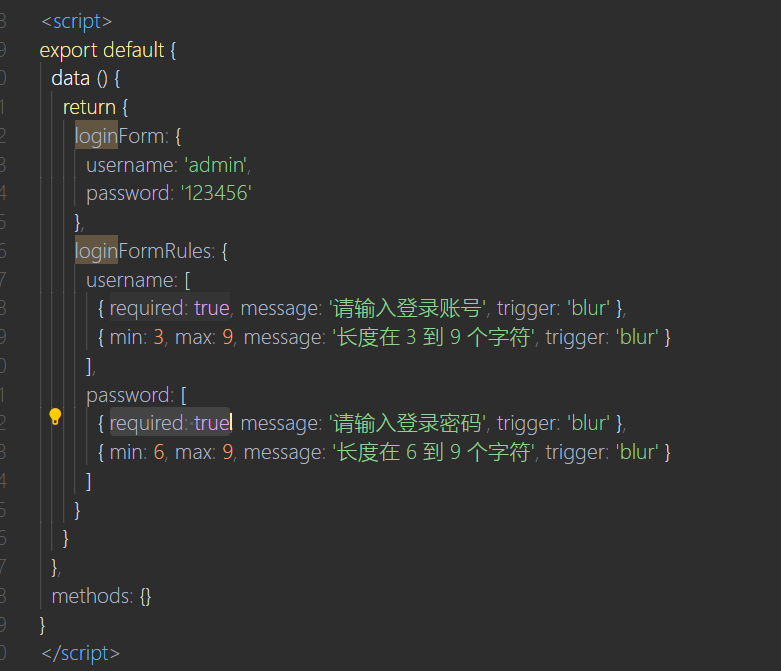
六、登录页面设置。在components下面新建一个Login.vue的登录页面,然后自由发挥登录界面,涉及到需要form表单以及button的请移步至elemen-ui官网组件栏中选择自己需要的并copy,下面是自己的部分代码;

七、简单说下其中几个重要的属性
1. :model (注意前面的冒号!个人感觉这是把form当做一个对象,然后在el-form-item中调用这个对象的属性使用v-model数据双向绑定)(官方文档将 el-form 的 model 属性描述为"表单数据对象");
2. :rules(注意前面的冒号!通过这个message和trigger:'blur'可以设置当鼠标离开input框时候账号密码的长度是否正确或者有没有输入的提示,required: true则表示这一个输入框是必填项);
3. type="password"是为了隐藏密码;

请结合六中的图片参考数据
style板块就自己设置啦=。=
八、为了实现点击页面就进入login登录页面,我们要进行路由设置
首先用import导入login界面;
然后使用Vue.use(VueRouter)全局使用;
接着设置主页已经其他对应地址;

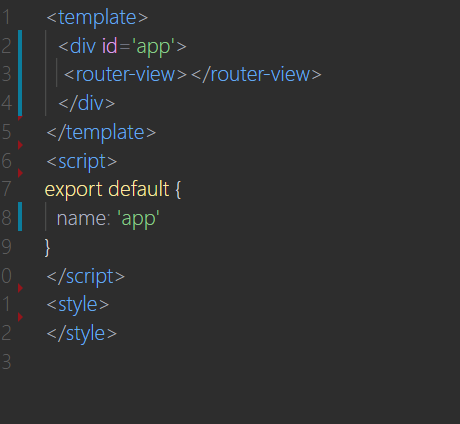
还要在app.vue中设置router标签占坑;

下面将会更新登录页面的登录和重置按钮事件跳转以及后续页面的设置。
Github:ClearLuvMoki,欢迎指出不足



