解决Google浏览器不兼容ASP.NET Menu控件的问题
Google浏览器正式版刚刚发布, 相信这也是IE Team不想听到的消息, 而与此同时IE 8 Partner Build也对一些特定的人开放测试了, 据微软IE开发团队的陈本峰同学说, 这个Build是狠新的了, 而我作为新时代的白老鼠, 也迫不及待的下载了这些新鲜东西来玩玩.
话入正题, Google浏览器在Beta版的时候相信很多朋友都发现他对ASP.NET的MENU控件兼容性很差, 当时我也没有找到好的方法解决, 而且又是Beta版软件, 所以也还抱着正式版一定会修复这个错误的希望, 而另我失望的是正式版发布了仍然有这个问题, 不知道是不是Google故意的, 没办法, 既然如此, 只好硬着头皮修复了, 首先给大家看看当前不兼容状态的样子:
首先是IE 8 Partner Build:
接着是Google Chrome:
大家看看这菜单都抽抽成什么样子了, 我很郁闷啊.
闲话不多说了, 经过我狂搜了一下, 发现目前只有CSSFriendly才能修复这个问题, CSS Friendly是一个非常不错的开源项目, 也是备受微软官方关注的, 他的主页是: http://www.codeplex.com/cssfriendly .
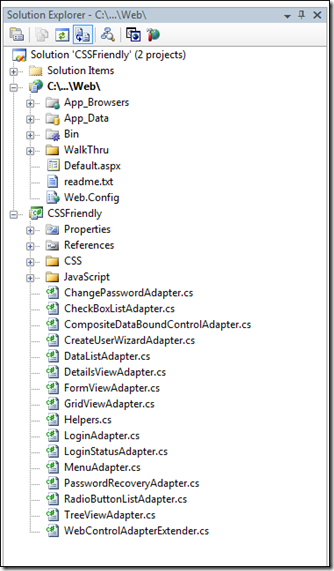
首先看看其内部自带的代码示例如何, 用VS 2005打开解决方案:
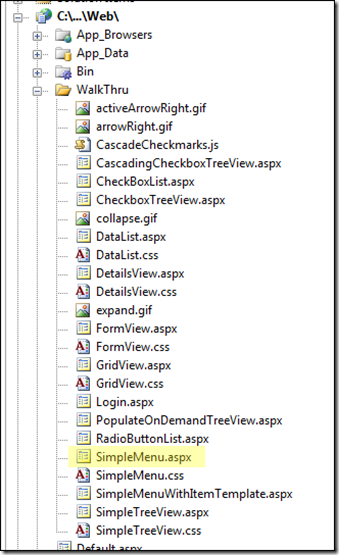
结构简单的项目, 一个是功能, 另一个是演示, 在演示的Web项目中我们能找到一个SampleMenu.aspx的页面, 这个就是我们需要用到的:
看看代码:
 <%@ Page Language="C#" %>
<%@ Page Language="C#" %> 
 <script runat="server">
<script runat="server"> void OnClick(Object sender, MenuEventArgs e)
void OnClick(Object sender, MenuEventArgs e) {
{ MessageLabel.Text = "You selected " + e.Item.Text + ".";
MessageLabel.Text = "You selected " + e.Item.Text + "."; e.Item.Selected = true;
e.Item.Selected = true; }
} </script>
</script> 
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server">
<head runat="server"> <link rel="stylesheet" href="SimpleMenu.css" type="text/css" />
<link rel="stylesheet" href="SimpleMenu.css" type="text/css" /> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <asp:Menu ID="EntertainmentMenu" runat="server" Orientation="Horizontal" onmenuitemclick="OnClick" CssSelectorClass="SimpleEntertainmentMenu">
<asp:Menu ID="EntertainmentMenu" runat="server" Orientation="Horizontal" onmenuitemclick="OnClick" CssSelectorClass="SimpleEntertainmentMenu"> <Items>
<Items> <asp:MenuItem Text="Music">
<asp:MenuItem Text="Music"> <asp:MenuItem Text="Classical" />
<asp:MenuItem Text="Classical" /> <asp:MenuItem Text="Rock">
<asp:MenuItem Text="Rock"> <asp:MenuItem Text="Electric" />
<asp:MenuItem Text="Electric" /> <asp:MenuItem Text="Acoustical" />
<asp:MenuItem Text="Acoustical" /> </asp:MenuItem>
</asp:MenuItem> <asp:MenuItem Text="Jazz" />
<asp:MenuItem Text="Jazz" /> </asp:MenuItem>
</asp:MenuItem> <asp:MenuItem Text="Movies" Selectable="false">
<asp:MenuItem Text="Movies" Selectable="false"> <asp:MenuItem Text="Action" />
<asp:MenuItem Text="Action" /> <asp:MenuItem Text="Drama" />
<asp:MenuItem Text="Drama" /> <asp:MenuItem Text="Musical" />
<asp:MenuItem Text="Musical" /> </asp:MenuItem>
</asp:MenuItem> </Items>
</Items> </asp:Menu>
</asp:Menu> <div id="EntertainmentMessage">
<div id="EntertainmentMessage"> <asp:Label id="MessageLabel" runat="server" />
<asp:Label id="MessageLabel" runat="server" /> </div>
</div> </form>
</form> </body>
</body> </html>
</html> 
唯一特别之处就是使用了一个CssSelectorClass="SimpleEntertainmentMenu" 来加载CSS样式.
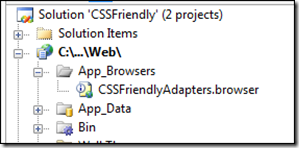
接着还要看一个Browser:
内容如下:
零码网站 SP1 就要发布了
首先将Browser移植到网站上:
然后将CSSFriendly的库文件加入到项目引用中:
接着修改一些Browser的内容, 由于我们这里只需要对MENU控件进行CSS样式的修改, 所以我们将Browser的内容去掉一些, 修改后如下:
其实我们就在把ControlAdapters里面的东西移除了, 只留下Menu部分, 原因是如果将所有控件的CSS都重新定义, 工作量太大, 不能及时发布SP1了, 呵呵, 这样我们只要修改Menu的一些样式即可, 如果以后有时间再把其他的加上并且修改.
最后来修改Menu控件的代码, 加入CssSelectorClass="SimpleEntertainmentMenu" 这个属性:
然后修改CSS, 加入如下内容:
 .SimpleEntertainmentMenu ul.AspNet-Menu /* Tier 1 */
.SimpleEntertainmentMenu ul.AspNet-Menu /* Tier 1 */ {
{ width:100%;
width:100%; line-height:32px;
line-height:32px; font-weight:bold;
font-weight:bold; background-repeat:repeat-x;
background-repeat:repeat-x; background-image:url('../Images/BackgroundNav.gif');
background-image:url('../Images/BackgroundNav.gif'); color: Black;
color: Black; height:32px;
height:32px; float:left;
float:left; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu li /* Tier 1 */
.SimpleEntertainmentMenu ul.AspNet-Menu li /* Tier 1 */ {
{ width:114px;
width:114px; text-align:center;
text-align:center; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu li:hover /* Tier 1 */
.SimpleEntertainmentMenu ul.AspNet-Menu li:hover /* Tier 1 */ {
{ width:114px;
width:114px; text-align:center;
text-align:center; color: #FFFFFF;
color: #FFFFFF; background: #CC0000;
background: #CC0000; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu li a:hover /* Tier 1 */
.SimpleEntertainmentMenu ul.AspNet-Menu li a:hover /* Tier 1 */ {
{ color:White;
color:White; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu ul /* Tier 2 */
.SimpleEntertainmentMenu ul.AspNet-Menu ul /* Tier 2 */ {
{ background:#EFEFEF;
background:#EFEFEF; color:#000000;
color:#000000; width:140px;
width:140px; left:0;
left:0; float:left;
float:left; line-height:32px;
line-height:32px; font-weight:bold;
font-weight:bold; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu ul li /* Tier 2 */
.SimpleEntertainmentMenu ul.AspNet-Menu ul li /* Tier 2 */ {
{  border:1px white solid;
border:1px white solid; width:138px;
width:138px; text-align:left;
text-align:left; text-indent:27px;
text-indent:27px; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu ul li:hover /* Tier 2 move on */
.SimpleEntertainmentMenu ul.AspNet-Menu ul li:hover /* Tier 2 move on */ {
{ background:#C0C0C0;
background:#C0C0C0; color:#FFFFFF;
color:#FFFFFF; width: 138px;
width: 138px; text-align:left;
text-align:left; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu ul li a /* Tier 2 */
.SimpleEntertainmentMenu ul.AspNet-Menu ul li a /* Tier 2 */ {
{ color:Black;
color:Black; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu ul li a:hover /* Tier 2 */
.SimpleEntertainmentMenu ul.AspNet-Menu ul li a:hover /* Tier 2 */ {
{ color:White;
color:White; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu ul ul /* Tier 3+ */
.SimpleEntertainmentMenu ul.AspNet-Menu ul ul /* Tier 3+ */ {
{ background:#EFEFEF;
background:#EFEFEF; color:#000000;
color:#000000; width:138px;
width:138px; left:138px;
left:138px; float:left;
float:left; top:0px;
top:0px; line-height:32px;
line-height:32px; font-weight:bold;
font-weight:bold; }
} 
 .SimpleEntertainmentMenu ul.AspNet-Menu ul ul li /* Tier 3+ */
.SimpleEntertainmentMenu ul.AspNet-Menu ul ul li /* Tier 3+ */ {
{ border:1px white solid;
border:1px white solid; width:138px;
width:138px; text-align:left;
text-align:left; text-indent:27px;
text-indent:27px; }
} 
 .SimpleEntertainmentMenu a /* all anchors and spans (nodes with no link) */
.SimpleEntertainmentMenu a /* all anchors and spans (nodes with no link) */ {
{ color: Black;
color: Black; }
} 

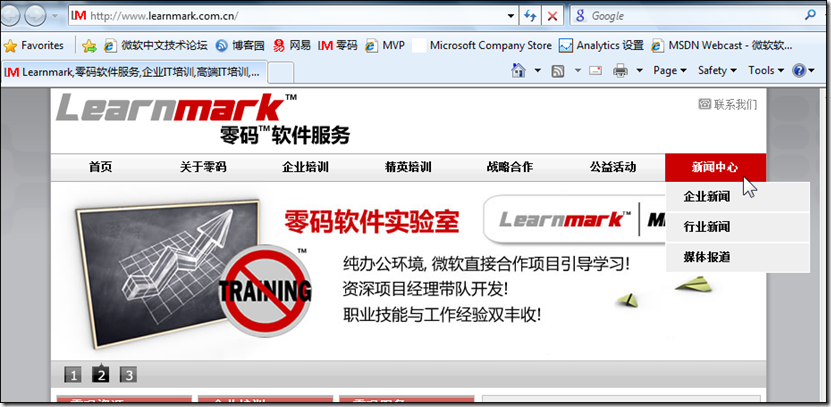
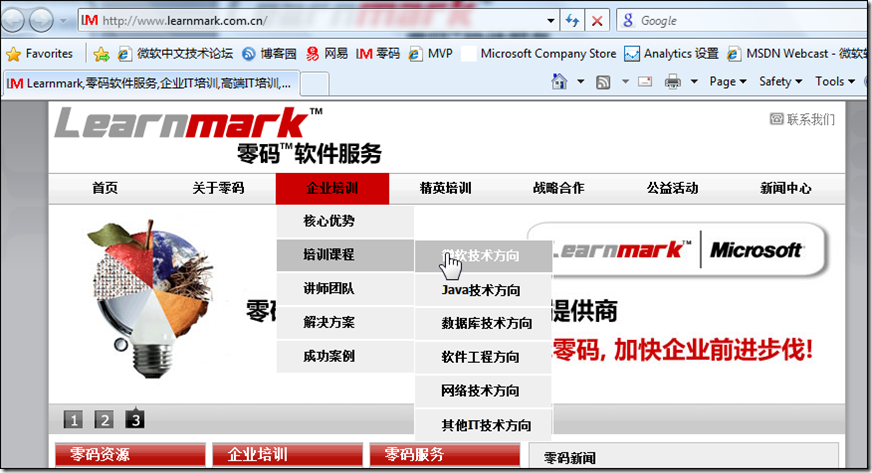
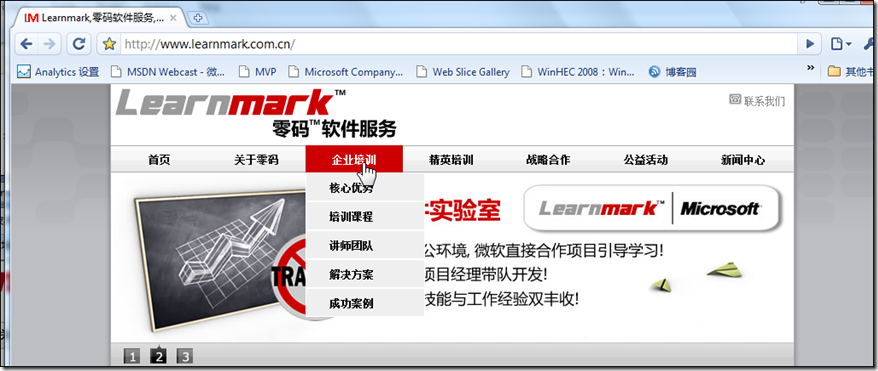
这样我们就可以实现下面效果了:
IE 8:
Google Chrome:
大家也可以访问: http://www.learnmark.com.cn/ 来查看效果
最后非常感谢Google, 让我又学习了点东西.




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?