WPF布局(1) 使用StackPanel面板进行简单的布局
StackPanel 面板是简单的布局容器。该面板简单地在单行或单列中以堆栈的形式放置其中的子元素,默认情况StackPanel是自上而下排列元素,标签和按钮的大小刚好足够适合它们内部包含的文本。,也可以设置Orientantion 属性,使StackPanel面板水平排列元素
例如
<Window x:Class="Project03_01StackPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Border Margin="5" Padding="5" Background="LightYellow" BorderBrush="SteelBlue"
BorderThickness="3,5,3,5" CornerRadius="3">
<StackPanel >
<Label HorizontalAlignment="Center">A Button Stack</Label>
<Button Margin="3" MaxWidth="200" MinWidth="100" HorizontalAlignment="Left">Button 1</Button>
<Button Margin="3" MaxWidth="200" MinWidth="100" HorizontalAlignment="Right">Button 2</Button>
<Button Margin="3" MaxWidth="200" MinWidth="100">Button 3</Button>
<Button Margin="3" MaxWidth="200" MinWidth="100">Button 4</Button>
</StackPanel>
</Border>
</Window>
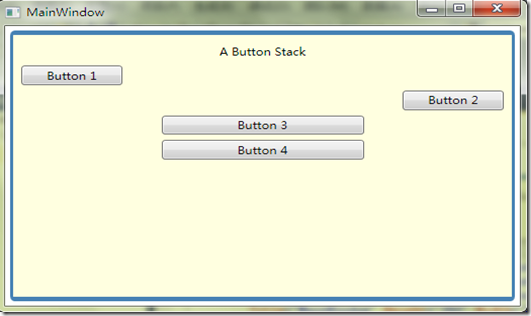
效果图: