轻量级MVC框架:Nancy学习
-
一、认识Nancy
今天听讲关于Nancy框架的培训,被Nancy的易用性所吸引。故晚上回来梳理了一下知识。
什么是Nancy呢?如标题所述,Nancy是一个轻量级的独立的框架:
Nancy 是一个轻量级用于构建基于 HTTP 的 Web 服务,基于 .NET 和 Mono 平台。
Nancy 设计用于处理 DELETE, GET, HEAD, OPTIONS, POST, PUT 和 PATCH 等请求方法,并提供简单优雅的 DSL 以返回响应。
Nancy和Asp.net MVC原理相似,但有自己的一套路由机制,在使用上更加易用,可以用Nancy快速开发一些网站。Nancy官网
-
二、Nancy的引用
首先,新建一个Asp.net web应用程序:

建好工程后,点击“引用”,右击“管理Nuget工具包”,安装Nancy相关文件,如下:

这是进行web开发时,安装的三个主要文件,其中Viewengines.Razor相关于Asp.net MVC中的Razor视图。
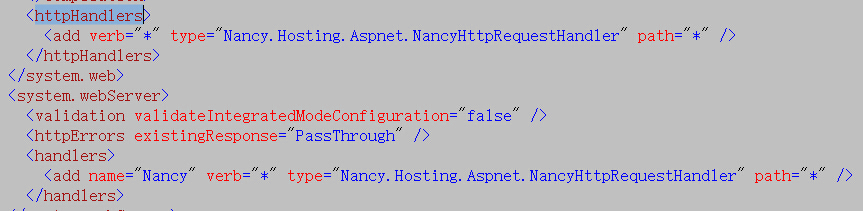
添加过引用后,发现会在Web.config里面生成如下配置:

从配置文件中可以看出,Nancy定义了自己的HttpHandlers类,所有的请求将交付给Nancy框架进行处理。至此Nancy的配置已经完成。下面开始进行Hello World之旅。
-
三、开始一个工程
Nancy配置好后,下面开始第一个应用程序:“Hello World”
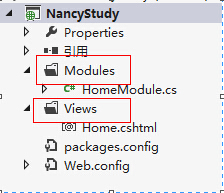
首先Nancy也是有自己的规则的,Nancy工程中控制器的部分必须放在Modules文件夹中,视图部分必须放在Views文件夹中,如图:
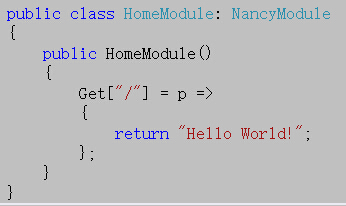
 HomeModule中添加代码:
HomeModule中添加代码: 点击运行,效果如下:
点击运行,效果如下:
在ASP.NET MVC中所有控制器都继承Controller,在Nancy中,同样所有的‘控制器’都必须继承NancyModule类。
注意,在Nancy中,所有的的路由信息都是在构造方法中的,当程序运行时,会遍历所有所有的构造方法,如果出现路由信息相同时,默认选择最后遍历的那一个。
-
四、Nancy前后端交互(一)
1.Nancy是如何进行视图先择的呢?如果想显示Home.cshtml页面的信息,Nancy可以这样写:

1 public class HomeModule: NancyModule 2 { 3 public HomeModule() 4 { 5 Get["/"] = p => 6 { 7 return View["/Home"]; 8 }; 9 } 10 }

2.如果后端想返回数据给前端,又如何处理呢?我们可以这样写:
public class HomeModule: NancyModule { public HomeModule() { Get["/"] = p => { Person model = new Person() { Name="科比"}; return View["/Home", model]; }; } } public class Person { public string Name { get; set; } }
这样就把数据抛砖到前端了,当然前端还需要设置好相关信息才能接收到Name信息,如下:

采用Razor引擎,接收Person对象数据,在显示时,和MVC一样,进行@Model.Name即可输出信息,如下:

3.假如是ajax请求,需要返回Json,xml数据Nancy是怎么处理的呢?在Nancy中,实现了自己一套Response机制,Response下可以返回image,file,json等格式数据,很方便。在代码中实现如下,就可以将后端数据抛砖到前端了:
public HomeModule() { Get["/"] = p => { Person model = new Person() { Name="科比"}; return Response.AsJson(new { result = true, message = "科比" });
//return Response.AsXml(model); }; }
4.在程序设计中,我们有时需要返回不同的对象,不同的数据到前端时,Nancy该怎么处理呢,能否满足现有的需求呢?这里我们可以使用dynamic类型的数据。如下:
public class HomeModule: NancyModule { /// <summary> /// dynamic类型数据 /// </summary> private dynamic model = null; protected dynamic Model { get { if (model == null) { model = new ExpandoObject(); } return model; } set { model = value; } } //构造函数 public HomeModule() { Get["/"] = p => { Person per = new Person() { Name="科比"}; Happy hap = new Happy() { Nba="篮球" }; Model.person = per; Model.pappy = hap; return View["/home", model]; }; } } //实体 public class Person { public string Name { get; set; } } //实体 public class Happy { public string Nba { get; set; } }
同样,我们需要在前端进行申明才可以引用,而因此时的数据是动态的(同ViewBag返回的数据类型一样),所有没有了智能提示:

注意:dynamic 和Model.XX要和后端传递的参数一样。
-
五、Nancy前后端交互(二)
上面主要说了后端传参数给前端,那前端是如何请求的呢?这里也做个说明。
1.我们经常传个UserId,进行请求数据,那Nancy是如何获取到的呢,如下:
如URL:http://localhost:62412/Index?Name=James
//构造函数 public HomeModule() { Get["/Index"] = p => { Person per = new Person(); per.Name=Request.Query["Name"];//get请求获取方法 return View["/home", per]; }; }
效果如下:

2.请求实例2,如果请求的参数做为URL的一部分,怎么处理呢?如下:
URL:http://localhost:62412/Index/1
 用{UserId}作占位符,p.UserId取得请求数据。
用{UserId}作占位符,p.UserId取得请求数据。
3.如果是大批量的请求数据怎么处理呢?
如学生信息注册,需要提交学生学号和密码,这时,我们可以这样:
首先添加:using Nancy.ModelBinding;
其次绑定实体:Student s = this.Bind<Student>(); 即可获取到所有的请求信息。代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Nancy; using System.Dynamic; using Nancy.ModelBinding; namespace NancyStudy.Modules { public class HomeModule: NancyModule { //构造函数 public HomeModule() { Post["/Index"] = p => { Student s = this.Bind<Student>(); return View["/home", s]; }; } } //实体 public class Student { public string Name { get; set; } public string Pwd { get; set; } } }
总结:至此,Nancy的常用功能已经总结的差不多了,如有兴趣再会继续研究Nancy代码。~~~


 听讲关于Nancy框架的培训,被Nancy的易用性所吸引。于是乎,梳理了一下知识。
听讲关于Nancy框架的培训,被Nancy的易用性所吸引。于是乎,梳理了一下知识。


