使用vue 开发单页应用的心得~
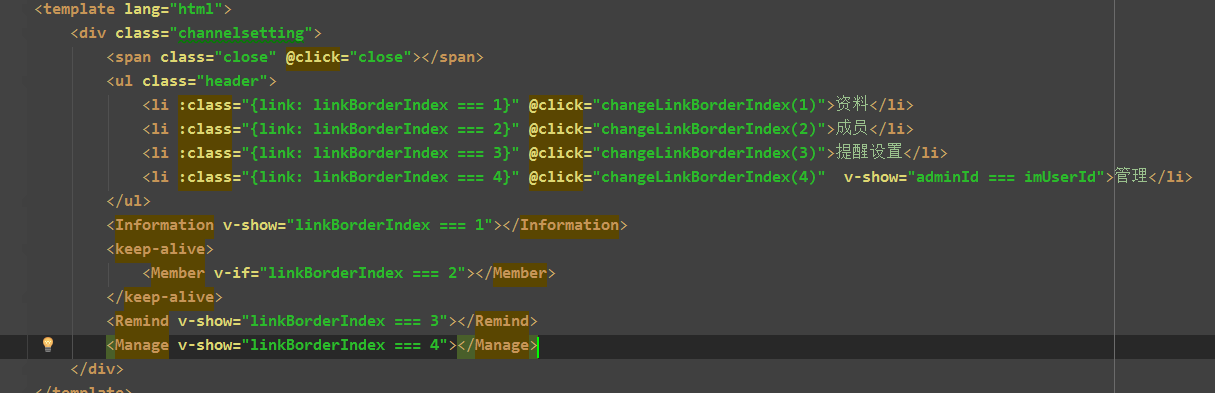
关于 v-if v-show keep-alive 的正确使用方式
-
v-if 组件隐藏时 会销毁组件,显示时候重新创建,显示时生命周期方法重新执行,在未显示时候 他的生命周期方法不会执行
-
v-show 组件隐藏时 不销毁组件,显示时候不创建,显示时生命周期方法不执行
-
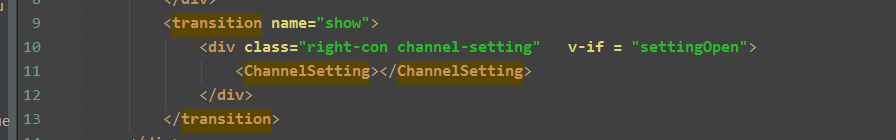
keep-alive 可以针对 使用v-if 时 隐藏时 组件不会被销毁,使用v-if 而不是用v-show的好处是 这个组件创建时生命周期有方法被调用,比如获取数据。而我们在这个组件出现之前 不想他的生命周期的方法执行
举例来说


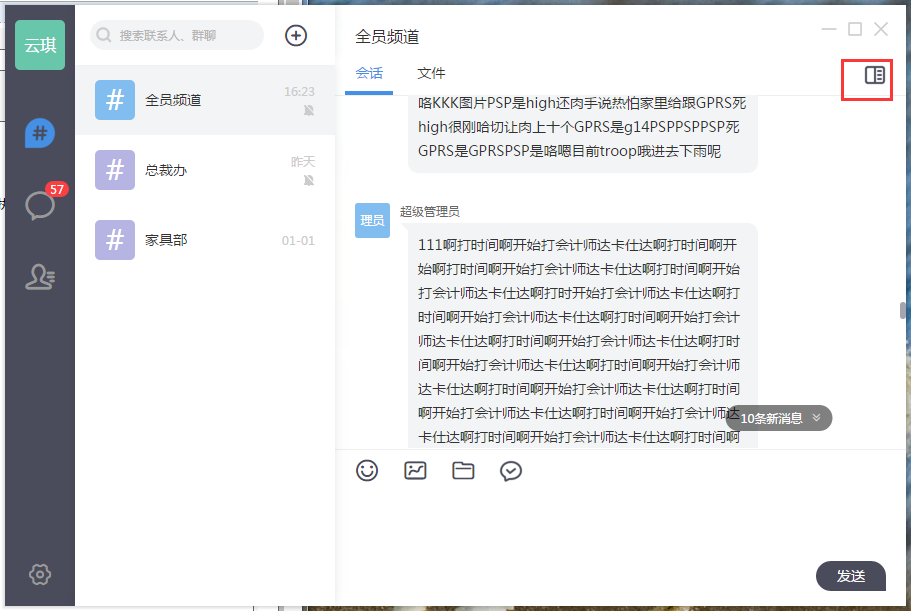
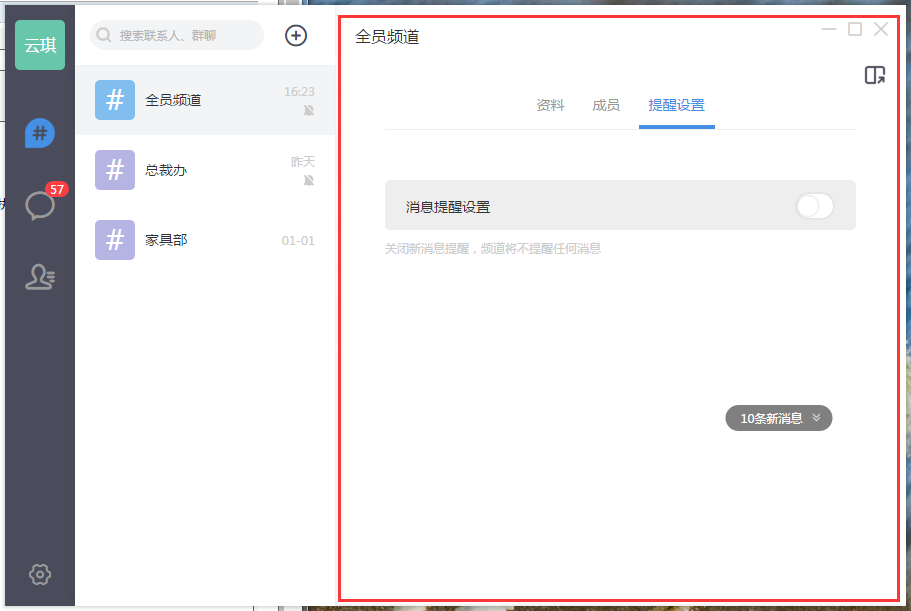
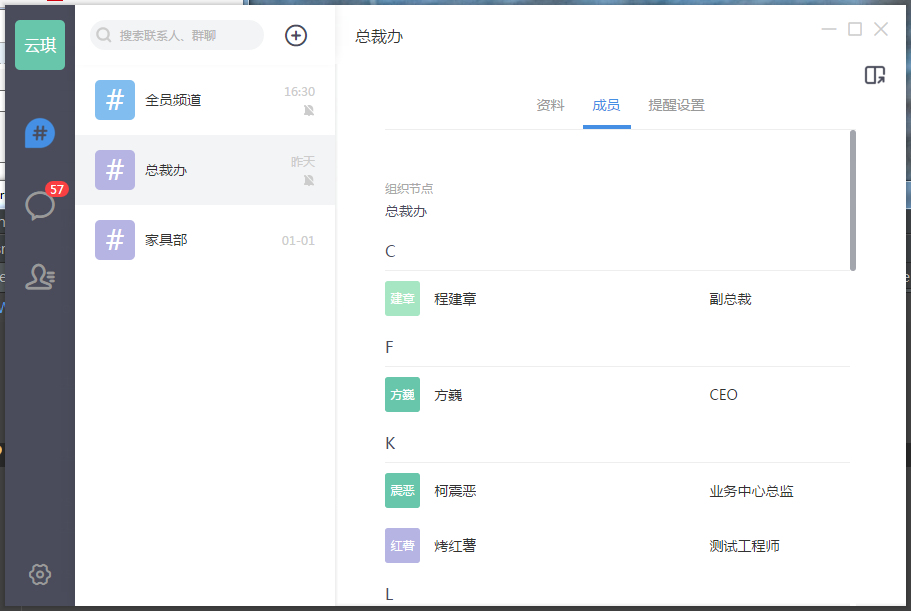
右侧的设置菜单,在第一次唤起时候才会加载数据,所以在他隐藏时候 我们应该用v-if 而不是v-show
而设置中的成员列表 需要渲染大量的人员节点 所以 我们可以用keep-alive保存

变化检测问题


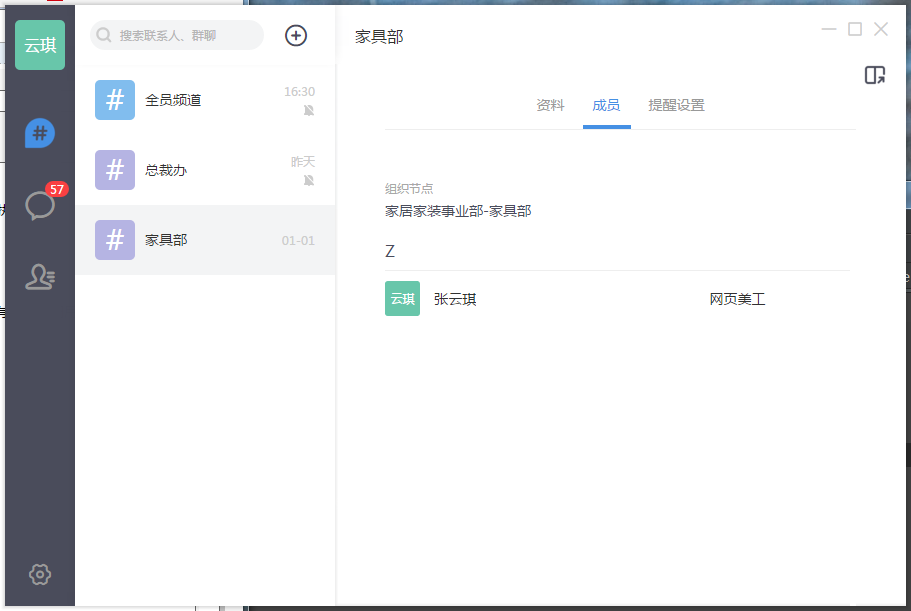
如图所示 ,我们在每次切换左侧群时候 成员列表要动态改变,
而数据的获取是异步的,
plan1 最开始 在vuex中有一个state表示当前的群id, 一个state表示当前群成员,然后在组件内 watch id ,发现变化就去重新获取当前群成员
这样的缺点是没有缓存,每次切换都要重新获取数据
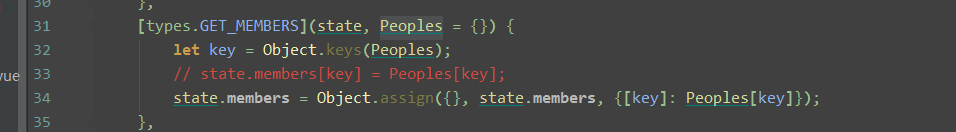
play2 我们用一个数组表示当前群成员,里面包含所有获取到的数据,也就是每次获取到新数据不去覆盖,而是push进去,当前的群成员就用当前的id去取就可以, 这里一定要记住 获取到数据后,一定要按照下图操作,这样vue才能检测到变化,因为你只是push的话vue是不知道的
消除css的魔术字符串
- z-index很容易进行冲突
- css中的颜色也应抽取方便以后整体修改颜色
- 利用scss 统一抽取到一个文件中
$z-channel-set:201;
使用方式 1 @import '../../style/constant.scss'; z-index: $z-channel-set;