ASP.NET MVC从视图传递多个模型到Controller
从后台组织好数据然后传递到页面倒是水到渠成很方便,因为MVC自身就将这样的需求内建到了这个系统中。我只需要在后台组织好一个List 或IEnumerable类型的变量,将需要传递的数据模型扔进去便可。
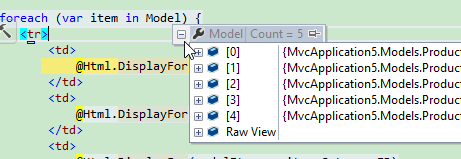
比如这里我们向视图返回5条product信息在页面进行展示,仅仅是返回这么简单。

然后在页面我们就毫不费力地得到了后台传过来的数据模型,然后进行显示即可。


但问题是,如何又将多个模型传回后台去呢。一个form一般只传递一个模型,我们可以在JavaScript里序列化多个模型然后通过ajax 传递回去。
1.首先改造页面,假设在页面有很多输入框供用户输入模型的相关信息,并且搞一个按扭来提交。
<table> @foreach (Product item in Model) { <tr id="@item.ProductID"> <td> <input name="ProductName" /> </td> <td> <input name="SupplierID" /> </td> <td> <input name="CategoryID" /> </td> </tr> } </table> <button id="go">Go</button>

2.然后在JavaScript中获取这些输入值,最后将所有模型整合到一个models变量中。
var models = []; $.each($("table tr"), function(i, item) { var ProductName = $(item).find("[name=ProductName]").val(); var SupplierID = $(item).find("[name=SupplierID]").val(); var CategoryID = $(item).find("[name=CategoryID]").val(); models.push({ ProductName: ProductName, SupplierID: SupplierID, CategoryID: CategoryID }); });
当然这些是写到按扭的单击事件中的。
所以完整的代码看起来应该是这个样子。
<script type="text/javascript"> $("#go").click(function() { var models = []; $.each($("table tr"), function(i, item) { var ProductName = $(item).find("[name=ProductName]").val(); var SupplierID = $(item).find("[name=SupplierID]").val(); var CategoryID = $(item).find("[name=CategoryID]").val(); models.push({ ProductName: ProductName, SupplierID: SupplierID, CategoryID: CategoryID }); }); }); </script>
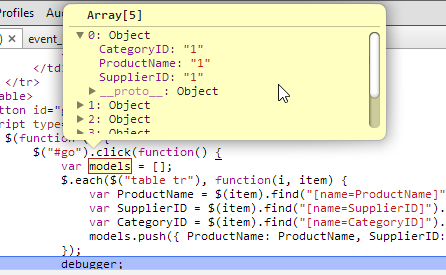
到这里我们可以加个debugger测试一下有没有有前台代码中成功获取到输入框的值及组织好的模型对不对。
在页面按F12打开开发者工具,然后试着在页面输入一些值,最后单击按扭。


我们看到,在遍历了所有输入框后,以每行为单位当成一个Product模型,压入models变量中。这个时候,models变量中保存了所有信息。
3.准备后台接收数据的Action 。我们当然是接收多个模型,所以接收类型选择为List<Product>
public ActionResult ReceiveData(List<Product> products) { string result = products == null ? "Failed" : "Success"; return Content(result); }
4.最后一步,将models变量通过Ajax传送到后台
这一步是最关键的,因为ajax格式没写好后台是无法接收到正确的数据的。经过我颇费心神的研究最后得出的ajax代码大概是下面这个样子的:
$.ajax({ url: '../../Home/ReceiveData', data: JSON.stringify(models), type: 'POST', contentType: 'application/json; charset=utf-8', success: function(msg) { alert(msg); } });
最后完整的前台代码大概应该是这个样子的。
<script type="text/javascript"> $(function() { $("#go").click(function() { var models = []; $.each($("table tr"), function(i, item) { var ProductName = $(item).find("[name=ProductName]").val(); var SupplierID = $(item).find("[name=SupplierID]").val(); var CategoryID = $(item).find("[name=CategoryID]").val(); models.push({ ProductName: ProductName, SupplierID: SupplierID, CategoryID: CategoryID }); }); $.ajax({ url: '../../Home/ReceiveData', data: JSON.stringify(models), type: 'POST', contentType: 'application/json; charset=utf-8', success: function(msg) { alert(msg); } }); }); }) </script>
5.调试看结果

结果显示我们接收到了前台传过来的每一个数据,完工。
 CC BY-NC-SA 署名-非商业性使用-相同方式共享
CC BY-NC-SA 署名-非商业性使用-相同方式共享




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?