PB11.5 WEB客户端编程技巧总结
PB11.5 WEB客户端编程技巧总结
一、概述
用PB11.5把现有C/S程序转换成WEB应用程序后,保留了大部分C/S环境下的代码,并且大部分都能执行过去。但是在BS平台下,原来的PB代码从客户端转成了IIS上的服务代码,原的“客户端”就成了浏览器,转换后的客户端编程其实就是面向浏览器的编程。
根据目前我对PB11.5所了解的情况,PB11在代码方面可以使用条件编译方式嵌入.NET代码,其实我感觉.net里能实现的内容,用PB代码也基本能实现,.net里不能实现的,PB也可实现(如datawindow),但这些都属于服务端的编程范畴,实际应用中很少会碰到在PB里再嵌入.net代码的,除非要写一些很特殊的代码,所以,可以说,服务端方面仅用PB代码就可以彻底解决。
但实际上,这种纯PB代码的程序一发布成WEB后,会存在不少问题,在C/S环境下,要完成一个操作往往需要多个交互过程,如“打开窗口、选择行、输入数据、返回、刷新页面”这么一个过程,转成B/S后,运行是这样的“打开窗口(POSTBACK)、选择行(POSTBACK)、输入数据(回车后POSTBACK)、返回(POSTBACK)”,那么多的POSTBACK使得操作变得很笨重,就连简单的一个MESSAGEBOX,都要2次POSTBACK:“打开消息窗(POSTBACK)、点确定(POSTBACK)”。因此,使用PB11开发WEB程序将要面临一个很严峻的问题:如何提高客户端的性能,减少POSTBACK次数。
值得庆幸的是,PB11.5的WEB页面使用了AJAX技术,POSTBACK并不会产生整个页面的提交,而是部分提交。另外,PB11.5还提供了不少客户端的编程接口,可以通过这些编程接口进一步优化页面。那么,有哪些地方可以运用javascript和html代码优化页面呢?
1、 数据窗口对象appendedhtml属性。
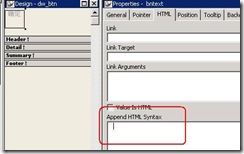
刚接触PB11.5的WEB开发的时候,一定会被他的那么多unsupport属性所蒙蔽,原先在C/S下绚丽多彩的界面,转成B/S后变得暗淡无光,因此也就失去了进一步开发的乐趣。其实不然,PB提供了appendedhtml的属性后,使WEB界面编程变得更为灵活,一个小小的appendedhtml,可以将DHTML、javascript等所有页面技术嵌入到里面去。可以实现的效果如:透明、垂直居中、渐变、鼠标移动特效等等。
查看发布成WEB后的页面代码,会发现,appendedhtml里的内容是放在<div [appendedhtml]>里,也就是说,数据窗口的内容转成了WEB元素,如标签转成了<div>,列就是<span>。
Appendedhtml的写法:引号必须使用转义符~如:modify(‘sfz.html.appendedhtml = "style = ~~"padding-top:2px;~~"’),至于如何设置元素属性,可以查看《DHTML手册》。
2、 数据窗口事件。此方法是在数据窗口对象初始化的时候写入对应的脚本,如:
#IF DEFINED PBWEBFORM THEN
dw_1.JavaScriptFile = "uo_dw.js"
dw_1.OnClientItemChanged = "MyItemChanged"
#END IF
另外,在发布成WEB的时候,必须嵌入已写好的javascript脚本,这些被脚本会在页面的head区被包含进去。
经过上面代码一处理,数据窗口的事件被触发后就会直接跳到javascript脚本去处理而不执行回调(就是PB里写的程序不会被执行)。
那么,哪些事件支持脚本编程呢?根据PB11.5文档所提供的技术说明,目前仅限于数据窗口内事件处理,包括clicked、DoubleClicked、RButtonDown、ButtonClicked、ButtonClicking、ItemFocusChanged、ItemError、ItemChanged、RowFocusChanged。在指定客户端事件脚本的时候,事件前都必须加”OnClient”。
二、客户端程序的优化思路
借助javascript脚本技术,我们可以对目前程序上的几个操作瓶颈进行优化。
1、 数据窗口的条件性POSTBACK。
如果不对datawindow进行脚本处理,那么如果事件内有代码,则将会在触发该事件的时候执行POSTBACK,这样会有很多没必要的POSTBACK。如,在itemchanged事件里写入了对身份证输入后进行检查的代码,在IE下运行的情况是,该数据窗口的任何列输入完后都会执行POSTBACK,有没有办法实现只输入身份证的时候才POSTBACK呢?可以通过以下方法:
(1) 在窗口的open事件里写入脚本。
#IF DEFINED PBWEBFORM THEN
dw_1.JavaScriptFile = "uo_dw.js"
dw_1.OnClientItemChanged = "MyItemChanged"
#END IF
(2) 脚本里写入条件回调程序。
function MyItemChanged (sender, rowNumber, columnName,newValue)
{if(columnName== ‘sfz’)
{return PBDataWindow_ItemChangedReject(sender, rowNumber, columnName, newValue);
}
Else
{//do nothing}
}
其中,PBDataWindow_ItemChangedReject为调用数据窗口的itemchanged事件,数据窗口提供的回调函数,可以在PBDataWindow.js找到,查阅PB帮助文档可以查看其具体用法。
2、 PB代码向javascript脚本转化。
首先,必须理解PB-WEB程序的运行模式,见下图:
从上图可以看出,IE与数据库之间其实就是数据请求的关系,我们可以认为,除了需要从服务端下载数据和页面加载的请求外,其他都是没必要的请求。这些没必要的请求包括:
1) messagebox。消息提示可以说是UI界面交互的最重要的环节之一,几乎所有业务操作都会涉及,很遗憾的是,除了数据窗口事件里的javascript支持本地消息提示外,目前还没有一种办法可以脱离IIS,直接在PB代码里调用IE消息提示的方法。
2) 简单的数据检查。如登录时的验证码、输入格式校验、身份证合法性检查等,可以直接在javascript里处理。
3) 辅助性的数据输入。包括下拉数据窗口、下拉日历等。在传统的C/S模式下,直接打开一个窗口就可以实现下拉数据选择功能,但是这种方法在WEB下已经行不通,频繁的POSTBACK会使操作变得笨重、缓慢,甚至比直接输入来的慢。但是有些下拉的数据又需要从服务端取,这样可以将下拉窗口设计成共用模块启动时直接装载到页面,在需要调用的地方用javascript代码显示出来,然后象服务端请求数据,选择数据后返回、设置数据、隐藏下拉窗口,这一过程只要一个POSTBACK,即数据请求过程。
4) 页面切换。在IE下打开多个业务窗口,这些窗口都已经装载到了IE下,可以通过javascript脚本实现页面显示、隐藏,以提高响应速度。
5) 窗口、对象的关闭、销毁。类似此操作,可以直接在IE下完成,无需要再送到IIS上处理。
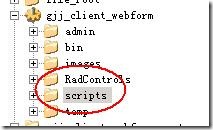
6) 实现回车后焦点切换。打开PB安装文件所在路径,打开F:\Program Files\Sybase\PowerBuilder 11.5\DotNET\webroot\scripts目录下的dwcommon.js,并修改其代码段。函数为:HTDW_inputKeyDown()代码if (event.keyCode == 9 && !event.ctrlKey && !event.altKey && !event.shiftKey) ProcessTab(obj);修改为if ((event.keyCode == 9 || event.keyCode == 13) && !event.ctrlKey && !event.altKey && !event.shiftKey) ProcessTab(obj);实现按回车键的tab效果。
三、PB与javascript混合编程技巧
1、使用PB提供的javascript函数
打开IIS目录,在发布好的站点文件夹下,有个scripts文件夹,存放的是所有PB的内置函数,这些函数描述了客户端的调用、回调方法,具体使用方法在PB文档里有做了描述。
数据窗口对象(大部分数据窗口函数接口里都用sender做为参数)可以引用的函数可以在dwcommon.js里的function HTDW_DataWindowClass(name)里找到,如下图:
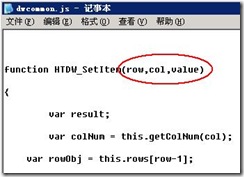
如:this.SetItem = HTDW_SetItem;这行表示,可以调用数据窗口的SetItem()函数进行设置数据窗口值,至于SetItem参数,可以查找HTDW_SetItem函数的参数结构。如下图:
调用举例:
数据窗口的回调函数,可以在PBDataWindow.js里找到,上面已经举过例子,这里不做描述了。
2、灵活地操控WEB元素
WEB页面上,每个元素都有一个ID值,是唯一标识该元素的键值。如<input name = "OK" ID = "ID_OK" type="button" value="确定" onclick = "…" >表示“确定”按钮的ID为ID_OK。
要在javascript里编写程序实现与页面元素交互,最重要的一点是要弄清楚从PB转换成页面后的元素的ID值,这些ID值是IIS发送过来的,与PB里的对象名有一定的对应关系。目前PB技术文档没有这方面的说明,但我们可以通过多种途径来获得这些元素ID。
1) 利用event对象获得窗口事件的源、父对象
如,可以定义var o = window.event.srcElement;获取鼠标在窗口上点击的对象,通过o.parentElement可以获取该对象的父对象。
2) 通过getElementByName、getElementById、getElementsByTagName等方法获取对象ID。
3) 通过alert消息提示将对象ID显示出来。
有了这些ID,接下去如何操控界面元素,就和C/S编程差不多了,有关函数操作、属性操作等可以参考javascript和DHTML相关资料。
应用举例:
…………引用