WPF字体输入倒影效果
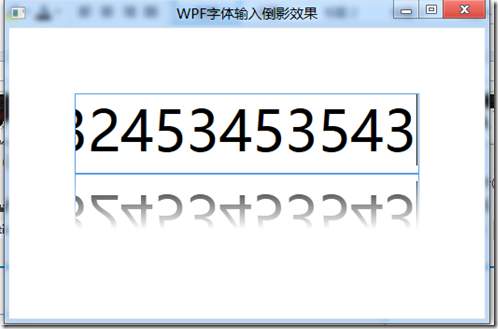
众所周知WPF是微软新一代图形系统,因此是用来做界面的。利用它可以做出许多漂亮的界面,比如说这个:字体输入倒影效果
我承认,这只是个Demo,因此大家大可以不必太苛刻。
其中用了变换的知识,可以参考这篇文章http://www.cnblogs.com/Wade-/archive/2012/07/03/2575421.html
以往的博客中都要附上代码的,这次则不同,因为它不用任何代码就可以实现这样的效果。
先分解下界面,一个两行的Grid,第一行放置一个TextBox文本输入框,第二行则放置一个Rectangle矩形。
还记得VisualBrush画刷吗?一个简单而又功能强大的画刷,它直接复制目标元素的内容。因此,将Rectangle的Fill属性设置为VisualBrush画刷就可以实现将TextBox的内容“印”到Rectangle中。
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=txt}"></VisualBrush>
</Rectangle.Fill>
那如何使它由透明变不透明色呢?如果仅仅实现透明,可以用Opacity;若实现渐变,需要用渐变画刷,并把画刷LinearGradientBrush放在OpacityMask属性中,这样就可以了。
<Rectangle.OpacityMask>
<LinearGradientBrush StartPoint="1,0" EndPoint="1,1">
<GradientStop Offset="0.3" Color="Transparent"></GradientStop>
<GradientStop Offset="1" Color="White"></GradientStop>
</LinearGradientBrush>
</Rectangle.OpacityMask>
还差一点没有完善,那就是字倒过来。如何到?这就需要用变换了。若实现这样的效果自然要使用ScaleTransform。把它放在RenderTransform属性中。
<Rectangle.RenderTransform>
<ScaleTransform ScaleY="-1"></ScaleTransform>
</Rectangle.RenderTransform>
测试一下。咦?怎么无法输入?原来是Rectangle把TextBox盖住了。怎么解决呢?那就需要改变变换的位置,设置 RenderTransformOrigin="0.5,0.5",这样就OK了。
以下是完整xaml:
<Window x:Class="WpfApplication8.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="WPF字体输入倒影效果" Height="350" Width="525"> <Grid Margin="70"> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <TextBox x:Name="txt" FontSize="60"></TextBox> <Rectangle Grid.Row="1" RenderTransformOrigin="0.5,0.5"> <Rectangle.Fill> <VisualBrush Visual="{Binding ElementName=txt}"></VisualBrush> </Rectangle.Fill> <Rectangle.OpacityMask> <LinearGradientBrush StartPoint="1,0" EndPoint="1,1"> <GradientStop Offset="0.3" Color="Transparent"></GradientStop> <GradientStop Offset="1" Color="White"></GradientStop> </LinearGradientBrush> </Rectangle.OpacityMask> <Rectangle.RenderTransform> <ScaleTransform ScaleY="-1"></ScaleTransform> </Rectangle.RenderTransform> </Rectangle> </Grid> </Window>
欢迎大家给我提意见或建议!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架