Angular4 后台管理系统搭建(6) - 和D3.js V4版本结合画图
2017-07-28 14:21 Vetkdf 阅读(4170) 评论(0) 编辑 收藏 举报想做个后台系统,画各种统计图表。特殊图表是必不可少的。这两天看了下D3.js。学习下如何使用D3。以前做项目,需要各种特效图,都是在网上找例子,下载以后直接修改。很多是只会用,却不了解里面的结构和原理。这样做一些一般应用还可以。遇到需要高度定制化的开发就没办法了。所以这个时候D3就很管用,它可以让你深度定制化开发特殊图标,达到百分百的自己完全控制。
首先是安装D3,用npm是非常方便的
npm install d3 --save
安装好以后,就是V4版本,版本号4.10.0 。所以网上的很多例子都是V3版本的,在V4内都运行不了,需要自己去修改。在每个Ts文件内 添加 import * as d3 from 'd3';
import { Component, OnInit,Inject } from '@angular/core';
import { Auxiliary } from '../../../common/constants/auxiliary';
import * as d3 from 'd3';
导入D3 的包。Github 上有很多基于angular框架在对d3.js封装的项目。但我觉得,我们就直接使用D3源生库就可以。没必要使用各个angular在封装,使用了就是多此一举,并且丢失了D3源生库的灵活性。在angular的前端程序里,尽量不要用D3来获取body,直接用一个Div 加ID 定位就好。
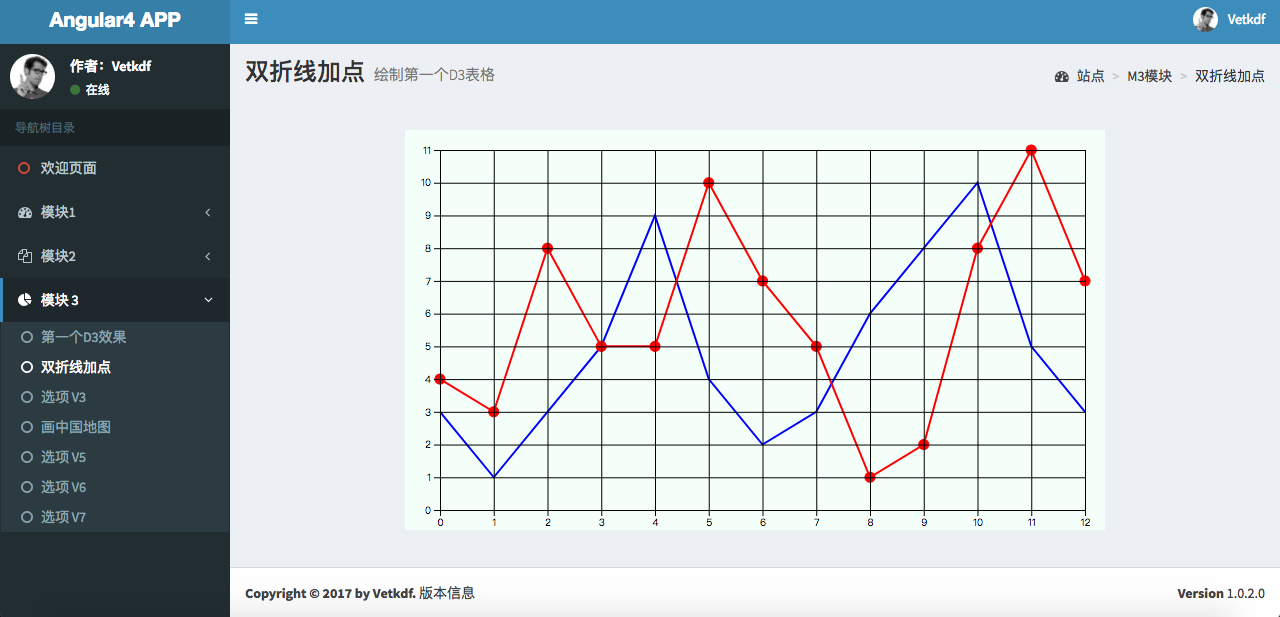
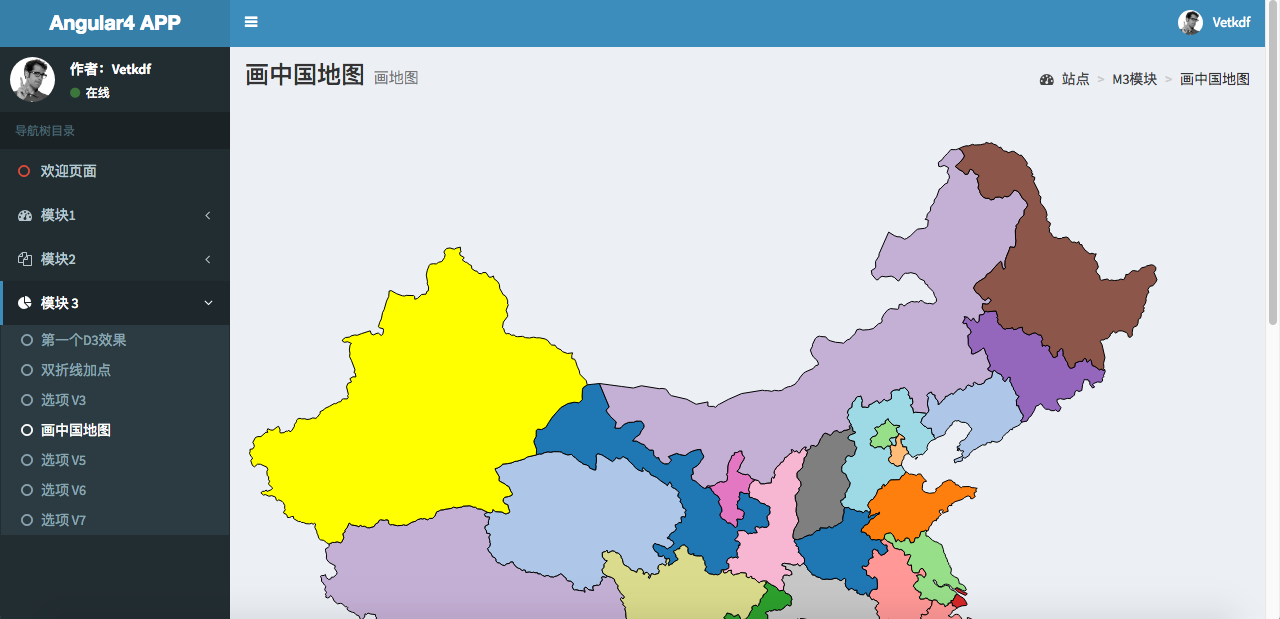
我这是根据网上的例子,重写在angular内,修改V3和V4的版本差异。做了三个例子:一个曲线,一个折线图,一个地图。


代码上没有什么复杂技术点,也没有什么技术难点,就是重加工网上的D3例子,改写在angular4内。可以给以后的人做一个参考。相关代码还是从github上看吧。这里不贴了。
demo 演示地址 http://121.42.203.123
github地址 https://github.com/Vetkdf/yang-test


