1)回忆
在上一次中Silverlight学习点滴系列(三)我们讲到了如何使用Grid这个布局控件。比如如果我在一个在设置Grid中放个四个五个按钮,然后排列一下。
然后我们每个按钮都有自己的一个样式,需要每次都写一堆Width="***",Height="**"。还有就是有多个Border的话,每次都写一堆 <Border Grid.Column="0" CornerRadius="10" Background="Gray" Margin="3">我会奔溃的,对于我这个比较懒的人的话。所以在考虑能不能进行复用样式。
跟HTML中的CSS样式表一样。
2)样式的复用
我是一个很偷懒的人,一天到晚就知道找偷懒的办法,在能复用的时候尽量不去重复写代码。能用一个库代替的,从来不用两三个库来解决。能用图片代替的,
就很少会用语言文字来解释,因为我坚信图片更能刺激我们的大脑。所以我的文章中会有很多图片。好像跑题了。不好意思,拉回来。
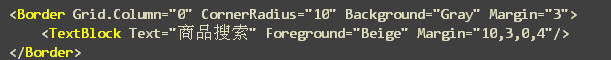
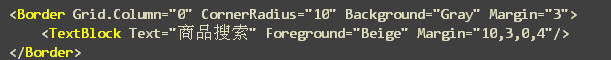
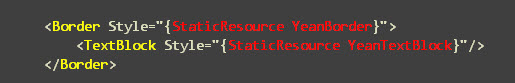
继续我们的样式复用。我们还是在原来的那个工程上面做文章。我们来看下上次是怎么写的:

那么对于Border中的样式,我们把它提取出来,万一有另外一个自定义控件我们还能将这个样式套进去,是不是又找到偷懒的地方了!?恩是的!
在这个系列的第一篇中我们已经有提到了一个app.xaml文件,主要是用来声明整个SL应用中的共享的资源。当然我们的样式也是一个可以共享的资源。
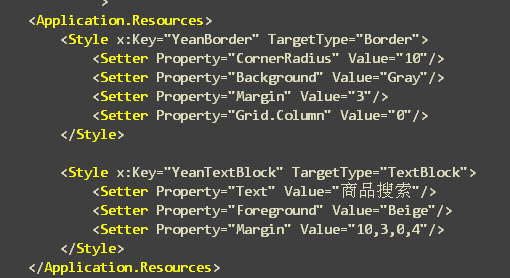
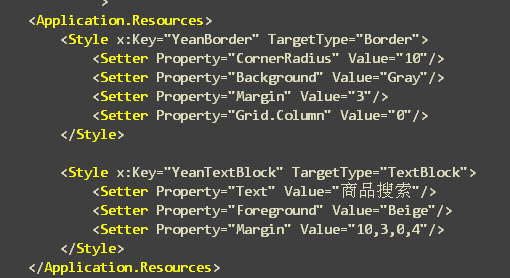
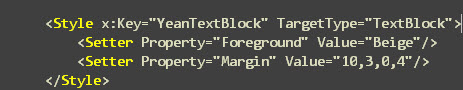
我们就直接在里面添加:

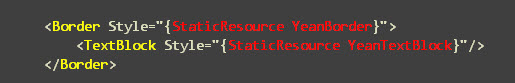
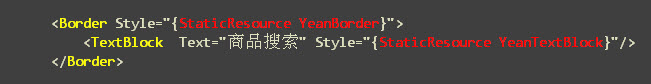
我们完全可以这么写将一个控件的所有属性(样式)都写到这个文件中。然后我们的页面中可以这么写:

但是考虑到像TextBlock中如果只将Text的值也写进去的话,那就是失去了复用的可能。那也就达不到我原本想偷懒的目的了。
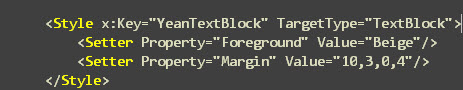
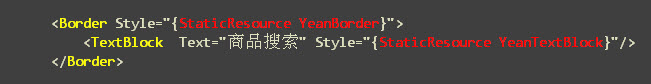
那好,我们就改成这样吧:

将Text的属性(这里类似样式)写到外面去吧,这样在MainPage.xaml中可以这么写:

这样的复用效果好多了。下次如果有一个跟这个TextBlock差不多的另外一个自定义控件要用到的话那么我们可以完全拿来复用。偷懒成功。
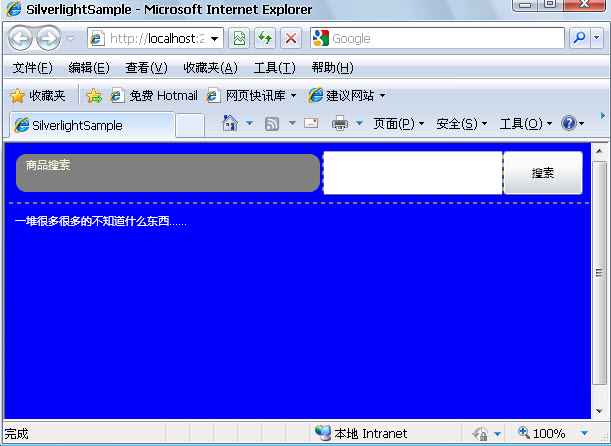
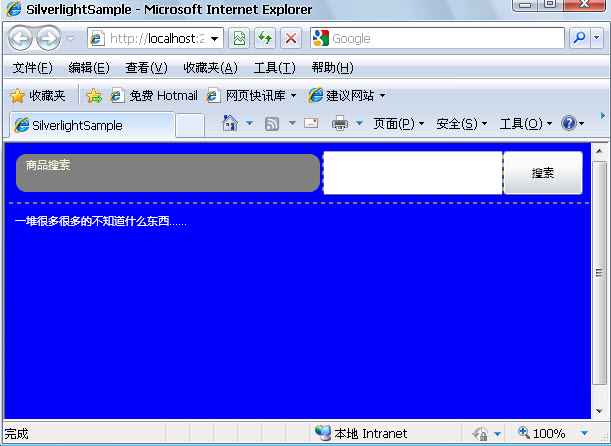
接下来我们看下运行的效果,可想而知,效果跟昨天的是一样的:

本来今天还想针对这个界面做一下这个鼠标移动到TextBox上面,然后移开的效果的。
想到明天周末,公司要补国庆的班……还是明天晚上继续写吧,今天就到这里,文章短了一点,但是能表达一点意思。
一天学一点。所以叫点滴……OK,晚安。
继续看下一篇Silverlight学习点滴系列(五)鼠标事件。
在上一次中Silverlight学习点滴系列(三)我们讲到了如何使用Grid这个布局控件。比如如果我在一个在设置Grid中放个四个五个按钮,然后排列一下。
然后我们每个按钮都有自己的一个样式,需要每次都写一堆Width="***",Height="**"。还有就是有多个Border的话,每次都写一堆 <Border Grid.Column="0" CornerRadius="10" Background="Gray" Margin="3">我会奔溃的,对于我这个比较懒的人的话。所以在考虑能不能进行复用样式。
跟HTML中的CSS样式表一样。
2)样式的复用
我是一个很偷懒的人,一天到晚就知道找偷懒的办法,在能复用的时候尽量不去重复写代码。能用一个库代替的,从来不用两三个库来解决。能用图片代替的,
就很少会用语言文字来解释,因为我坚信图片更能刺激我们的大脑。所以我的文章中会有很多图片。好像跑题了。不好意思,拉回来。
继续我们的样式复用。我们还是在原来的那个工程上面做文章。我们来看下上次是怎么写的:

那么对于Border中的样式,我们把它提取出来,万一有另外一个自定义控件我们还能将这个样式套进去,是不是又找到偷懒的地方了!?恩是的!
在这个系列的第一篇中我们已经有提到了一个app.xaml文件,主要是用来声明整个SL应用中的共享的资源。当然我们的样式也是一个可以共享的资源。
我们就直接在里面添加:

我们完全可以这么写将一个控件的所有属性(样式)都写到这个文件中。然后我们的页面中可以这么写:

但是考虑到像TextBlock中如果只将Text的值也写进去的话,那就是失去了复用的可能。那也就达不到我原本想偷懒的目的了。
那好,我们就改成这样吧:

将Text的属性(这里类似样式)写到外面去吧,这样在MainPage.xaml中可以这么写:

这样的复用效果好多了。下次如果有一个跟这个TextBlock差不多的另外一个自定义控件要用到的话那么我们可以完全拿来复用。偷懒成功。
接下来我们看下运行的效果,可想而知,效果跟昨天的是一样的:

本来今天还想针对这个界面做一下这个鼠标移动到TextBox上面,然后移开的效果的。
想到明天周末,公司要补国庆的班……还是明天晚上继续写吧,今天就到这里,文章短了一点,但是能表达一点意思。
一天学一点。所以叫点滴……OK,晚安。
继续看下一篇Silverlight学习点滴系列(五)鼠标事件。



