1)回忆
在上一次的Silverlight 学习点滴系列(二)讲到了两种布局面板,分别是Canavs,StackPanel。今天我们来学习一下第三种布局面板,也是一种最灵活的布局面板:Grid。
2)Grid与Html中表格的比较
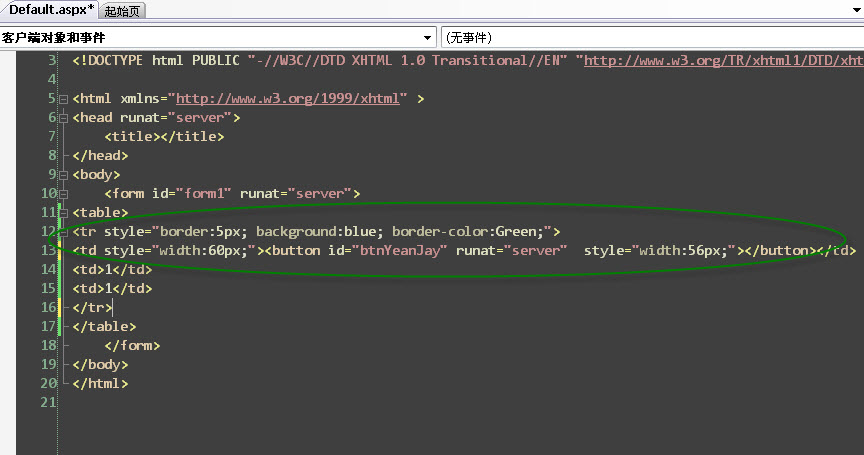
接下来我们的布局也基本上会用到Grid这个控件,这个控件比较类似于HTML中的表格,在HTML中我们设置表格的样式。例如对表格中的行设置样式:

在这里我们设置了一行三列的表格。表格的样式边框的宽度是5px背景颜色为蓝色。并且我们发现,表格中的控件,必须包含在<tr> 或者<td>中,我们这里将一个Button嵌入在<td>当中。这也就是跟Grid区别的地方。
Grid 可以不需要将控件嵌入到行/ 列元素中,直接通过定义<Grid.RowDefinitions>和<Grid.ColumnDefinitions>属性来定义行和列,这样直接可以通过控件的“附加属性”来定义控件在Grid中的哪一行,哪一列。如Grid.Row=”0” Grid.Column=”1”,代表了在Grid中的第0行,第一列。也就是我们平时讲的第一行,第二列。
3)使用Grid布局
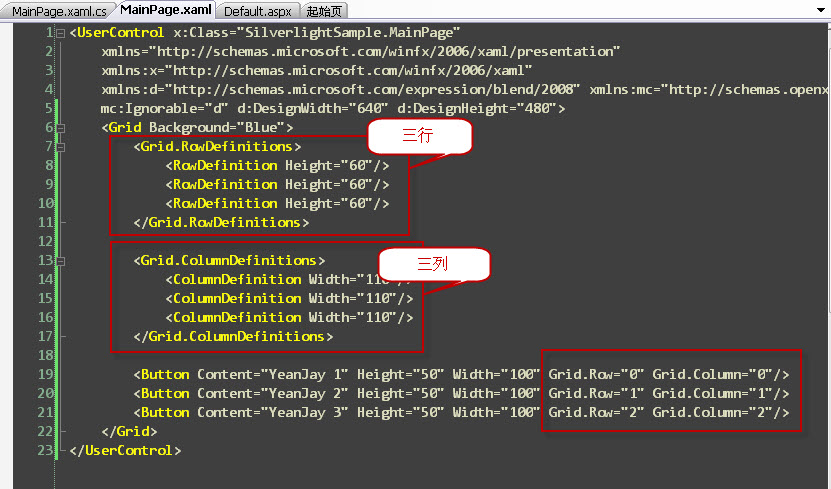
我们用Grid来定义三行三列的布局,并且在这中间嵌入三个按钮,分别在第0行0列,第1行1列,第2行2列。
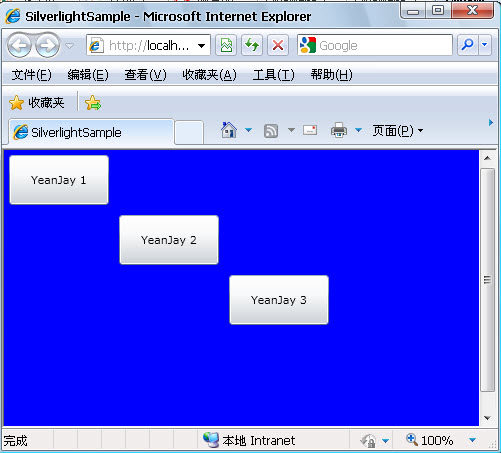
如图中红框所示。我们来看下运行的效果:

4)通过Grid来实现一般布局
一般情况下我们的网站都是上下布局,顶上基本上都会有一个输入框,然后一个搜索按钮,用来搜索本站的内容,然后下面会有一堆东西。呵呵。我们来看下卓越网也是其中的一个例子,还有就是window live的网站等等:

我们看到上面是卓越网的有一个输入框,一个按钮,下面是Windows Live的首页,也是同样的道理用一个输入框,和一个按钮。

我们就来实现一下这样的布局:
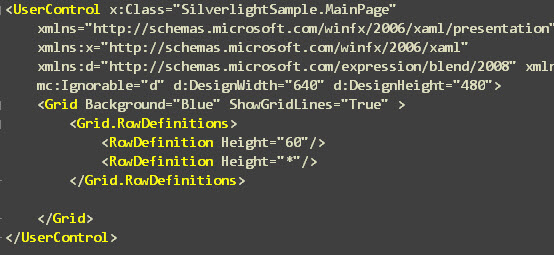
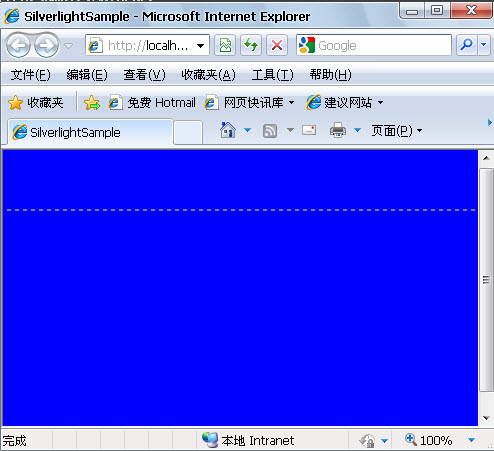
首先我们在一个Grid里面定义两行,一行是用来存放我们上面提到的搜索框那些东西,一行是用来存放下面那些比如商品啊或者其他信息。当然我们存放一条固定的60像素宽度,其余多下来的给另一行,我们可以用“*”来代替。为了显示效果,我们设置Grid的表格线可见,只要设置ShowGridLines=”True”就可以了。

运行效果:

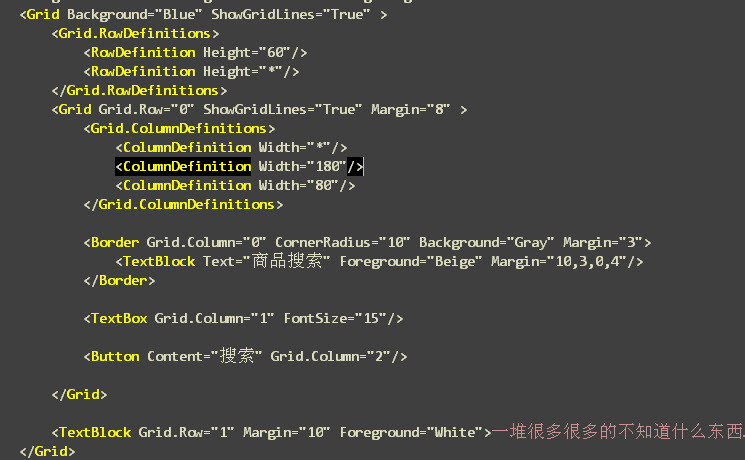
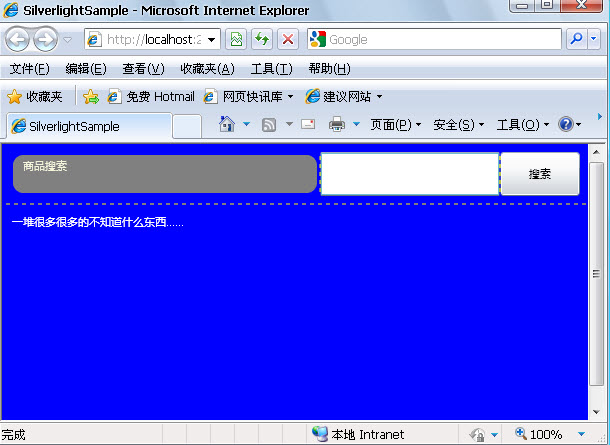
接下来我们来对头部的一行来布局。我们仍旧用Grid来布局,我们在刚刚那个Grid下面再定义一个Grid,别且设置它的Grid.Row=”0”这样就在第一个Grid的第一行里面了。我们设置这个Grid三列,分别用来放卓越网上面的“商品搜索”关键字标题,Windows Live中的输入文本框,和一个搜索按钮。

运行的效果如下:

今天就到这里吧……晚安……
继续看下一篇Silverlight学习点滴系列(四)。



