昨天的Silverlight学习点滴系列(一)写的有点短,主要是觉得有点累。今天就继续昨天的,今天稍微多学习一点了。
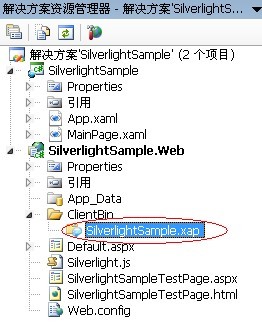
我们对昨天创建好的空的SL应用编译一次。可以发现在SilverlightSample.Web项目(也就是WEB服务器)中多了一个SilverlightSample.xap文件。这个就是在编译过程中,VS会自动将SL应用复制到默认创建的WEB服务器上面去。.xap文件主要是用来藏那些代码和一些axml标识符,还有就是一些静态的文件和一些图片资源等等。说白了就是一个“压缩包”,一个可以被WEB服务器识别的标准的.NET程序集。如下图:多了.xap文件。

2)学习如何在页面中添加元素和处理事件
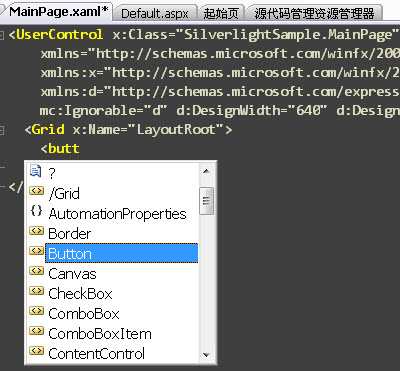
我们运行昨天创建好的SL应用可以发现是一个空的页面。那么我们来往里面添加一些控件。我们打开MainPage.xaml页面

这里添加一个Button,本来想切图下来的,发现上传图片相当困难,而且速度相当慢,所以就直接贴代码了。这样就要多出很多时间来说这个代码。
我们可以看到有一个默认生成好的Grid。关于Grid下次在记录,这里只要记住,Grid跟别的Html一样的标记,或者是控件吧。可以为该控件添加一些属性。假如我们为
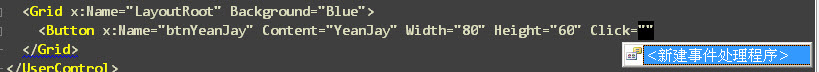
这个控件添加背景色为蓝色,只要将Background="Blue"。
在Button中 x:Name=”btnYeanJay”这里的X:Name相当于HTML中的ID。

我们在做Click事件时候会出现一个提示框,“新建事件处理程序”这时候我们直接按回车就能自动出现btnYeanJay_Click事件。
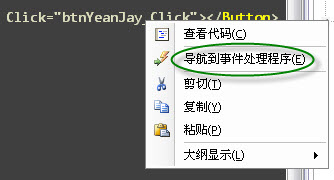
然后右键btnYeanJay_Click可以看到导航到事件处理程序。

跳转到后台处理程序。这时候,VS自动为我们创建好了一个按钮事件。
我们只要在这个事件中,添加我们的业务代码就可以了。这里我添加了当点击按钮时,按钮上面的文本变成Tbird.
这样我们看下运行的结果:

当点击按钮时候:
3)多个控件的布局问题
当界面中的控件增多时候,我们将会考虑到界面的布局问题。在界面的布局中,我们将会用到三种最常用的布局面板(Layout panels):
1. Canvas
2. StackPanel
3. Grid
我们先来讲前两个,后面那个放到明天在讲。
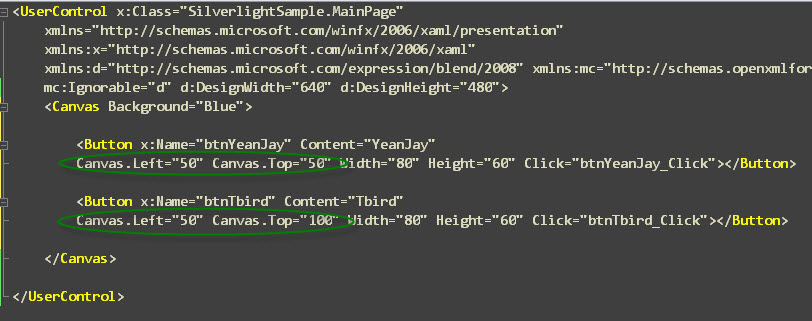
3.1 关于Canvas面板
Canvas面板是对放在它其中的控件做一个绝对定位。
它可以通过定义它自身的扩展属性来定位在其内部的控件位置。比如可以定义Canvas.Top这就可以定义控件离Canvas面板上岩的距离。

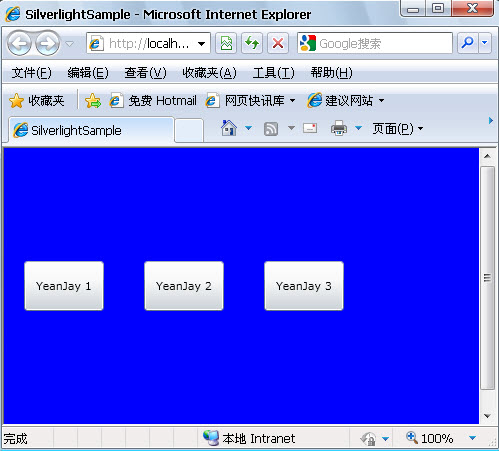
我们再来看下运行结果:

使用Canavs面板只适用于那些控件比较少,而且控件比较固定的那种情形,如果控件一多,或者控件需要动态的改变位置的话,那么我们不得不手写代码来移动控件。针对控件的动态移动我们会在后面的学习中讲解到。所以我们考虑使用另外两种面板来实现多控件或者动态的移动控件的情形:StackPanel和Grid.
1.1 关于StackPanel
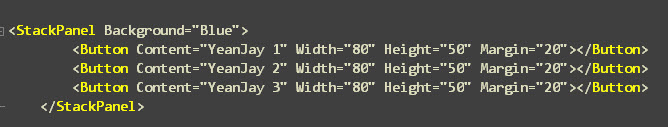
StakPanel因为它会在运行时如果你不指定它的排列的样式的话,它将会自动将在它内部的控件堆叠成一条线,如下图,我们在它内部定义了三个Button

运行结果如下:

当然我们可以改变StackPanel 的布局方式,我们设置Orientation属性为Horizontal这样我们运行的结果就是三个按钮是水平排列。效果如下:
今天就到这里,明天继续……
还是公司的网速稍微好一点……
请接着看第三篇Silverlight学习点滴系列(三)继续点滴中……


