Django实例
例子:分页
分页一
views.py

1 from django.shortcuts import render 2 from django.http import HttpResponse 3 from django.urls import reverse 4 from django.utils.safestring import mark_safe 5 6 # Create your views here. 7 player_list = ['Scholes', 'Keane', 'Beckham', 'Giggs'] 8 9 10 def index(request): 11 name = 'Beckham' 12 return render(request, 'index.html', {'name': name}) 13 14 15 test_list = [] 16 for i in range(100): 17 test_list.append(i) 18 19 20 def user_list(request): 21 # 当前页码 22 current_page = request.GET.get('p', 1) 23 # 由于获取的是字符串,所以需要转换成数字 24 current_page = int(current_page) 25 # 算页数 26 count, remainder = divmod(len(test_list), 10) 27 if remainder: 28 count += 1 29 # 创建页码html 30 page_html_list = [] 31 for i in range(1, count+1): 32 if i == current_page: 33 page_html_list.append('<a class="pagination active" href="/user_list/?p=%s">%s</a>' % (i, i)) 34 else: 35 page_html_list.append('<a class="pagination" href="/user_list/?p=%s">%s</a>' % (i, i)) 36 page_str = ''.join(page_html_list) 37 page_str = mark_safe(page_str) 38 current_page = int(current_page) 39 list_start = (current_page - 1) * 10 40 list_end = current_page * 10 41 show_list = test_list[list_start:list_end] 42 return render(request, 'user_list.html', {'test_list': show_list, 'page_str': page_str})

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pagination{ 8 padding: 5px; 9 background-color: cyan; 10 color:white; 11 margin: 5px; 12 } 13 .pagination.active{ 14 background-color: red; 15 } 16 </style> 17 </head> 18 <body> 19 <ul> 20 {% for item in test_list %} 21 <li>{{ item }}</li> 22 {% endfor %} 23 </ul> 24 {{ page_str }} 25 </body> 26 </html>
知识点:
1、在网页上为了安全,如果是从后端返回的渲染模板的字符串带有Html的标签,则默认情况下是当作字符串处理,而不解释为Html标签。

2、解决办法:
(1)、模板中使用safe函数

(2)、在后端处理


3、在Html中一个标签有多个类的选择器。如<a class='pagination active'></a>
<style>
.pagination.active{ # 此处连在一起
}
</style>
分页与Cookie结合
可以通过Cookie实现每个分布显示的条目数量

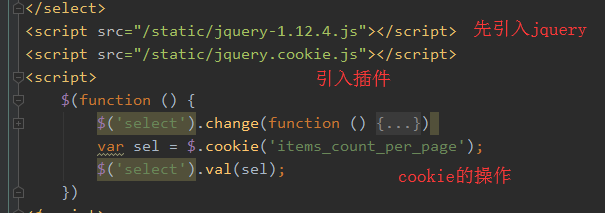
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pagination{ 8 padding: 5px; 9 background-color: cyan; 10 color:white; 11 margin: 5px; 12 } 13 .pagination.active{ 14 background-color: red; 15 } 16 </style> 17 </head> 18 <body> 19 <ul> 20 {% for item in items_show_list %} 21 <li>{{ item }}</li> 22 {% endfor %} 23 </ul> 24 {{ page_str }} 25 <form style="display: inline-block" action="/user_list/" method="get"> 26 <input type="text" name="p" style="width:50px"> 27 <input type="submit" value="跳转"> 28 </form> 29 <select name="sel_val"> 30 <option value="10">10</option> 31 <option value="20">20</option> 32 <option value="30">30</option> 33 </select> 34 <script src="/static/jquery-1.12.4.js"></script> 35 <script src="/static/jquery.cookie.js"></script> 36 <script> 37 $(function () { 38 $('select').change(function () { 39 var sel_val = $(this).val(); 40 $.cookie('items_count_per_page', sel_val); 41 location.reload() 42 }) 43 var sel = $.cookie('items_count_per_page'); 44 $('select').val(sel); 45 }) 46 </script> 47 </body> 48 </html>

1 from django.shortcuts import render, redirect 2 from django.http import HttpResponse 3 from django.urls import reverse 4 from django.utils.safestring import mark_safe 5 import datetime 6 7 # Create your views here. 8 player_list = ['Scholes', 'Keane', 'Beckham', 'Giggs'] 9 10 11 class Pagination(object): 12 def __init__(self, itemcount_per_page, item_count, current_page=1, pagination_show_count=11): 13 self.itemcount_per_page = itemcount_per_page 14 self.item_count = item_count 15 self.current_page = current_page 16 self.pagination_show_count = pagination_show_count 17 18 @property 19 def start(self): 20 """计算条目起始索引""" 21 return (self.current_page - 1) * self.itemcount_per_page 22 23 @property 24 def end(self): 25 """计算条目结束索引""" 26 return self.current_page * self.itemcount_per_page 27 28 @property 29 def page_count(self): 30 """计算总页数""" 31 total_count, remainder = divmod(self.item_count, self.itemcount_per_page) 32 if remainder: 33 total_count += 1 34 return total_count 35 36 def make_page_str(self): 37 """生成页码html""" 38 # 如果总页数少于要显示的页数 39 page_str_list = [] 40 if self.page_count <= self.pagination_show_count: 41 pagination_start = 1 42 pagination_end = self.page_count + 1 43 else: 44 # 如果是页码在中间的情况 45 pagination_start = self.current_page - (self.pagination_show_count - 1)/2 46 pagination_end = self.current_page + (self.pagination_show_count + 1)/2 47 # 页码在头 48 if self.current_page <= (self.pagination_show_count + 1)/2: 49 pagination_start = 1 50 pagination_end = self.pagination_show_count + 1 51 # 页码在后面 52 if self.current_page + (self.pagination_show_count - 1)/2 >= self.page_count: 53 pagination_end = self.page_count + 1 54 pagination_start = self.page_count - self.pagination_show_count + 1 55 if self.current_page != 1: 56 page_str_list.append('<a class="pagination" href="/user_list/?p=%s">上一页</a>' % (self.current_page - 1)) 57 else: 58 page_str_list.append('<a class="pagination">上一页</a>') 59 for i in range(int(pagination_start), int(pagination_end)): 60 if i == self.current_page: 61 page_str_list.append('<a class="pagination active" href="/user_list/?p=%s">%s</a>' % (i, i)) 62 else: 63 page_str_list.append('<a class="pagination" href="/user_list/?p=%s">%s</a>' % (i, i)) 64 if self.current_page != self.page_count: 65 page_str_list.append('<a class="pagination" href="/user_list/?p=%s">下一页</a>' % (self.current_page + 1)) 66 else: 67 page_str_list.append('<a class="pagination">下一页</a>') 68 page_str = ''.join(page_str_list) 69 page_str = mark_safe(page_str) 70 return page_str 71 72 73 items_list = [] 74 for i in range(200): 75 items_list.append(i) 76 77 78 def user_list(request): 79 # 当前页码 80 current_page = request.GET.get('p', 1) 81 # 由于获取的是字符串,所以需要转换成数字 82 current_page = int(current_page) 83 # 每页显示的条目数 84 itemcount_per_page = request.COOKIES.get('items_count_per_page', 10) 85 itemcount_per_page = int(itemcount_per_page) 86 # 显示的页码数 87 pagination_show_count = 11 88 page_obj = Pagination(itemcount_per_page, len(items_list), current_page, pagination_show_count) 89 html_str = page_obj.make_page_str() 90 items_show_list = items_list[page_obj.start:page_obj.end] 91 return render(request, 'user_list.html', {'items_show_list': items_show_list, 'page_str': html_str}) 92 93 94 auth_db = {'Treelight': 'abc123'} 95 96 97 def login(request): 98 # 处理get请求 99 if request.method == 'GET': 100 return render(request, 'login.html') 101 # 处理post请求 102 else: 103 username = request.POST.get('username', None) 104 password = request.POST.get('pwd', None) 105 # 获取用户名是否存在的结果 106 db_pwd = auth_db.get(username) 107 # 用户名不存在 108 if not db_pwd: 109 return redirect('/login/') 110 # 用户存在 111 else: 112 # 密码正确 113 if password == db_pwd: 114 res = redirect('/index/') 115 now = datetime.datetime.utcnow() 116 expire = now + datetime.timedelta(seconds=10) 117 res.set_cookie('auth_code', username, expires=expire) 118 return res 119 # 密码错误 120 else: 121 return redirect('/login/') 122 123 124 def index(request): 125 username = request.COOKIES.get('auth_code') 126 if not username: 127 return redirect('/login/') 128 return render(request, 'index.html', {'username': username})
知识点:在客户端,也可以对cookie进行读写操作。使用jquey的cookie插件,可方便于操作cookie。

利用Ajax实现登录、注册、注销

1 from django.shortcuts import render, redirect 2 from django.http import HttpResponse 3 from django.contrib import auth 4 from django.contrib.auth.models import User 5 6 7 # Create your views here. 8 9 10 def index(request): 11 if request.user.is_authenticated: 12 return render(request, 'index.html') 13 return redirect('/login/') 14 15 16 def login(request): 17 res = {'is_login': False} 18 if request.method == 'POST': 19 username = request.POST.get('username') 20 password = request.POST.get('password') 21 user = auth.authenticate(username=username, password=password) 22 if user: 23 auth.login(request, user) 24 res['is_login'] = True 25 import json 26 return HttpResponse(json.dumps(res)) 27 return render(request, 'login.html') 28 29 30 def reg(request): 31 if request.method == 'POST': 32 username = request.POST.get('username') 33 password = request.POST.get('password') 34 User.objects.create_user(username=username, password=password) 35 import json 36 return HttpResponse(json.dumps({'res': True})) 37 # 由于需要和js交换,所以需要把字典序列化成json标准格式 38 return render(request, 'reg.html') 39 40 41 def log_out(request): 42 auth.logout(request) 43 return redirect('/login/')

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="/static/dist/css/bootstrap.css"> 7 <script src="/static/jquery-3.4.1.js"></script> 8 <script src="/static/dist/js/bootstrap.js"></script> 9 </head> 10 <body> 11 <nav class="navbar navbar-inverse"> 12 <div class="container-fluid"> 13 <!-- Brand and toggle get grouped for better mobile display --> 14 <div class="navbar-header"> 15 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" 16 data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 17 <span class="sr-only">Toggle navigation</span> 18 <span class="icon-bar"></span> 19 <span class="icon-bar"></span> 20 <span class="icon-bar"></span> 21 </button> 22 <a class="navbar-brand" href="#">Brand</a> 23 </div> 24 25 <!-- Collect the nav links, forms, and other content for toggling --> 26 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 27 <ul class="nav navbar-nav"> 28 <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> 29 <li><a href="#">Link</a></li> 30 <li class="dropdown"> 31 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" 32 aria-expanded="false">Dropdown <span class="caret"></span></a> 33 <ul class="dropdown-menu"> 34 <li><a href="#">Action</a></li> 35 <li><a href="#">Another action</a></li> 36 <li><a href="#">Something else here</a></li> 37 <li role="separator" class="divider"></li> 38 <li><a href="#">Separated link</a></li> 39 <li role="separator" class="divider"></li> 40 <li><a href="#">One more separated link</a></li> 41 </ul> 42 </li> 43 </ul> 44 <form class="navbar-form navbar-left"> 45 <div class="form-group"> 46 <input type="text" class="form-control" placeholder="Search"> 47 </div> 48 <button type="submit" class="btn btn-default">Submit</button> 49 </form> 50 <ul class="nav navbar-nav navbar-right"> 51 <li><a href="#">欢迎你,{{ request.user }}</a></li> 52 <li><a href="/log_out/">注销</a></li> 53 </ul> 54 </div><!-- /.navbar-collapse --> 55 </div><!-- /.container-fluid --> 56 </nav> 57 </body> 58 </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/dist/css/bootstrap.css"> <script src="/static/jquery-3.4.1.js"></script> <script src="/static/dist/js/bootstrap.js"></script> </head> <body> {% csrf_token %} <div class="page-header"> <h1>这是一个注册页面</h1> </div> <div class="container"> <div class="row"> <div class="col-md-5 col-md-offset-3"> <form class="form-horizontal"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" placeholder="用户名"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="password" placeholder="密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="button" class="btn btn-default">注册</button> </div> </div> </form> </div> </div> </div> <script> $('.btn').click(function () { $.ajax({ url: '/reg/', type: 'post', data: { 'username': $('#username').val(), 'password': $('#password').val(), 'csrfmiddlewaretoken': $('[name="csrfmiddlewaretoken"]').val() }, success: function () { location.href = '/login/' } }) }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/dist/css/bootstrap.css"> <script src="/static/jquery-3.4.1.js"></script> <script src="/static/dist/js/bootstrap.js"></script> </head> <body> {% csrf_token %} <div class="page-header"> <h1>这是一个登录页面</h1> </div> <div class="container"> <div class="row"> <div class="col-md-5 col-md-offset-3"> <form class="form-horizontal"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" placeholder="用户名"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="password" placeholder="密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="button" class="btn btn-default log_in">登录</button> <a href="/reg/"> <button type="button" class="btn btn-default">注册</button> </a> </div> </div> <div class="form-group"> <span class="error_msg"></span> </div> </form> </div> </div> </div> <script> $('.log_in').click(function () { $.ajax({ url: '/login/', type: 'post', data: { 'username': $('#username').val(), 'password': $('#password').val(), 'csrfmiddlewaretoken': $('[name="csrfmiddlewaretoken"]').val() }, success: function (data) { data = JSON.parse(data); if (data['is_login']) { location.href = '/' } else { $('.error_msg').html('用户名或密码错误').css('color', 'red'); setTimeout(function () { $('.error_msg').html(''); }, 3000) } } }) }) </script> </body> </html>


