图片轮播
实现办法:
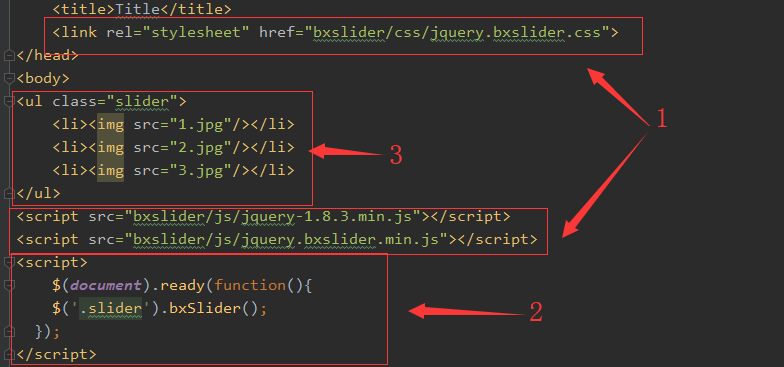
1、引入jquery、css
2、在script标签调用轮播插件
3、准备滑动内容,我们创建一个slider类,然后在其子元素li中加入滑动内容,滑动内容可以是图片、视频以及任意html内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bxslider/css/jquery.bxslider.css"> </head> <body> <ul class="slider"> <li><img src="1.jpg"/></li> <li><img src="2.jpg"/></li> <li><img src="3.jpg"/></li> </ul> <script src="bxslider/js/jquery-1.8.3.min.js"></script> <script src="bxslider/js/jquery.bxslider.min.js"></script> <script> $(document).ready(function(){ $('.slider').bxSlider(); }); </script> </body> </html>