vue 前进刷新后退不刷新
这边是router-view部门的写法:
<keep-alive> <router-view v-if="$route.meta.keepAlive"/> </keep-alive> <router-view v-if="!$route.meta.keepAlive"/>
下面是router中的写法,想法是匹配name末尾是指定字符的页面(再次以结尾为Add的页面为例),最初的写法是这样的:
const KEEPALIVE_NAME = 'Add' if (to.name.indexOf(KEEPALIVE_NAME) !== -1) { // console.log('前进。。。') from.meta.keepAlive = true to.meta.keepAlive = false } if (from.name && from.name.indexOf(KEEPALIVE_NAME) !== -1) { // console.log('后退。。。') from.meta.keepAlive = false to.meta.keepAlive = true }
后面想了下这样的写法不够严谨,于是修改为用正则匹配的方式:
const VERIFY_NAME = /^\b\S*?Add\b$/ if (VERIFY_NAME.test(to.name)) { console.log('前进。。。') from.meta.keepAlive = true to.meta.keepAlive = false } if (VERIFY_NAME.test(from.name)) { console.log('后退。。。') from.meta.keepAlive = false to.meta.keepAlive = true }
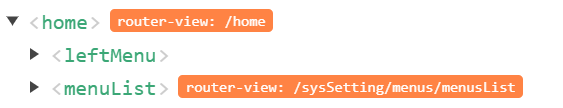
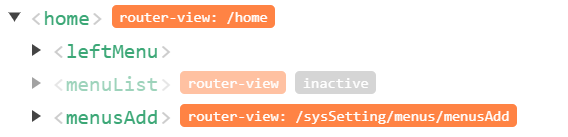
下面是效果图: