模拟flexbox justify-content的space-between
转载请注明: TheViper http://www.cnblogs.com/TheViper
(本文的初衷是弥补一点响应式设计在低版本浏览器中的不足,因此如果你对响应式不感冒,请无视)
flexbox?
关于flexbox,本屌无法专业的说很多,可以参见Flexible boxes更加优雅的Web布局。这是一个很厉害的东西,而其中有一个justify-content属性,用来指定水平方向上布局排版。其中的一个属性space-between,这个可以让子元素被平均分布,第一子元素在容器最左边,最后一个子元素在最右边.另一个属性space-around可以让一列子元素均匀分布。
(注意,父元素设置了display:flex,那只作用于这个父元素下的第一级子元素。也就是说,有div->ul->li,div设置了flex,则li元素是没有效果的)。
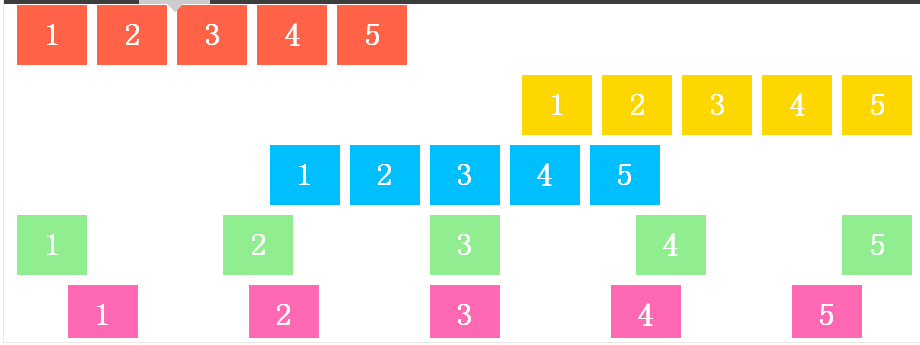
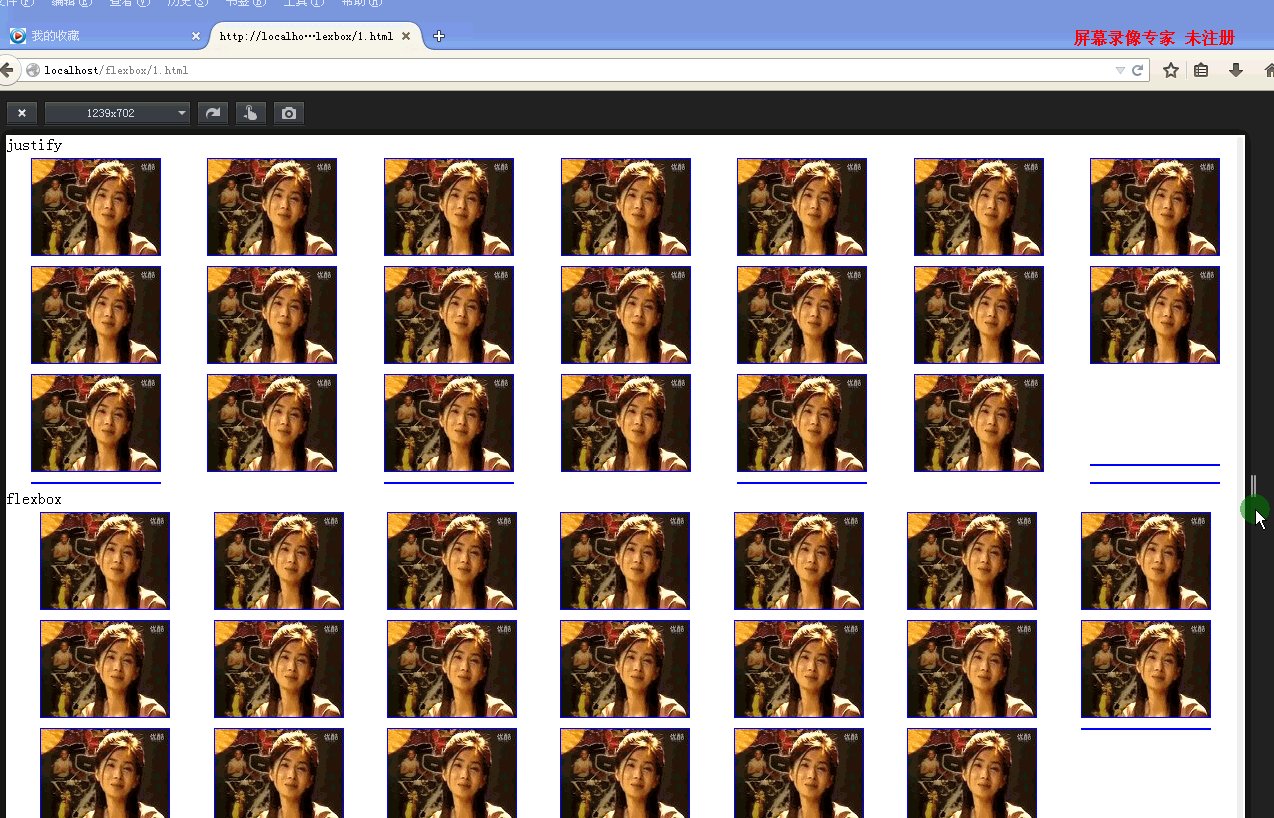
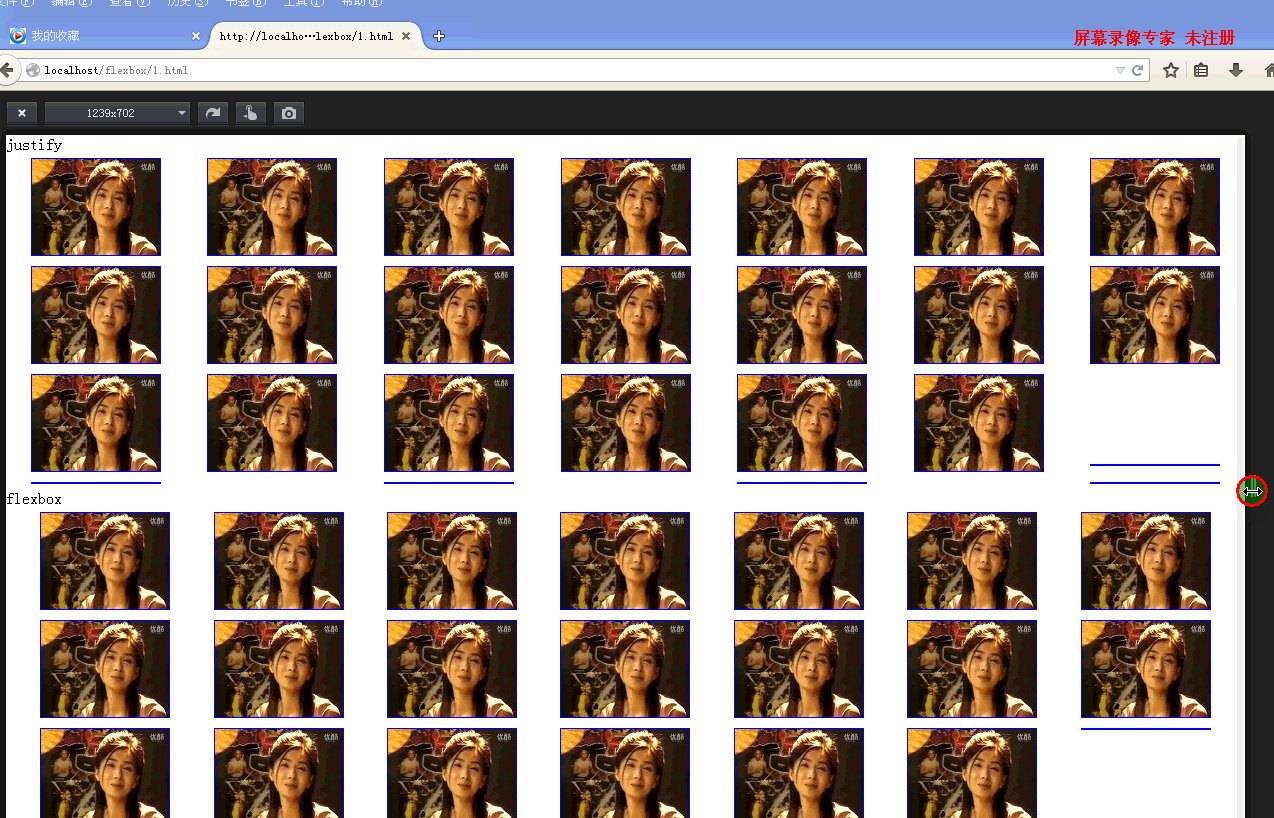
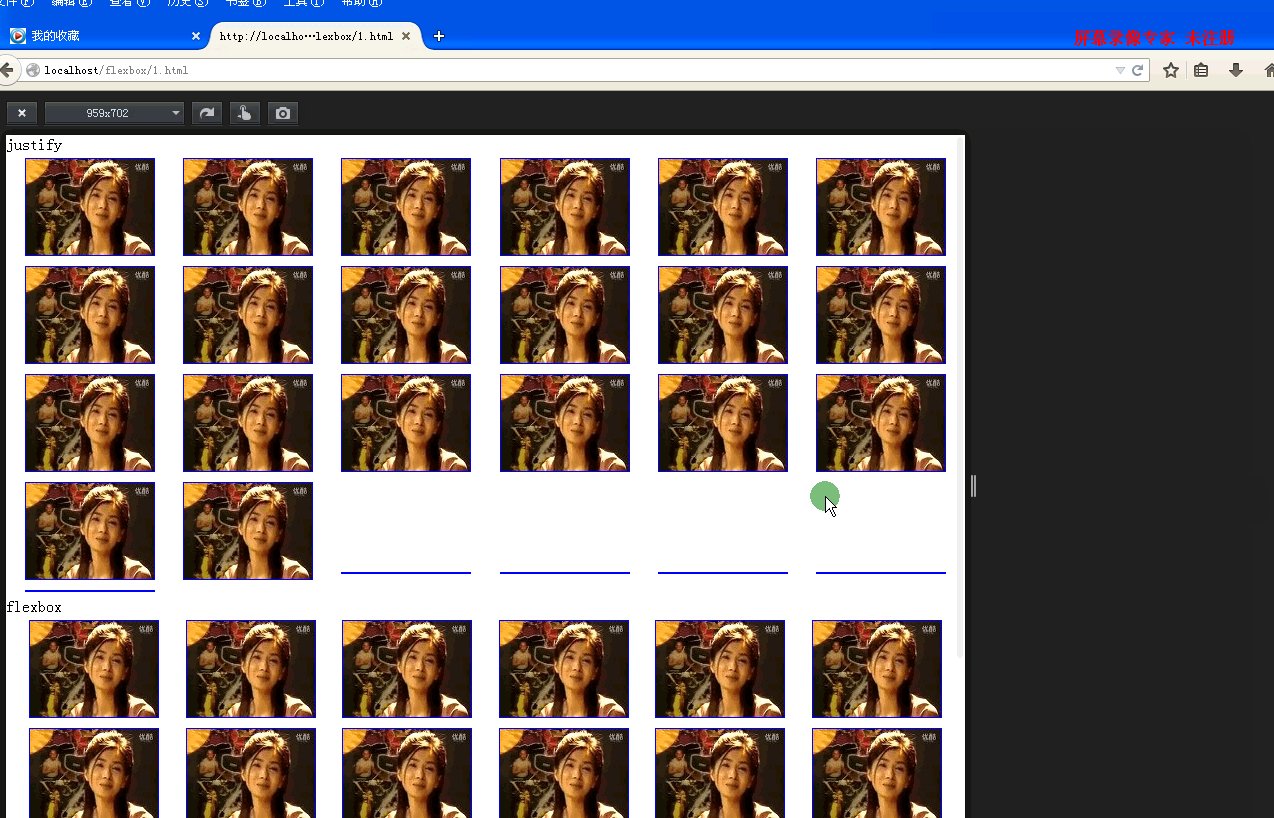
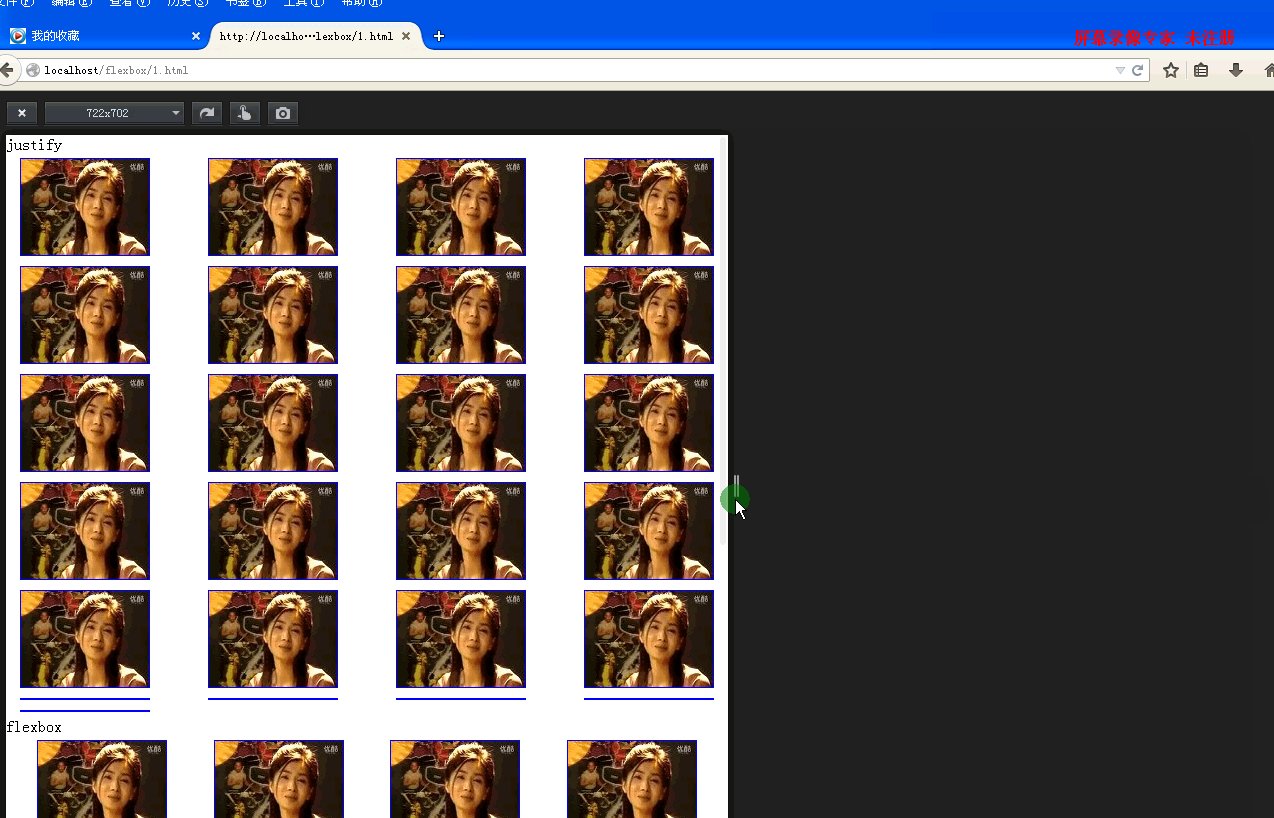
比如下图中的倒数第二行是space-between,最后一行是space-around。

text-align:justify
justify表示两端对齐文本,

如果在加上inline-block这个外表是inline,内在是block的“两面派”,就可以实现justify-content:space-between了。因为justify针对的是inline元素。
具体的实现,在张鑫旭博客中说的很详细了,参见display:inline-block/text-align:justify下列表的两端对齐布局
需要注意几点:
1.text-align:justify存在兼容性问题,解决方案可以参见正美的css 文本两端对齐。
2.子元素会继承text-align:justify,出现文字两端对齐

解决方法可以参见阿里妈妈的cube css解决方案中的两端对齐布局,在子元素中添加class dib.
/* 子元素取消两端对齐 */ .dib { -moz-text-align-last: auto; -webkit-text-align-last: auto; text-align-last: auto; text-justify: auto; text-align: left; letter-spacing: normal; word-spacing: normal; }
3.使最后一行左对齐的justify_fix类标签数量是一行可以容纳的最多inline-block减2,不必是张鑫旭文中说的"每行元素的列表个数".
因为最后一行至少有2个inline-block,才会出现两端对齐,而justify_fix类标签实际上是创建一个和列表宽度一样的inline-block,把最后一行的列表元素向左边"顶"过去。

实际用的时候,先用响应式设计视图,把宽度调到需要适配的最大宽度,比如1920px,看一行可以放下多少个列表元素,然后减2就可以了。
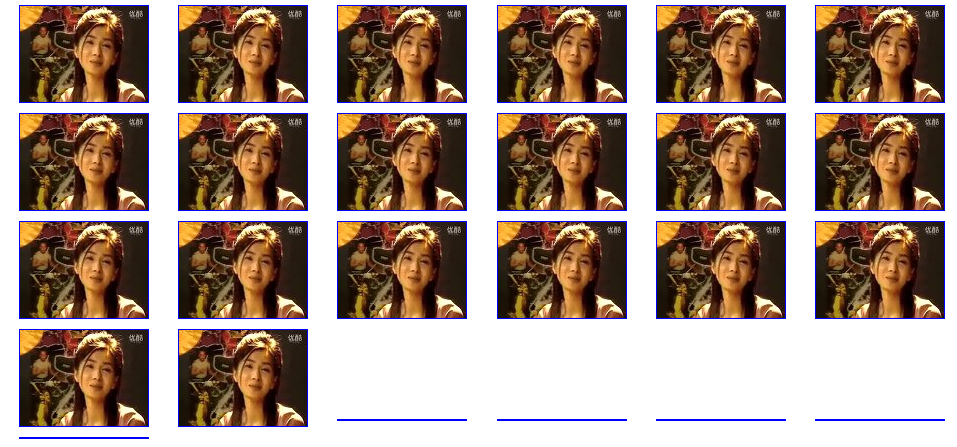
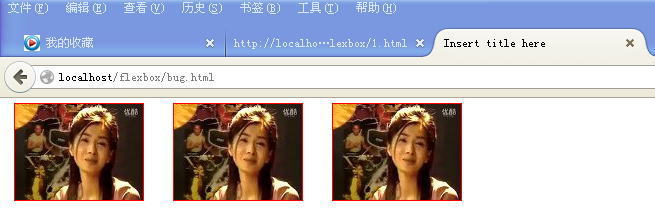
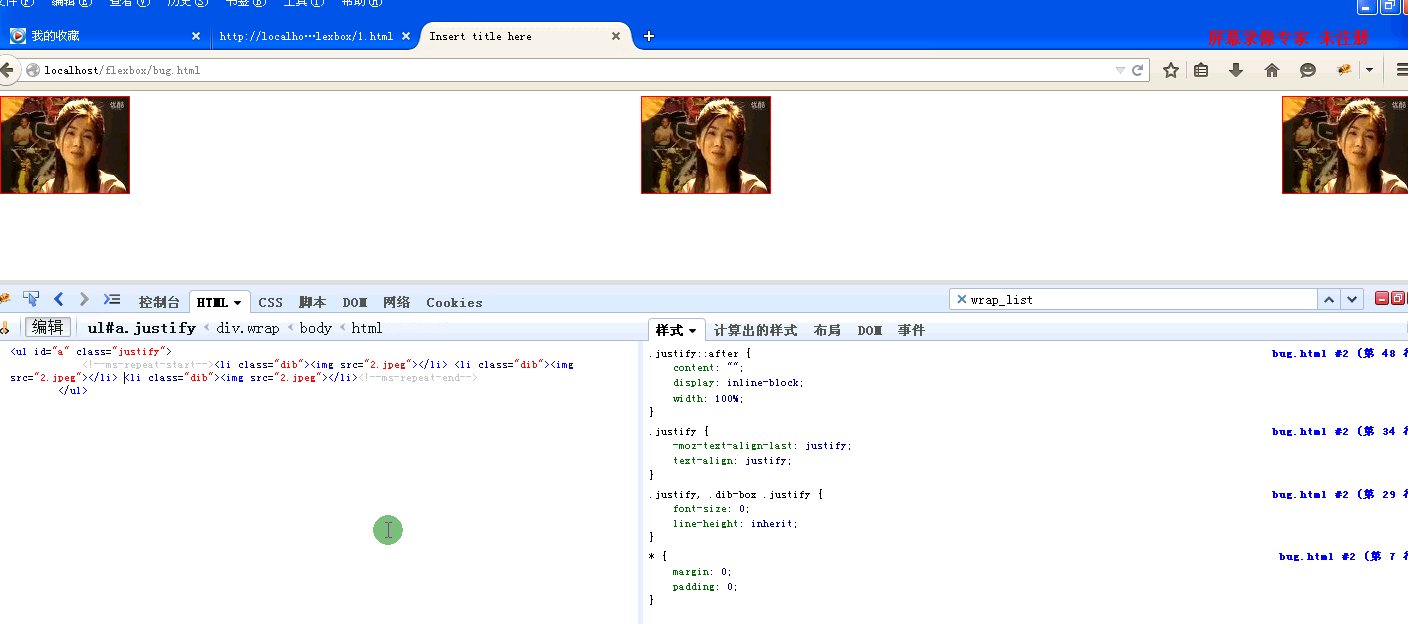
4.如果列表元素是动态插入的话,在列表元素间要加空格,否则在现代浏览器中,布局无效
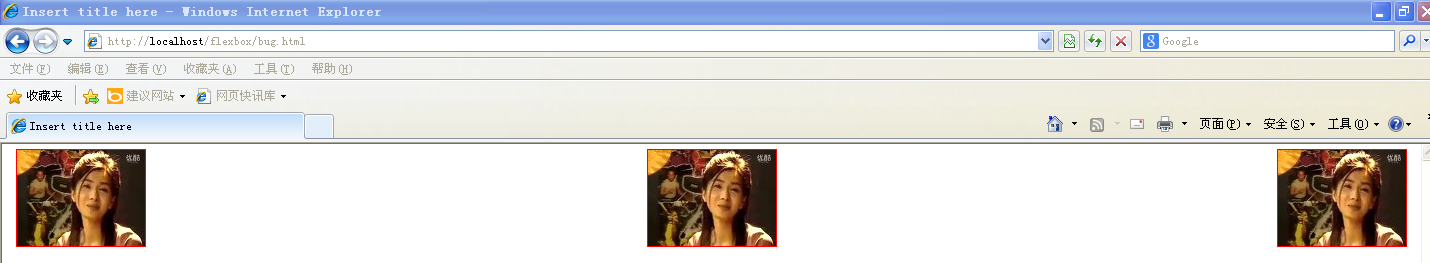
ff

ie8

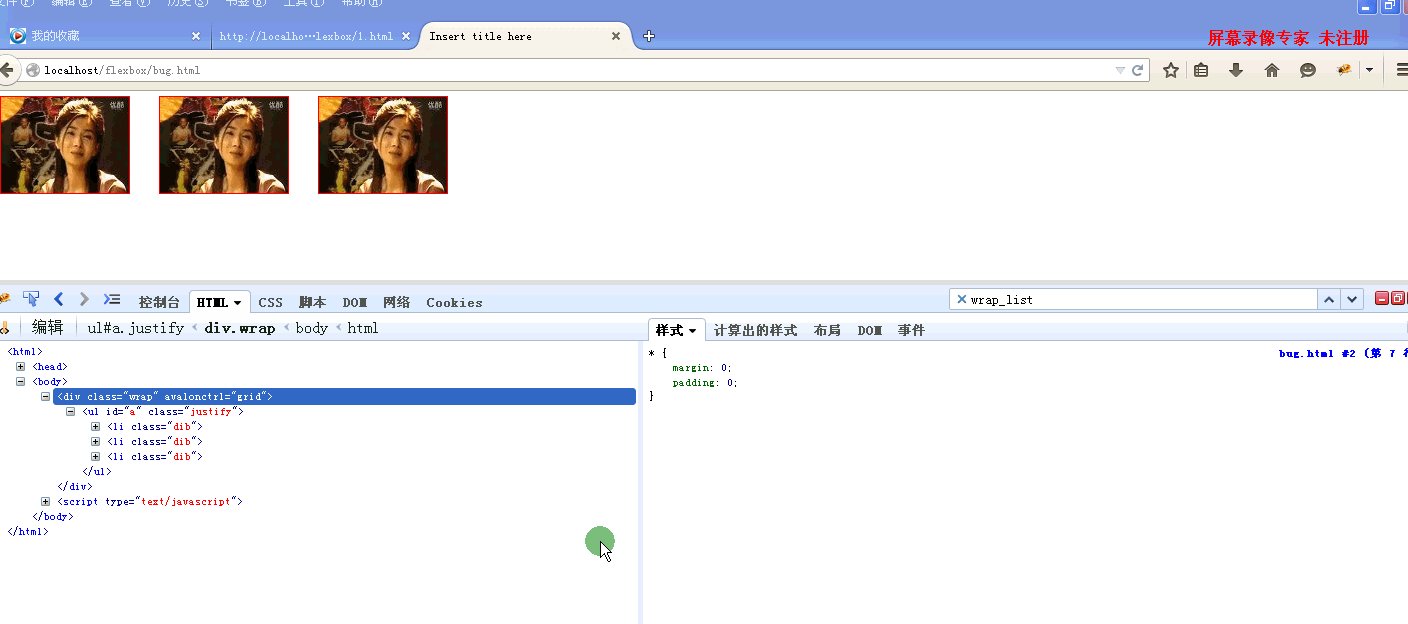
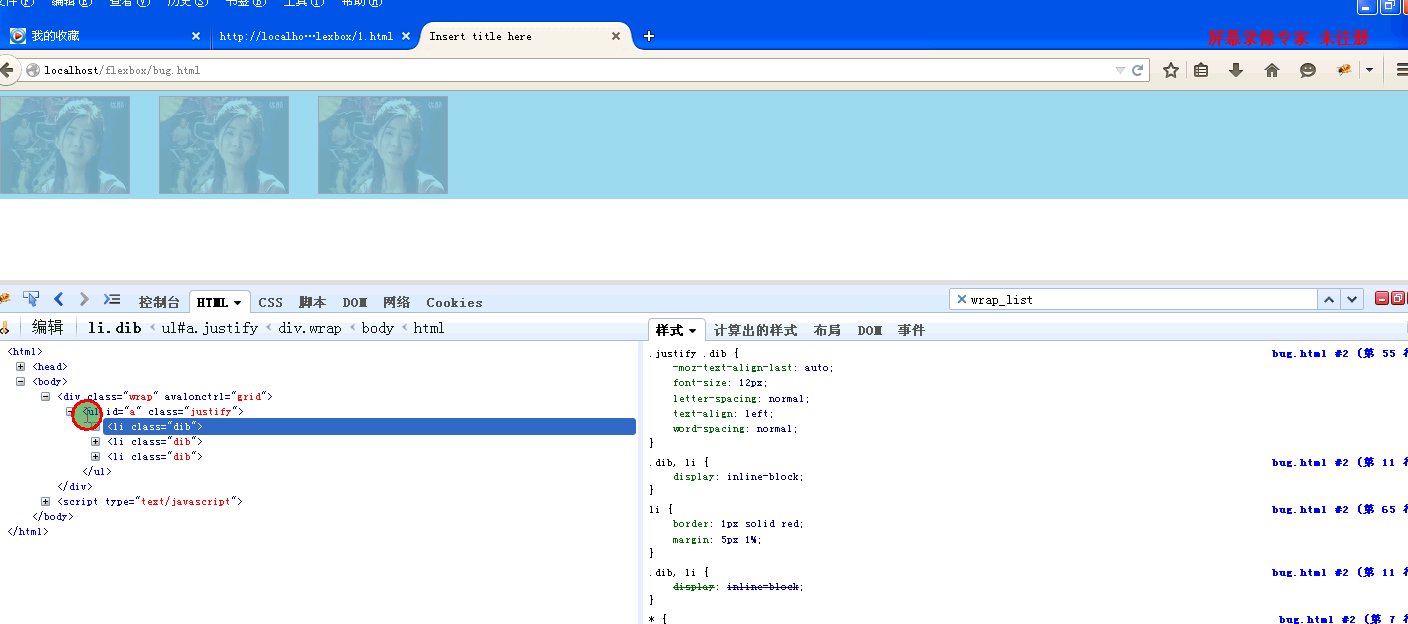
解决

可以看到avalon根据模板,动态插入的列表元素之间没有间距。
最后看下,用text-align:justify模拟的flexbox效果是否和flexbox一样

下面flexbox的justify-content设置的是space-around.
更新
5.由于模拟是基于text-align:justify+inline-block.所以,inline-block间会有间距,在这里去除间距不能用去除inline-block元素间间距的N种方法里面的去掉HTML中的空格,也就是说
<li class="cur"></li ><li></li ><li></li>
这种写法会使text-align:justify失效,这也是上面第四点失效的原因。只能用其他方法去除inline-block间距。
更新 6.2
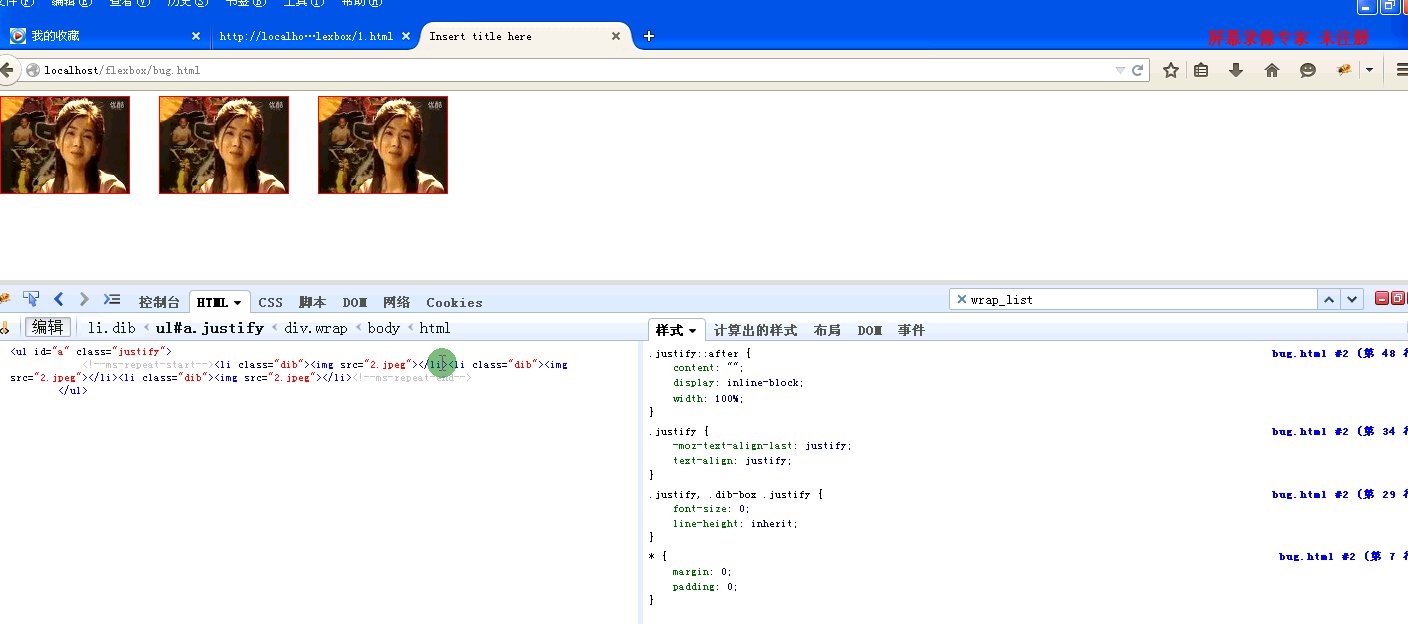
6.之前没在chrome测试,今天发现对于chrome text-align:justify的兼容
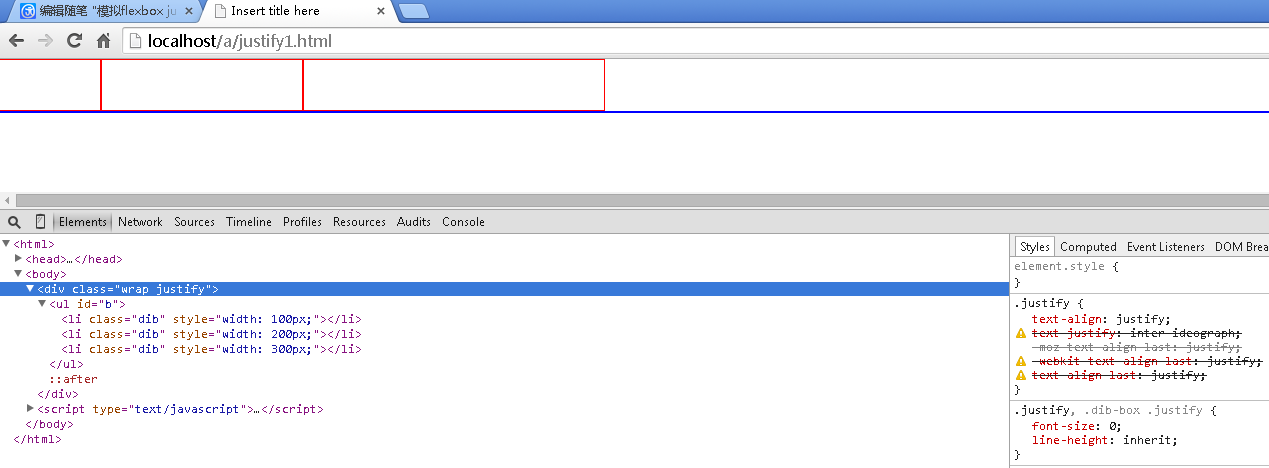
@media (-webkit-min-device-pixel-ratio:0) { .justify:after { content: ""; display: inline-block; width: 100%; } }
.justify和flexbox一样,只能放在div->ul->li的ul上,不能放在div上。否则在chrome中不起作用。


posted on 2015-05-26 12:44 TheViper_ 阅读(3803) 评论(0) 编辑 收藏 举报



