关于qq空间评论回复的一点研究
转载请注明: TheViper http://www.cnblogs.com/TheViper
评论回复是个很常见的东西,但是各大网站实现的方式却不尽相同。大体上有两种方式
1.

像优酷这种最常见,在输入框中@要回复的人,这种方式下,用户可以修改@。
新浪微博则是在这个基础上,弹出好友菜单。这种方式的好处是不需要任何js,css处理兼容。

2.

像qq空间这种,对回复的人整个删除。本屌感觉这种方式比较好,但这种方式有些兼容性上的细节,这个后面会详细说明。
事实上,qq空间的这种实现在效果上是兼容了ie和现代浏览器的,做的非常好。上面是chrome
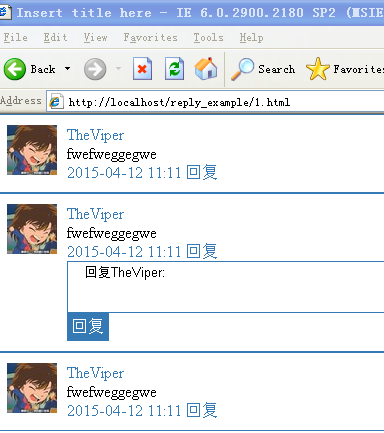
ie8

ie7

ie6就不上图片了,太卡了,都懂得,最后本屌会附上最终例子的,当然也兼容ie6。
下面就说说怎么实现的。
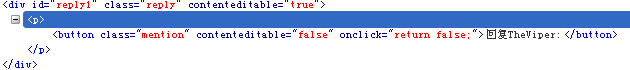
先看看qq空间是怎么做的
chrome

上面可以看到,qq空间是在button中加上文字,这样在删除的时候对被回复的用户名就能整个删除了。
不过这样做还不够,首先是样式,需要把button设置成inline-block,
消除button默认的透明背景,边框,当然还有padding,margin设为0
button{ border: 0; background:none; }
这时在ie6,7中插入会发现,似乎还存在padding,而且还很大


所以还需要加上 overflow: visible;
另外属性contenteditable设置成为false,否则光标会跳到button里面,
然后在ie8下会发现,输入的时候如果有回车,然后在依次删除的过程中,会发现button标签删不掉,光标会跑到button标签前面,而且再次按右光标键或用鼠标点击button标签右边都无法让光标跑到button标签右边。事实上,qq空间在ie8中也有这个问题
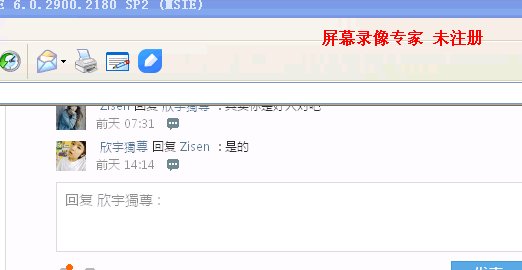
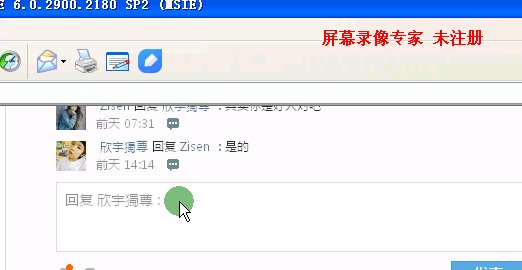
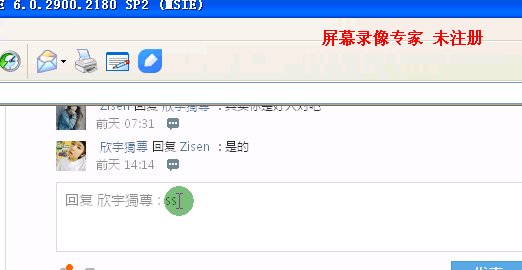
ie8

而在ie6,7下,就没有这个问题
ie7

ie6

这里针对ie8需要对文本框绑定keydown事件回调check_comment,对ie6,7绑定了也没有问题,这里就统一的对ie绑定。
function getPositionForTextArea(ctrl) { //获取光标位置 var CaretPos = 0; if(document.selection) { ctrl.focus(); var Sel = document.selection.createRange(); var Sel2 = Sel.duplicate(); Sel2.moveToElementText(ctrl); var CaretPos = -1; while(Sel2.inRange(Sel)){ Sel2.moveStart('character'); CaretPos++; } }else if(ctrl.selectionStart || ctrl.selectionStart == '0'){ CaretPos = ctrl.selectionStart; } return (CaretPos); } vm.check_comment=function(e,i){ var a=getPositionForTextArea($('reply'+i)); if(e.keyCode==8&&a<3){ var pat = new RegExp("^<p><button .*?>.*?</button> </p>$",'i'); if(pat.test(this.innerHTML)) this.innerHTML=''; } };
光标位置<3表明光标前面就是button标签了,这时就可以清空输入框了。注意这里为了严谨,用正则表达式验证是不是button标签.
另外在正则表达式中button标签外包裹p标签,是因为ie在按回车换行时,会默认自动对前面的行包裹p标签。当然,一开始在输入框也要在button标签外包裹p标签。

题外话
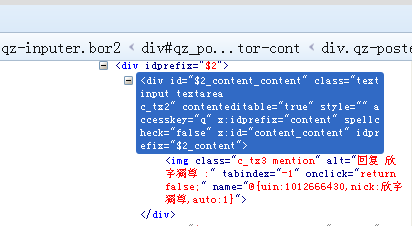
qq空间在ff上用的是img标签

之前一直以为qq空间在现代浏览器上统一用的是img标签,写的时候才发现在chrome中用的是button标签,于是就在chrome下试了一下插入img标签,发现怎么也弄不掉边框,而且删除的时候,绑定中光标位置的判断也会和ie不一致,因为现代浏览器换行默认插入<br>,于是索性对chrome也用button标签。
另外在我的例子中,ff中插入button标签的话,输入框不容易获得焦点。本屌也懒得去改了,仍然是在ff中插入img标签,对应的keydown回调
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff this.innerHTML=''; return; }
只用判断输入框的子节点个数就可以了。
最终效果
chrome

ff

ie8

ie7

ie6

附上例子下载
posted on 2015-04-13 15:15 TheViper_ 阅读(1475) 评论(0) 编辑 收藏 举报



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步