更简单的 编辑器从光标处插入图片(失去焦点后仍然可以在原位置插入)
转载请注明: TheViper http://www.cnblogs.com/TheViper
更新:fix bug http://www.cnblogs.com/TheViper/p/4629884.html
前天晚上发现上一篇iframe从光标处插入图片(失去焦点后仍然可以在原位置插入里面的用法在ie6,7中无效,好悲催,当初只测试了ie8就以为在ie6,7上也没问题。
昨天在github上发现了一个很好的富文本编辑器wangEditor,一看名字就是中国人写的。这个编辑器好在支持ie6+,另外最重要的一点,它在ie6,7,8上都可以做到失去焦点后仍然可以在原位置插入图片,而且代码量很少。于是很好奇的看看它是怎么做的,裁剪了一下,就这些
1 var currentRange,_parentElem,supportRange = typeof document.createRange === 'function'; 2 function getCurrentRange() { 3 var selection, 4 range, 5 txt = $('editor'); 6 if(supportRange){ 7 selection = document.getSelection(); 8 if (selection.getRangeAt && selection.rangeCount) { 9 range = document.getSelection().getRangeAt(0); 10 _parentElem = range.commonAncestorContainer; 11 } 12 }else{ 13 range = document.selection.createRange(); 14 _parentElem = range.parentElement(); 15 } 16 if( _parentElem && (avalon.contains(txt, _parentElem) || txt === _parentElem) ){ 17 parentElem = _parentElem; 18 return range; 19 } 20 return range; 21 } 22 function saveSelection() { 23 currentRange = getCurrentRange(); 24 } 25 function restoreSelection() { 26 if(!currentRange){ 27 return; 28 } 29 var selection, 30 range; 31 if(supportRange){ 32 selection = document.getSelection(); 33 selection.removeAllRanges(); 34 selection.addRange(currentRange); 35 }else{ 36 range = document.selection.createRange(); 37 range.setEndPoint('EndToEnd', currentRange); 38 if(currentRange.text.length === 0){ 39 range.collapse(false); 40 }else{ 41 range.setEndPoint('StartToStart', currentRange); 42 } 43 range.select(); 44 } 45 }
这可比上一篇里面的那个从kindeditor扒下来的封装少太多了,而且看起来也是一目了然。
怎么用呢
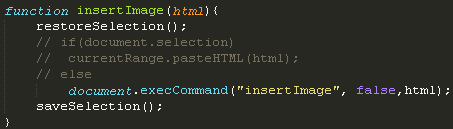
1 function insertImage(html){ 2 restoreSelection(); 3 if(document.selection) 4 currentRange.pasteHTML(html); 5 else 6 document.execCommand("insertImage", false,html); 7 saveSelection(); 8 } 9 avalon.bind($('post_input'),'mouseup',function(e){ 10 saveSelection(); 11 }); 12 avalon.bind($('post_input'),'keyup',function(e){ 13 saveSelection(); 14 });
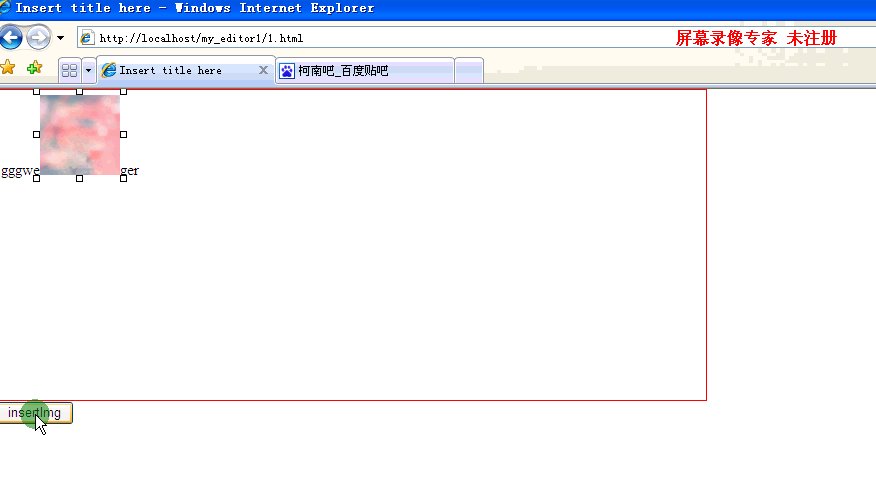
和上一篇里面一样,必须要对编辑器的div进行keyup,mouseup绑定,以便保存selection,range,方便在失去焦点后仍然可以在原来位置插入图片。调用的时候直接insertImage(html)就可以了。这里用的不是iframe,是div contenteditable=true.
wangEditor里面的例子是插入外链图片,一次只能插入一张图片。wangEditor源码统一用的是document.execCommand("insertImage", false,html);。但是这个方法有个问题,就是在ie6,7,8中,如果要插入多张图片的话,只会在原来位置插入一张图片。
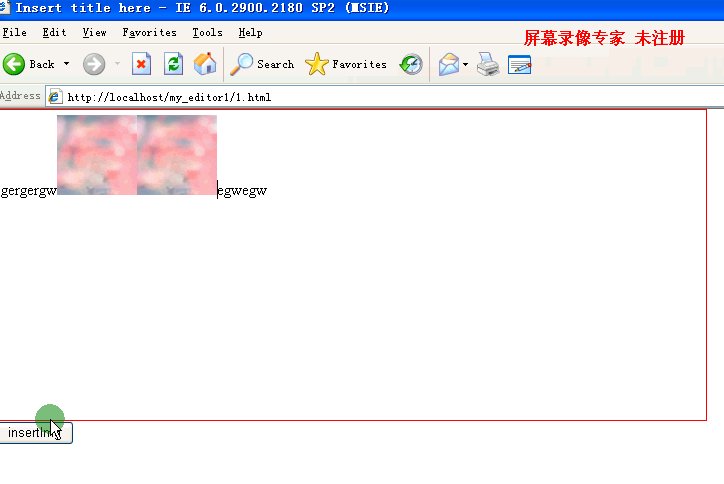
先把if注释掉

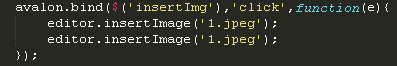
一次插入两张图片

这次严谨点,ie6

ie7

ie8

解决方法是如果是ie6,7,8的话,currentRange.pasteHTML(html); 。插入html,也就是把上面的if注释去掉.当然插入的不再是图片地址了,现在是包含图片地址的整个img标签
ie6

ie7

ie8

最后注意下,可能有时为了消除img标签底部间距,就干脆把img标签设置成display:block,在这里一定不能设置成display:block,否则在ie下,光标定位会出现问题。
附上例子下载
更新
发现execCommand命令中有个insertHtml,这下在非ie中,也可以和ie一样,插入<img>标签,不用判断到底是在insertImage中传入src还是整个<img>标签了.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号