Silverlight 2中实现Deep Zoom
概述
对于Deep Zoom想必大家都已经不陌生了,在Silverlight 2 Beta 1时已经提供了支持,并且提供了相应的工具Deep Zoom Composer。Silverlight 2 Beta 2中对于Deep Zoom又有了很大的改进,现在支持基于XML的DeepZoom集合的Manifest文件,Beta2还对DeepZoom加了可扩展的MultiScaleTileSource支持,更新之后的Deep Zoom Composer可以使我们不用编写一行代码直接可视化的生成Deep Zoom应用。
本文将简单介绍并分析如何使用Deep Zoom Composer制作Deep Zoom的应用。在开始之前,请先确保安装了如下工具:
1.Silverlight Tools Beta 2 for Visual Studio 2008
总体来说,利用Deep Zoom Composer实现Deep Zoom应用分为如下三个步骤:导入、组合、导出。这三个步骤在打开Deep Zoom Composer之后可以看到:

导入
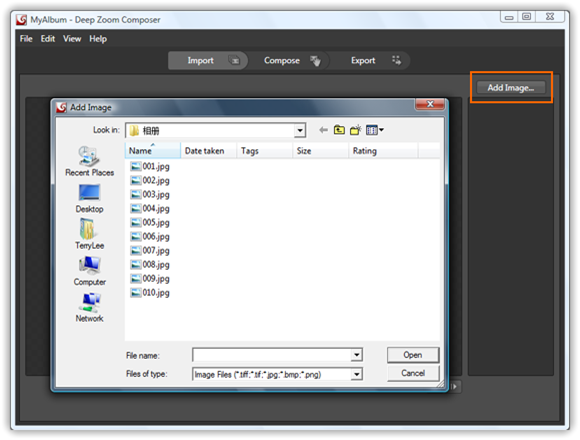
第一步导入图片,可以点击“Add Image”按钮,一次选择想要导入的图片,如下图所示:

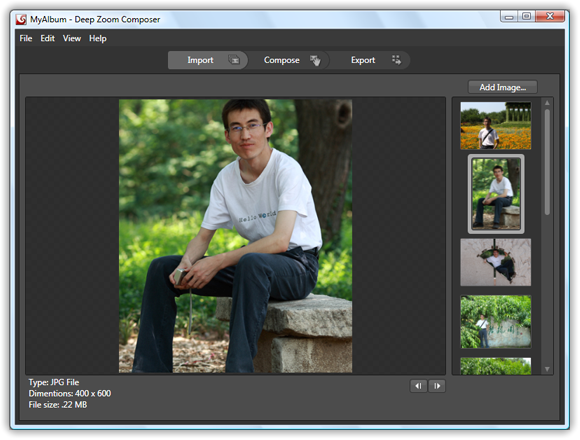
导入图片后效果如下图所示:

组合
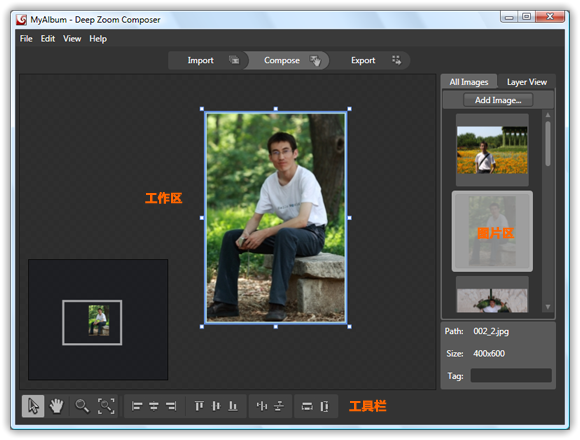
经过了第一步导入图片后,我们可以对图片进行组合,选择需要加入到Deep Zoom应用中的图片,并调整其位置及大小,如果在第一步没有导入图片,同样可以通过“Add Image”按钮来导入。如下图所示:

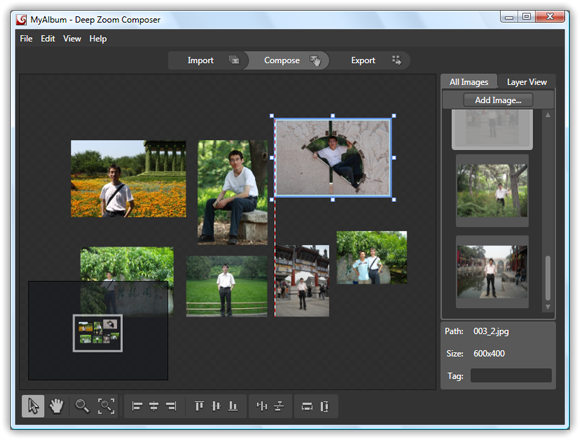
我们方便的对图片的布局等进行调整,如下图所示:

导出
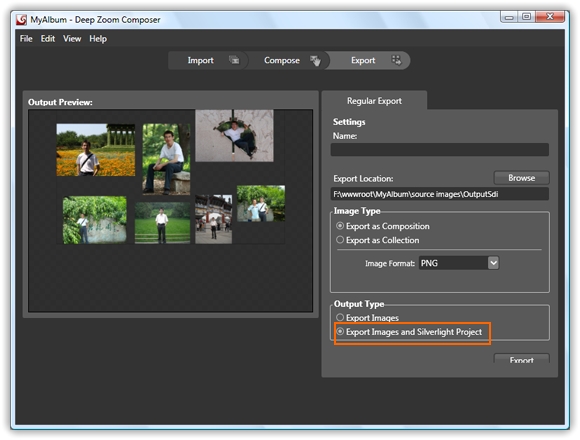
在对图片组合完成后,我们可以进行导出操作,并设置一些导出规则,如应用的名称,导出的路径等,这里Deep Zoom Composer提供了一个非常方便的选项,我们可以直接导出图片及生成Silverlight项目,如下图所示:

效果
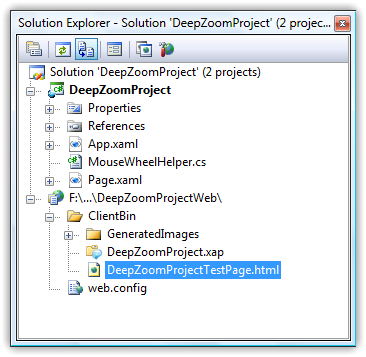
经过以上三步之后,就可以直接生成Deep Zoom应用了,不用编写一行代码,生成的Silverlight项目结构如下:

可以直接打开DeepZoomProjectTestPage.html查看最终的效果,如下所示:
实际应用
新浪音乐在微软 4 月 14 日 “Silverlight 锋芒彰显” 发布会中展示了新浪音乐最新的乐库原型,其中应用了 Silverlight 中的 Deep Zoom 技术。更详细的情形大家可以参考这篇文章中的视频:
结束语
本文简单的介绍了在Silverlight 2中实现Deep Zoom的应用,希望对大家有所帮助。
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com

 对于Deep Zoom想必大家都已经不陌生了,在Silverlight 2 Beta 1时已经提供了支持,并且提供了相应的工具Deep Zoom Composer。Silverlight 2 Beta 2中对于Deep Zoom又有了很大的改进,现在支持基于XML的DeepZoom集合的Manifest文件,Beta2还对DeepZoom加了可扩展的MultiScaleTileSource支持,更新之后的Deep Zoom Composer可以使我们不用编写一行代码直接可视化的生成Deep Zoom应用。
本文将简单介绍并分析如何使用Deep Zoom Composer制作Deep Zoom的应用。
对于Deep Zoom想必大家都已经不陌生了,在Silverlight 2 Beta 1时已经提供了支持,并且提供了相应的工具Deep Zoom Composer。Silverlight 2 Beta 2中对于Deep Zoom又有了很大的改进,现在支持基于XML的DeepZoom集合的Manifest文件,Beta2还对DeepZoom加了可扩展的MultiScaleTileSource支持,更新之后的Deep Zoom Composer可以使我们不用编写一行代码直接可视化的生成Deep Zoom应用。
本文将简单介绍并分析如何使用Deep Zoom Composer制作Deep Zoom的应用。

