在Silverlight 2应用程序中集成Virtual Earth
概述
Virtual Earth是什么,我想不用多做解释了。微软在推出自己的Virtual Earth之后,开放了大量的APIs,使得我们可以方便集成到自己的应用程序中。
本文将介绍如何在自己的Silverlight 2应用程序中集成Virtual Earth。
在HTML中集成
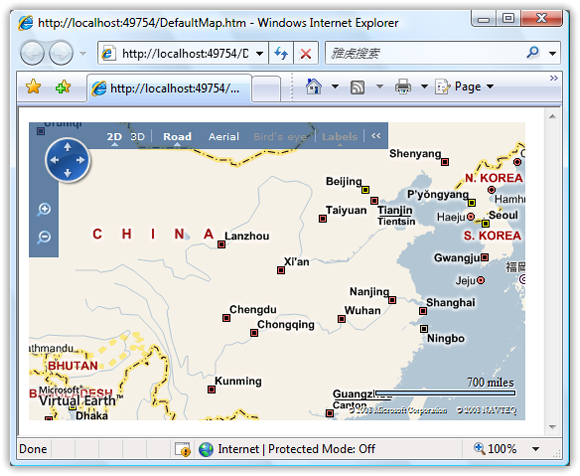
在开始之前,我们先来简单看一下如何在HTML中集成Virtual Earth,大家可以去这里查询相关APIs,我们来看看如何加载默认地图,如下代码所示:
<html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1"></script> <script type="text/javascript"> var map = null; function GetMap() { map = new VEMap('myMap'); map.LoadMap(); } </script> </head> <body onload="GetMap();"> <div id='myMap' style="position:relative; width:480px; height:320px;"></div> </body> </html>
其实这段代码非常简单的简单,首先引入Virtual Earth Map控件,并且使用JavaScript来加载地图。

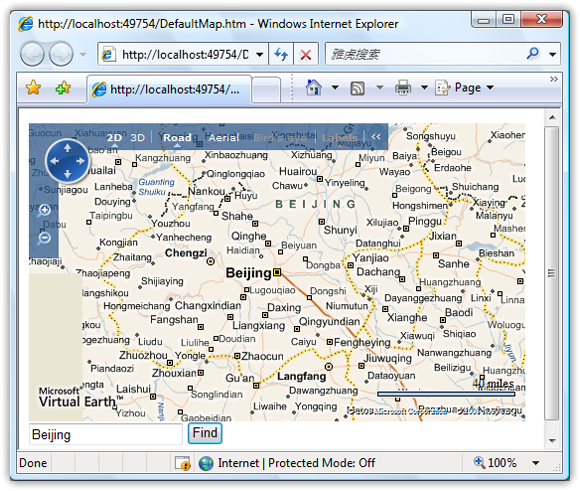
这是最简单的一个示例,但是并没有多大实用价值,下面我们再看一个如何在查找地图上的特定位置的示例,如下代码所示:
<html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1"></script> <script type="text/javascript"> var map = null; function GetMap() { map = new VEMap('myMap'); map.LoadMap(); } function FindLoc() { try { var where = document.getElementById('txtWhere').value; map.Find(null, where); } catch(e) { alert(e.message); } } </script> </head> <body onload="GetMap();"> <div id='myMap' style="position:relative; width:500px; height:300px;"></div> <input id="txtWhere" type="text" name="txtWhere"/> <input id="find" type="button" value="Find" name="find" onclick="FindLoc();"/> </body> </html>
其实查找位置也特别简单,直接调用VEMap对象的Find()方法即可,运行后,查找“Beijing”如下图所示:

在Silverlight中集成
通过上面的两个示例,大家看到了,在HTML中加载Virtual Earth都是使用JavaScript来完成,我们知道Silverlight 2应用程序可以很容易的实现与JavaScript的交互,意味着我们可以在Silverlight 2应用程序中通过调用JavaScript代码来实现集成,这种方式的确是可以的,但如果要编写非常复杂的Virtual Earth应用,实现起来也是一件不容易的事。
好在有一个开源项目可以帮助我们,使用托管代码在Silverlight 2中实现Virtual Earth应用。该项目名称为“Virtual Earth Wrapper for Silverlight”,官方地址:http://www.codeplex.com/views,当前版本是1.1。该项目使用托管代码来封装了所有Virtual Earth中的JavaScript应用,使得我们编写Virtual Earth与Silverlight 2集成应用程序变得非常简单。下面我们看一个简单的示例,如何在Silverlight中加载Virtual Earth。
在下载Virtual Earth Wrapper for Silverlight后解压缩,会看到有两个程序集和一个JavaScript文件。首先在HTML中引入相关的JS脚本,如下代码所示:
<head> <script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1"></script> <script type="text/javascript" src="views.js"></script> </head>
其中views.js在压缩包里面有,然后添加一个div,用来作为地图容器:
<div id='mapContainer' style="position:relative; width:500px; height:300px;"></div>
编写一段脚本,定义一个silverlight变量,该变量在此处虽然没有做任何事,但它将会在views.js文件中被运用:
<script type="text/javascript"> var silverlight = null; function pluginLoaded(sender,args) { silverlight = document.getElementById('Silverlight'); } </script>
编写Silverlight Object,指定onLoad事件,如下代码所示:
<div id="silverlightControlHost" style="position:absolute; width:300px; height:480px; left:10px; top:320px; z-index:2"> <object data="data:application/x-silverlight," type="application/x-silverlight-2-b2" style="width:500px;height:50px;border-width:0;" id="Silverlight"> <param name="onLoad" value="pluginLoaded" /> <param name="source" value="ClientBin/SilverlightIntegrateVirtualEarth.xap"/> <param name="background" value="white" /> </object> </div>
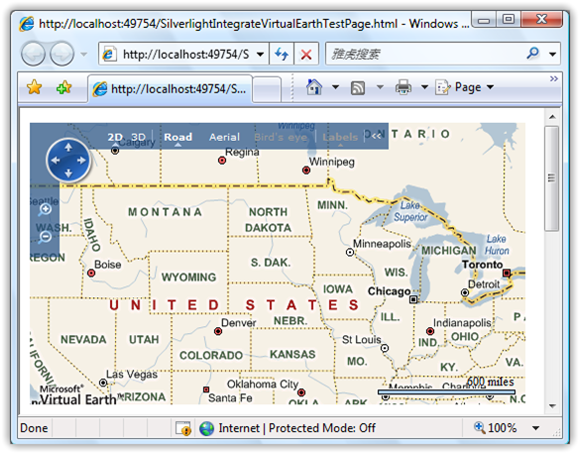
现在来看Silverlight中的代码编写,首先引入ScriptInterop.dll和VIEWS.dll两个程序集,并引入相关的命名空间。在Page_Loaded事件中加入:
void Page_Loaded(object sender, RoutedEventArgs e) { VEMap map = new VEMap("mapContainer"); HtmlPage.RegisterScriptableObject("SLMAP", map); map.LoadMap(); }
代码非常简单,创建一个VEMap对象,这里的mapContainer就是我们刚才定义的地图容器,而SLMAP则是注册的对象别名,注意这个名称不能修改,因为在views.js中将会用到。现在运行后可以看到加载的地图:

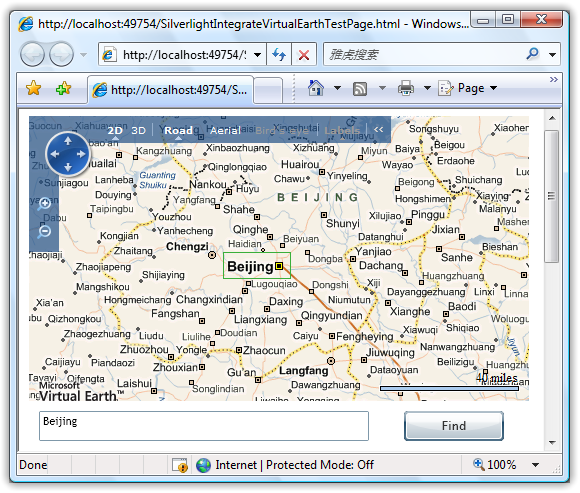
现在我们再看一下如何在Silverlight中加入查找位置的功能,代码非常简单:
VEMap map; void Page_Loaded(object sender, RoutedEventArgs e) { map = new VEMap("mapContainer"); HtmlPage.RegisterScriptableObject("SLMAP", map); map.LoadMap(); } void btnFind_Click(object sender, RoutedEventArgs e) { map.Find(null, this.txtWhere.Text); map.LoadMap(); }
效果如下图所示:

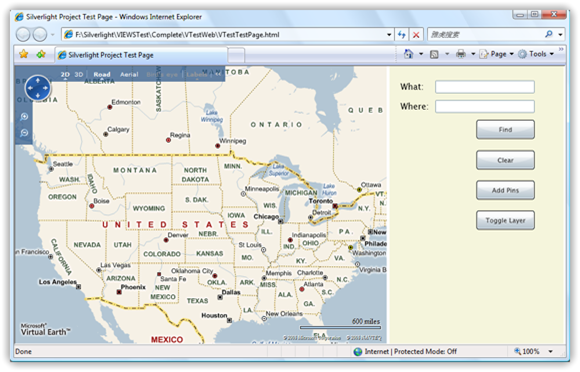
除此之外,我们还可以开发更加复杂的应用,如添加层、实现3D效果等,下面是作者给出的一个示例效果:

可以到这里下载该示例。
总结
本文简单介绍了如何使用VIEWS项目实现Silverlight 2与Virtual Earth的集成,希望对大家有所帮助。
本文示例下载:
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com

 Virtual Earth是什么,我想不用多做解释了。微软在推出自己的Virtual Earth之后,开放了大量的APIs,使得我们可以方便集成到自己的应用程序中。
本文将介绍如何在自己的Silverlight 2应用程序中集成Virtual Earth,主要包括两部分内容:
1.在HTML中集成Virtual Earth
2.在Silverlight中集成Virtual Earth
Virtual Earth是什么,我想不用多做解释了。微软在推出自己的Virtual Earth之后,开放了大量的APIs,使得我们可以方便集成到自己的应用程序中。
本文将介绍如何在自己的Silverlight 2应用程序中集成Virtual Earth,主要包括两部分内容:
1.在HTML中集成Virtual Earth
2.在Silverlight中集成Virtual Earth

 浙公网安备 33010602011771号
浙公网安备 33010602011771号