在Silverlight 2中实现超酷图表
引言
Silverlight对于图形图像处理方面,从1.0时代起就给予了很强大的支持,所以我们可以在Silverlight中实现非常棒的各种统计图表,然而现在有了一些开源的项目,使得这项工作更加的简单。
本文我将介绍一个开源的项目visifire,使用它可以在Silverlight 2中实现超酷的图表。
简单图表
首先我们需要下载Visifire项目Silverlight开发包,在建立完项目后,添加对Visifire.Charts.dll和Visifire.Commons.dll程序集引用,添加命名空间:

创建图表,此处的LayoutRoot是我们放置图表的控件,它可以使Grid、StackPanel或者Canvas等控件。

添加数据,这里为了简单起见随机创建了六组数据,注意我们需要把DataPoint数据添加到DataSeries对象的Children属性中,而不能添加在DataPoints属性上:

添加图表到容器上面:

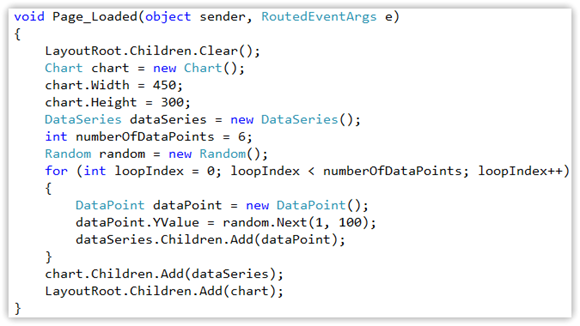
最后完整的代码如下所示:

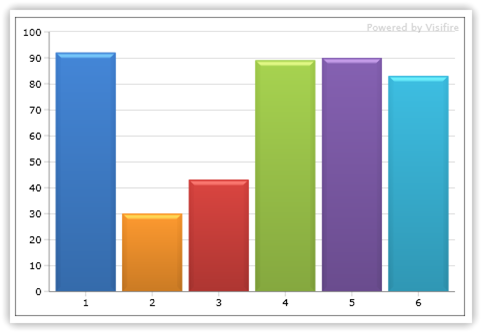
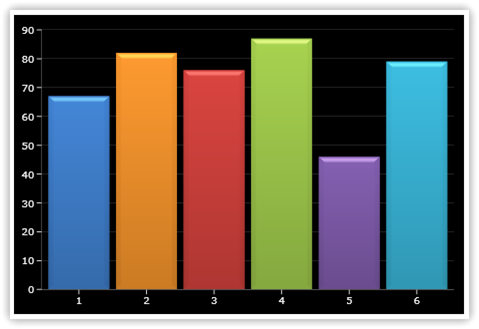
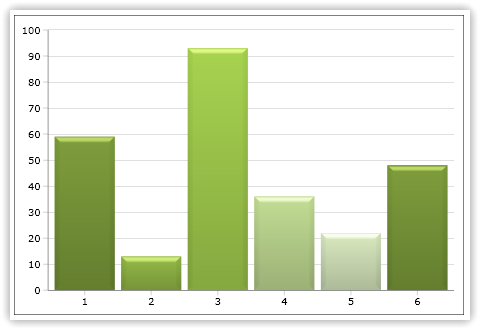
现在运行后,可以看到效果如下图所示:

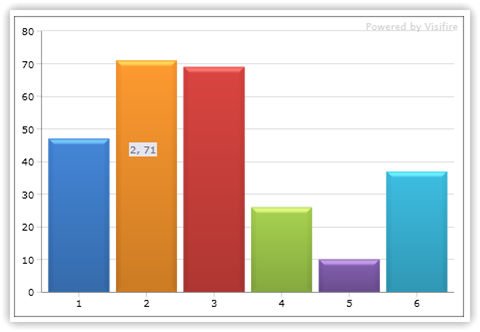
当鼠标放在图表上时,可以显示具体的数值:

去除水印
我们注意到在上面的图形右上角添加了“Powered by Visifire”的水印效果,好在Visifire给我们提供了一个属性,可以隐藏该水印效果:

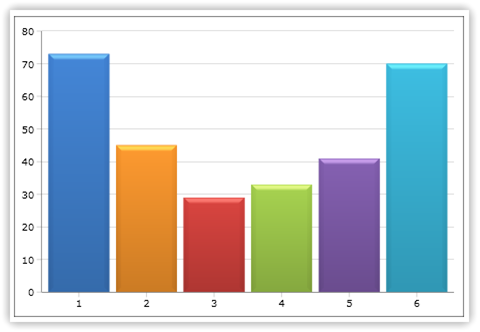
现在运行后可以看到水印效果已经隐藏:

实现3D效果
除此之外,还可以实现3D效果的图表,通过View3D属性来设置,如下代码所示:

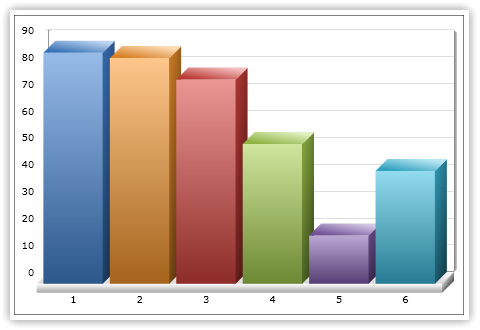
运行后效果如下图所示:

设置图表Theme
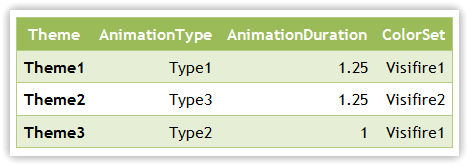
在Visifire中,我们还可以为图表设置Theme,内置的有3种Themes,它们默认的动画类型以及颜色集合如下表所示:

设置Theme如下代码所示:

运行后效果如下图所示:
设置动画类型
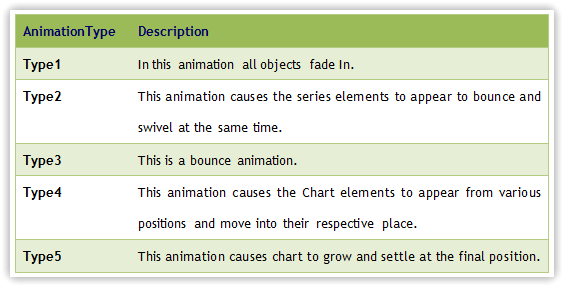
Visifire还可以指定图标加载时的动画类型,内置了5中动画类型,它们的描述如下所示:

设置动画类型:

这样在加载图表时,可以显示不同的动画。Visifire项目代码还需要进一步完善,很多东西都没有使用枚举,而是用字符串来表示,如上面提到的Theme和AnimationType等。
设置颜色集合
Visifire内置了很多的图标颜色集合,我们可以为最终生成的图表设置颜色,如下代码所示:

最终生成的图表效果如下图所示:

设置图表类型
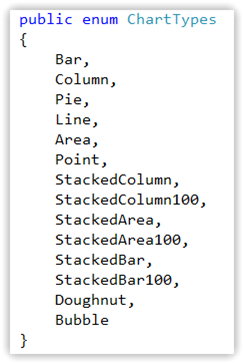
Visifire中内置了各种图表类型,包括柱状图,饼图等。它提供了ChartTypes枚举:

但是这个枚举似乎并没有什么用,在设置时仍然需要用枚举对应的字符串,并且图表类型的设置实在DataSeries对象上,而不是Chart对象,如下代码所示:

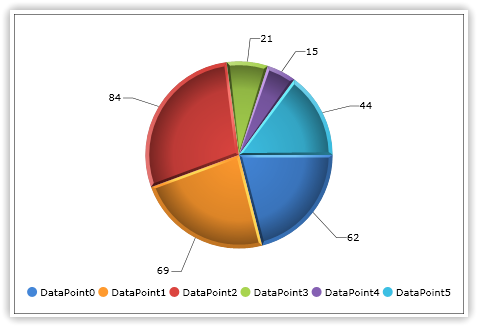
运行后效果如下图所示:

关于Visifire就简单的介绍这么多,大家可以去查看相关的文档。
相关资源
下载Visifire项目开发包
源代码:http://code.google.com/p/visifire/
SVN地址:http://visifire.googlecode.com/svn/trunk
在线文档:http://www.visifire.com/visifire_charts_documentation.php
总结
本文简单的介绍了使用Visifire项目在Silverlight 2中实现图形报表,希望对大家有所帮助。
示例下载:
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com

 Silverlight对于图形图像处理方面,从1.0时代起就给予了很强大的支持,所以我们可以在Silverlight中实现非常棒的各种统计图表,然而现在有了一些开源的项目,使得这项工作更加的简单。
本文我将介绍一个开源项目visifire,使用它可以在Silverlight 2中实现超酷的图表。
Silverlight对于图形图像处理方面,从1.0时代起就给予了很强大的支持,所以我们可以在Silverlight中实现非常棒的各种统计图表,然而现在有了一些开源的项目,使得这项工作更加的简单。
本文我将介绍一个开源项目visifire,使用它可以在Silverlight 2中实现超酷的图表。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!