一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文为理解Silverlight中的变换(Transformations)第一部分,在Silverlight中提供了四种基本变换:旋转变换(RotateTransform )、缩放变换(ScaleTransform)、倾斜变换(SkewTransform)、移动变换(TranslateTransform)和两种复杂的变换:变换组(TransformGroup)、矩阵变换(MatrixTransform ),这些变换可以运用到任何控件或者图形图像。
旋转变换(RotateTransform )
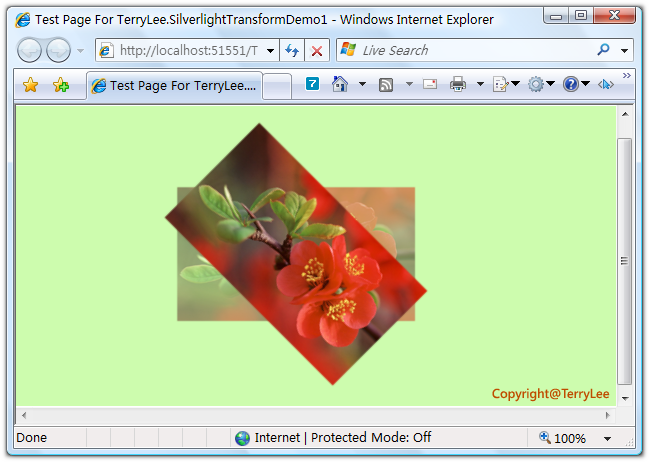
RotateTransform允许我们对元素围绕一个点对元素进行一个给定角度的旋转,默认情况下,将围绕左上角点(0,0)处进行旋转。可以通过元素的RenderTransform属性来指定Transform,如下面的例子,我们在同一位置放置两张图片,对其中一张进行旋转:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="20" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="20"> <Image.RenderTransform> <RotateTransform Angle="45"></RotateTransform> </Image.RenderTransform> </Image> </Canvas>
运行后将围绕(0,0)旋转45°角:

如果我们想指定旋转点的话,可以通过属性CenterX和CenterY两个属性进行控制,如下代码所示:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="80"> <Image.RenderTransform> <RotateTransform Angle="45" CenterX="120" CenterY="68"></RotateTransform> </Image.RenderTransform> </Image> </Canvas>

缩放变换(ScaleTransform)
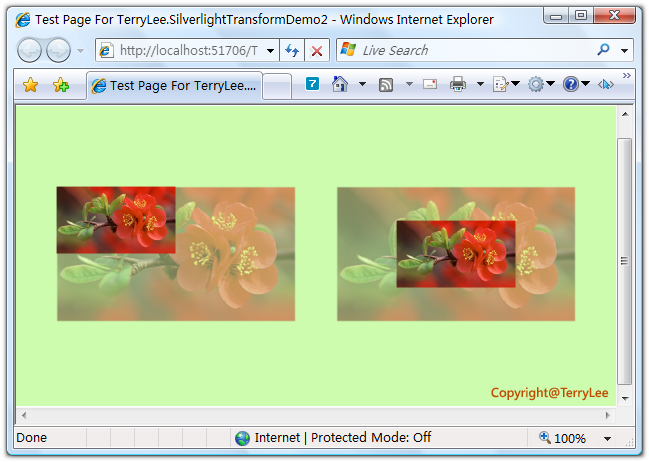
缩放变换ScaleTransform允许我们对元素进行缩放,通过属性ScaleX和ScaleY来分别指定在X轴和Y轴上的缩放比例,同样也可以使用属性CenterX和CenterY来指定缩放中心。如下面的示例:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="40" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="40" Canvas.Top="80"> <Image.RenderTransform> <ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform> </Image.RenderTransform> </Image> <Image Source="a1.png" Canvas.Left="320" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="320" Canvas.Top="80"> <Image.RenderTransform> <ScaleTransform ScaleX="0.5" ScaleY="0.5" CenterX="120" CenterY="68"></ScaleTransform> </Image.RenderTransform> </Image> </Canvas>

倾斜变换(SkewTransform)
倾斜变换SkewTransform允许我们对元素围绕一点进行一定角度的倾斜,可以通过属性AngleX和AngleY分别设置在X轴和Y轴上倾斜角度,以及CenterX和CenterY来指定一个变换中心点。如下面的例子:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="80" Canvas.Top="20" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="80" Canvas.Top="20"> <Image.RenderTransform> <SkewTransform AngleX="30" AngleY="30"></SkewTransform> </Image.RenderTransform> </Image> </Canvas>
运行后的效果如下:

移动变换(TranslateTransform)
移动变换TranslateTransform允许我们对元素在X轴和Y轴上做一定位置的移动,通过属性X和Y两个属性来指定,如下面的例子,对图片和文字做一些移动变换,使其显示出阴影效果:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="80" Canvas.Top="80" Opacity="0.5"> </Image> <Image Source="a1.png" Canvas.Left="80" Canvas.Top="80"> <Image.RenderTransform> <TranslateTransform X="-10" Y="-10"></TranslateTransform> </Image.RenderTransform> </Image> <TextBlock Canvas.Top="80" Canvas.Left="360" FontWeight="Bold" Text="博客园" FontSize="60" Foreground="#C1C1C1"> <TextBlock.RenderTransform> <TranslateTransform X="5" Y="5"></TranslateTransform> </TextBlock.RenderTransform> </TextBlock> <TextBlock Canvas.Top="80" Canvas.Left="360" FontWeight="Bold" Text="博客园" FontSize="60" Foreground="#FF0000"></TextBlock> </Canvas>
运行后效果如下所示:

变换组(TransformGroup)
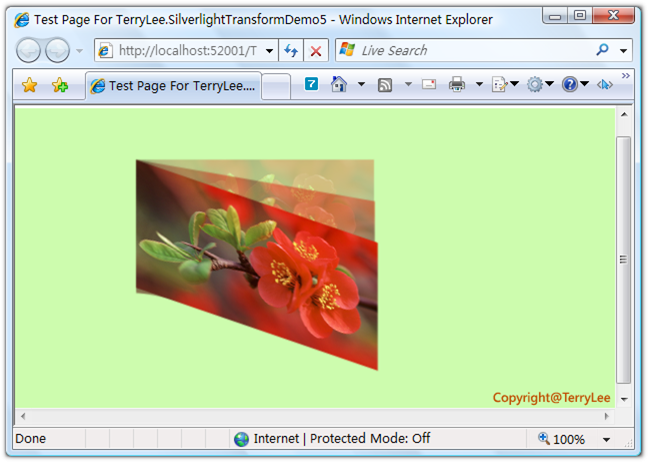
变换组TransformGroup其实就把几种变换组合在一起,使用起来比较简单,最终实现的效果如何就看各人的审美观了:),如下面的例子:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.3"> </Image> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.5"> <Image.RenderTransform> <TransformGroup> <RotateTransform Angle="5"></RotateTransform> <SkewTransform AngleX="5" AngleY="5"></SkewTransform> </TransformGroup> </Image.RenderTransform> </Image> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50"> <Image.RenderTransform> <TransformGroup> <RotateTransform Angle="10"></RotateTransform> <SkewTransform AngleX="10" AngleY="10"></SkewTransform> </TransformGroup> </Image.RenderTransform> </Image> </Canvas>

结束语
本文介绍了Silverlight中四种基本变换和变换组。
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com

 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。本文为使用Transform实现更炫的效果第一部分。
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。本文为使用Transform实现更炫的效果第一部分。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)