一步一步学Silverlight 2系列(18):综合实例之RSS阅读器
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发
本文将综合前面十七篇讲过的界面布局、样式、控件模板、数据绑定、网络通信等几个方面,来开发一个综合实例——简易RSS阅读器。
界面布局
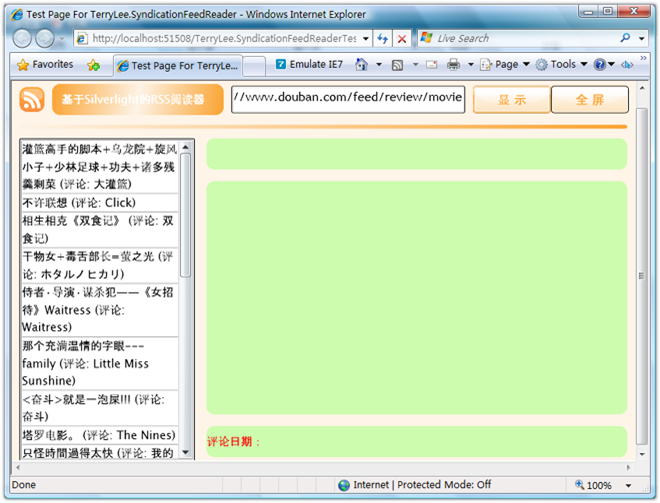
我们最终完成的RSS阅读器界面如下:

定义一个三行两列的Grid,分别放置顶部信息、分割线和下面的内容区:
<Grid.RowDefinitions> <RowDefinition Height="50"></RowDefinition> <RowDefinition Height="20"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="240"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions>
设计顶部输入区域,对Grid第一行做合并,并且放置一个StackPanel:
<StackPanel x:Name="Header" Orientation="Horizontal" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"> <Image Source="Rss.png" Width="32" Height="32" Margin="10 0 10 0"></Image> <Border Style="{StaticResource titleBorder}"> <TextBlock Text="基于Silverlight的RSS阅读器" Foreground="#FFFFFF" VerticalAlignment="Center" Margin="12 0 0 0"></TextBlock> </Border> <WatermarkedTextBox x:Name="feedAddress" Width="300" Height="35" FontSize="16" Margin="10 0 10 0"> <WatermarkedTextBox.Watermark> <TextBlock Text="请输入有效的RSS地址" VerticalAlignment="Center" Foreground="#FBA430" FontSize="16"></TextBlock> </WatermarkedTextBox.Watermark> </WatermarkedTextBox> <Button x:Name="displayButton" Style="{StaticResource button}" Content="显 示" Click="displayButton_Click"></Button> <Button x:Name="fullScreenButton" Style="{StaticResource button}" Content="全 屏" Click="fullScreenButton_Click"></Button> </StackPanel>
鉴于两个按钮的风格一致,在App.xaml中定义一个button样式:
<Style x:Key="button" TargetType="Button"> <Setter Property="Width" Value="100"></Setter> <Setter Property="Height" Value="35"></Setter> <Setter Property="Background" Value="#FBA430"></Setter> <Setter Property="Foreground" Value="#FBA430"></Setter> <Setter Property="FontSize" Value="16"></Setter> </Style> <Style x:Key="titleBorder" TargetType="Border"> <Setter Property="CornerRadius" Value="10"></Setter> <Setter Property="Width" Value="220"></Setter> <Setter Property="Height" Value="40"></Setter> <Setter Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0"> <GradientStop Color="#FBA430" Offset="0.0" /> <GradientStop Color="#FEF4E7" Offset="0.5" /> <GradientStop Color="#FBA430" Offset="1.0" /> </LinearGradientBrush> </Setter.Value> </Setter> </Style>定义分割线,用Rectangle来表示:
<StackPanel Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" VerticalAlignment="Center"> <Rectangle Style="{StaticResource rectangle}"/> </StackPanel>
为了显示出渐变的样式,我们定义样式如下:
<Style x:Key="rectangle" TargetType="Rectangle"> <Setter Property="Width" Value="780"></Setter> <Setter Property="Height" Value="5"></Setter> <Setter Property="RadiusX" Value="3"></Setter> <Setter Property="RadiusY" Value="3"></Setter> <Setter Property="Fill"> <Setter.Value> <LinearGradientBrush StartPoint="0,0"> <GradientStop Color="#FEF4E7" Offset="0.0" /> <GradientStop Color="#FBA430" Offset="1.0" /> </LinearGradientBrush> </Setter.Value> </Setter> </Style>定义左边的列表区,用ListBox来显示,并且定义ItemTemplate:
<ListBox x:Name="PostsList" Grid.Column="0" Grid.Row="2" Margin="10 5 5 10" SelectionChanged="PostsList_SelectionChanged"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding Title.Text}" TextWrapping="Wrap" Width="200"/> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
最后定义右边的详细信息区域,在StackPanel中垂直放置三个Border:
<StackPanel x:Name="Detail" Grid.Column="1" Grid.Row="2"> <Border CornerRadius="10" Background="#CDFCAE" Margin="10 5 10 10" Width="540" Height="40"> <TextBlock Text="{Binding Title.Text}" TextWrapping="Wrap" VerticalAlignment="Center" Foreground="Red"/> </Border> <Border CornerRadius="10" Background="#CDFCAE" Margin="10 5 10 10" Width="540" Height="300"> <TextBlock Text="{Binding Summary.Text}" TextWrapping="Wrap"/> </Border> <Border CornerRadius="10" Background="#CDFCAE" Margin="10 5 10 10" Width="540" Height="40"> <StackPanel Orientation="Horizontal"> <TextBlock Text="评论日期:" TextWrapping="Wrap" Foreground="Red" VerticalAlignment="Center"/> <TextBlock Text="{Binding PublishDate}" TextWrapping="Wrap" Foreground="Red" VerticalAlignment="Center"/> </StackPanel> </Border> </StackPanel>
界面布局到此大功告成。
实现功能
下面实现数据的获取,采用WebRequest来实现,也可以使用其他方式。
/// <summary> /// 显示列表 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void displayButton_Click(object sender, RoutedEventArgs e) { Uri uri = new Uri(feedAddress.Text); WebRequest request = (WebRequest)WebRequest.Create(uri); request.BeginGetResponse(new AsyncCallback(responseReady), request); } void responseReady(IAsyncResult asyncResult) { WebRequest request = (WebRequest)asyncResult.AsyncState; WebResponse response = (WebResponse)request.EndGetResponse(asyncResult); XmlReader reader = XmlReader.Create(response.GetResponseStream()); SyndicationFeed feed = SyndicationFeed.Load(reader); PostsList.ItemsSource = feed.Items; }
显示详细信息:
/// <summary> /// 查看详细信息 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void PostsList_SelectionChanged(object sender, SelectionChangedEventArgs e) { SyndicationItem item = PostsList.SelectedItem as SyndicationItem; Detail.DataContext = item; }
实现全屏按钮的代码:
/// <summary> /// 全屏显示 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void fullScreenButton_Click(object sender, RoutedEventArgs e) { Content contentObject = Application.Current.Host.Content; contentObject.IsFullScreen = !contentObject.IsFullScreen; }
运行效果
运行后界面如下:

输入豆瓣的最新影评Feed:

选择其中一项后,将显示出详细信息:

结束语
本文对前面十七篇内容做了一个小结,并开发出了一个简易RSS阅读器,你可以从这里下载本文示例代码。
支持TerryLee的创业产品Worktile
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com

 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。本文将综合前面十七篇讲过的界面布局、样式、控件模板、数据绑定、网络通信等几个方面,来开发一个综合实例——简易RSS阅读器。
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。本文将综合前面十七篇讲过的界面布局、样式、控件模板、数据绑定、网络通信等几个方面,来开发一个综合实例——简易RSS阅读器。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
2006-03-10 再谈重载与覆写