Web Client Software Factory系列(2):Composite Web应用程序块
概述
使用Composite Web应用程序块的好处是能够将一个主站点拆分为多个独立的模块,每个模块负责主站点中一个目录及其所有内容。多个开发人员分别独立负责不同的模块而不会相互干涉。
添加Business modules
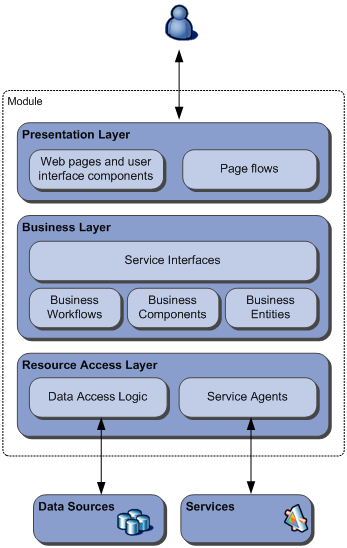
在业务模块中,可以添加任何与特定业务有关的应用,可以有页面显示,用户控件、工作流、业务实体、数据访问等,如下图所示:
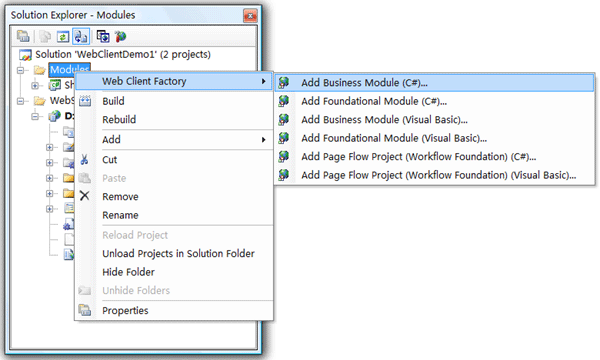
添加一个新的业务模块,在解决方案管理器右键菜单中,选择Web Client Factory->Add Business Module,如下图所示:
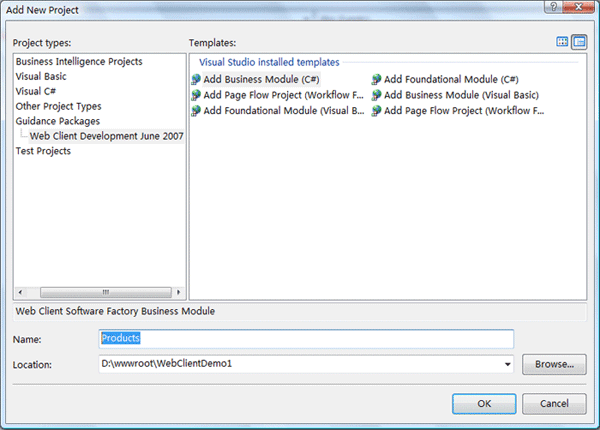
这里我们添加一个Products业务模块
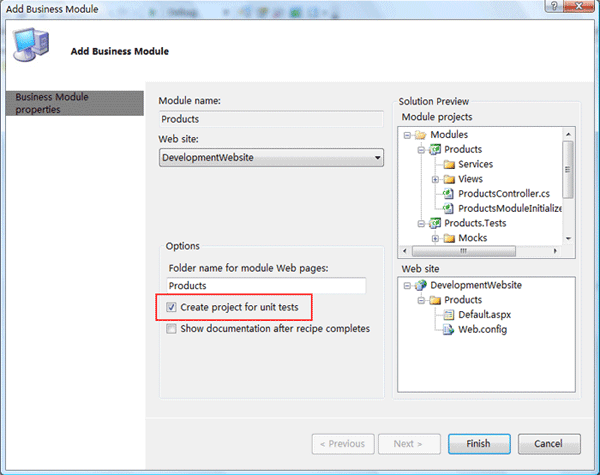
将会出现创建业务模块向导界面,在这里我们选中Create Project for Unit Tests选项,将会为我们自动创建一个针对该业务模块的单元测试项目
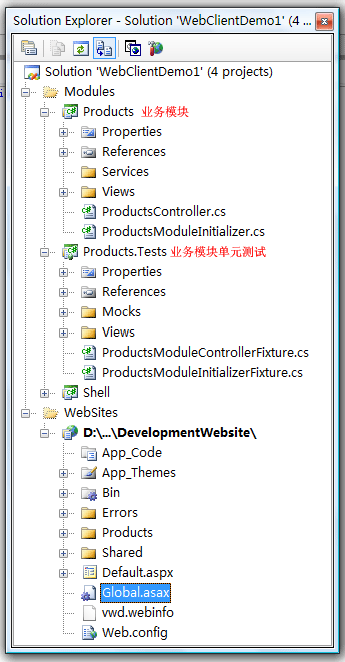
创建完成后,可以在解决方案管理器中,看到如下结构:
可以看到,在网站中创建与业务模块的名称相同的新顶层子目录Products,并且在 Modules 目录下创建新的类库项目。该类库项目用于包含与 /Products目录下的一组页面相关联的任意业务逻辑。它包含表示器类 (DefaultViewPresenter) 和接口 (IDefaultView) 的定义,用于定义要由 /Products目录下的 Default.aspx 页面实现的视图的方法。顶层控制器类也是在该项目中定义的,该类与视图和表示器类相结合可完成此模块的页面逻辑。还有一个ProductsModuleInitializer.cs 文件,其中包含一个从 ModuleInitializer 继承的 ProductsModuleInitializer 类,此类定义将在首次加载网站时调用的初始化方法,并且它为模块提供了初始化任意数据、注册站点映射信息等的方法。模块通过添加到 /Products 子目录下的 web.config 文件关联到网站加载,该子目录包含描述此模块的名称、程序集和 URL 的复合 Web/模块下的条目:
<configuration> <configSections> <sectionGroup name="compositeWeb"> <section name="modules" type="Microsoft.Practices.CompositeWeb.Configuration.ModulesConfigurationSection, Microsoft.Practices.CompositeWeb"/> <section name="authorization" type="Microsoft.Practices.CompositeWeb.Configuration.AuthorizationConfigurationSection, Microsoft.Practices.CompositeWeb"/> </sectionGroup> </configSections> <compositeWeb> <modules> <module name="Products" assemblyName="Products" virtualPath="~/Products"> <dependencies> <dependency module="Shell" /> </dependencies> </module> </modules> <authorization> </authorization> </compositeWeb> <appSettings/> <connectionStrings/> <system.web /> </configuration>
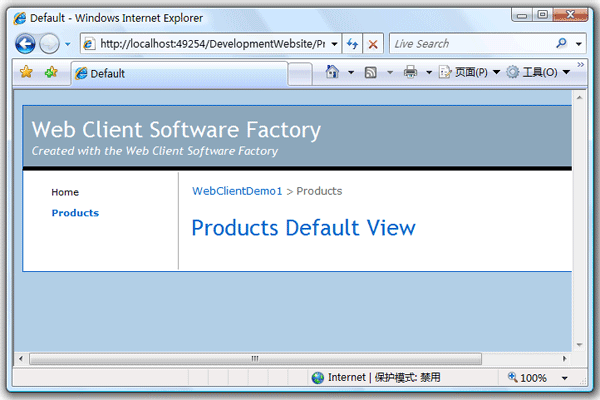
现在我们运行程序后,可以看到,已经在左边的导航树中添加Products模块,并且提供了一个默认的视图:
添加Service
为了后面的实现View-Presenter模式,这里我们先添加一个Service。分别添加Product实体、IProductDataService接口、ProductDataService实现,如下代码示例:
Product实体:
public class Product { private string _name = string.Empty; private string _brand = string.Empty; /// <summary> /// 名称 /// </summary> public string Name { get { return _name; } set { _name = value; } } /// <summary> /// 品牌 /// </summary> public string Brand { get { return _brand; } set { _brand = value; } } }
IProductDataService接口:
public interface IProductDataService { Product GetProductById(string id); }
ProductDataService实现,这里根据ID从数据库中读取
public class ProductDataService : IProductDataService { public Product GetProductById(string id) { // 这里根据ID从数据库中读取:) Product product = new Product(); product.Name = "Computer"; product.Brand = "Lenovo"; return product; } }
注册服务和使用服务
在ProductsModuleInitializer.cs中我们可以找到AddModuleServices、AddGlobalServices这样两个方法,如果要添加的服务只在当前模块中使用,可以使用AddModuleServices,如果添加的服务在其他模块中也可以使用,使用AddGlobalServices方法。
protected virtual void AddModuleServices(IServiceCollection moduleServices) { moduleServices.AddNew<ProductDataService, IProductDataService>(); }
注册完服务后,就可以用Dependency Injection来使用服务了,通过ServiceDependency特性来实现,打开ProductsController.cs,添加如下代码:
public class ProductsController { public ProductsController() { } private IProductDataService _productDataService; [ServiceDependency] public IProductDataService ProductDataService { set { _productDataService = value; } } public virtual Product GetProductById(string id) { return _productDataService.GetProductById(id); } }
除了上面的方法之外,ServiceDependency特性还可以直接应用于方法的参数之上,如下代码所示:
public class ProductsController { public ProductsController ( [ServiceDependency] IProductDataService productDataService ) { this._productDataService = productDataService; } private IProductDataService _productDataService; public virtual Product GetProductById(string id) { return _productDataService.GetProductById(id); } }
结束语
Composite Web应用程序块在Web Client Software Factory中经常与View-Presenter一起结合使用,限于篇幅,我把视图、表示器放在下一篇中。
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com