Atlas学习手记(26):使用Validators验证用户输入
Validator是Atlas提供的一组验证用户输入的客户端组件,用来检查InputControl类型的Atlas控件,例如Web.UI.TextBox的输入数据。在ASP.NET中提供了一组服务器端的验证控件,Atlas中的Validator在客户端也提供了同样的功能。
主要内容
1.Validators概述
2.完整示例
一.Validators概述
Validator是Atlas提供的一组验证用户输入的客户端组件,用来检查InputControl类型的Atlas控件,例如Web.UI.TextBox的输入数据。在ASP.NET中提供了一组服务器端的验证控件,Atlas中的Validator在客户端也提供了同样的功能。Atlas提供的Validator如下所示:
1.requiredFieldValidator:检查是否有数据输入。
2.typeValidator:检查输入的数据是否为特定的类型。
3.rangeValidator:检查输入的值是否在一个范围之内。
4.customValidator:用自定义的验证函数验证输入。
5.regexValidator:用指定的正则表达式验证输入。
某个Atlas客户端控件的Validator可被定义成一个集合,当控件的propertyChanged事件被引发时,Atlas将调用Validator集合中的所有Validator去验证输入的数据。在验证的过程中一旦失败,这个Validator的validationMessage将被设置。Validator可以以组的形式验证一组控件的输入,并统一显示错误信息。您还可以指定一个validationErrorLabel控件关联于某个将被验证的输入控件,它可以显示验证过程中的错误并可以自定义错误提示。[来自于Dflying的介绍]
二.完整示例
下面针对这几种Validator做几个简单的小例子。
1.requiredFieldValidator
检测是否有有数据输入,用一个textbox接收用户输入,用一个label来显示错误信息:
 <div>
<div>
 <h3>Example 1: Required Field Validator</h3>
<h3>Example 1: Required Field Validator</h3>
 <br />
<br />
 <input type="text" id="value1TextBox" class="input" />
<input type="text" id="value1TextBox" class="input" />
 <span id="validator1" style="color: red">You must enter some text</span>
<span id="validator1" style="color: red">You must enter some text</span> 
 <br />
<br />
 <br />
<br />
 Text: <span id="value1Label" class="result"></span>
Text: <span id="value1Label" class="result"></span>
 <br />
<br />
 </div>
</div>编写Atlas脚本,分别用一个requiredFieldValidator和validtionErrorLabel,并且把用户输入的数据显示在一个label上,在validationErrorLabel中用associatedControl来关联要验证的控件:
 <script type="text/xml-script">
<script type="text/xml-script">
 <page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
<page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
 <components>
<components>
 <textBox id="value1TextBox">
<textBox id="value1TextBox">
 <validators>
<validators>
 <requiredFieldValidator errorMessage="You must enter some text."/>
<requiredFieldValidator errorMessage="You must enter some text."/>
 </validators>
</validators>
 </textBox>
</textBox>
 <validationErrorLabel id="validator1" associatedControl="value1TextBox" />
<validationErrorLabel id="validator1" associatedControl="value1TextBox" />
 <label id="value1Label">
<label id="value1Label">
 <bindings>
<bindings>
 <binding dataContext="value1TextBox" dataPath="text" property="text" />
<binding dataContext="value1TextBox" dataPath="text" property="text" />
 </bindings>
</bindings>
 </label>
</label>
 </components>
</components>
 </page>
</page>
 </script>
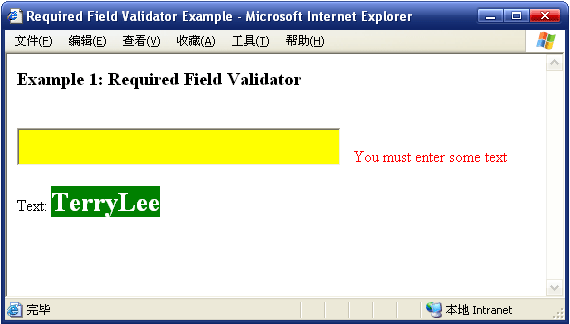
</script>运行后界面如下:

输入数据,验证通过,没有提示错误信息:

输入为空,提示错误信息“You must enter some text”:

2.typeValidator
检测用户输入的数据类型,在这个例子中我们验证用户输入的是否为数据:
 <div>
<div>
 <h3>Example 2: Type Validator</h3>
<h3>Example 2: Type Validator</h3>
 <br />
<br />
 <input type="text" id="value2TextBox" class="input" />
<input type="text" id="value2TextBox" class="input" />
 <br />
<br />
 <br />
<br />
 <span id="validator2" style="color:red">You must enter a valid number</span>
<span id="validator2" style="color:red">You must enter a valid number</span>
 </div>
</div>编写Atlas脚本,设置非常简单,指定type为Number:
 <script type="text/xml-script">
<script type="text/xml-script">
 <page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
<page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
 <components>
<components>
 <textBox id="value2TextBox">
<textBox id="value2TextBox">
 <validators>
<validators>
 <requiredFieldValidator errorMessage="You must enter a number." />
<requiredFieldValidator errorMessage="You must enter a number." />
 <typeValidator type="Number" errorMessage="You must enter a valid number" />
<typeValidator type="Number" errorMessage="You must enter a valid number" />
 </validators>
</validators>
 </textBox>
</textBox>
 <validationErrorLabel id="validator2" visibilityMode="Hide" associatedControl="value2TextBox" />
<validationErrorLabel id="validator2" visibilityMode="Hide" associatedControl="value2TextBox" />
 </components>
</components>
 </page>
</page>
 </script>
</script>编译运行,输入数字100,验证通过没有报错误信息:

输入TerryLee,提示“You must enter a valid number”错误信息:

3.regexValidator
用正则表达式来验证用户输入的数据,这里我们以验证用户录入的电话号码格式是否正确为例,添加相关的HTML元素:
 <div>
<div> <h3>Example 3: RegEx Validator</h3>
<h3>Example 3: RegEx Validator</h3>
 <input type="text" id="value3TextBox" class="input" />
<input type="text" id="value3TextBox" class="input" />
 <br />
<br />
 <br />
<br />
 <span id="validator3" style="color: red">You must a valid phone number</span>
<span id="validator3" style="color: red">You must a valid phone number</span>
 </div>
</div>编写Atlas脚本,加入regexValidator,注意这儿在正则表达式的前后必须加入“/”?否则会报脚本错误:
 <script type="text/xml-script">
<script type="text/xml-script">
 <page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
<page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
 <components>
<components>
 <textBox id="value3TextBox">
<textBox id="value3TextBox">
 <validators>
<validators>
 <requiredFieldValidator errorMessage="You must enter some text." />
<requiredFieldValidator errorMessage="You must enter some text." />
 <regexValidator regex="/(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}/" errorMessage="You must a valid phone number" />
<regexValidator regex="/(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}/" errorMessage="You must a valid phone number" />
 </validators>
</validators>
 </textBox>
</textBox>
 <validationErrorLabel id="validator3" visibilityMode="Collapse"
<validationErrorLabel id="validator3" visibilityMode="Collapse"
 associatedControl="value3TextBox" />
associatedControl="value3TextBox" />
 </components>
</components>
 </page>
</page>
 </script>
</script>编译运行,录入正确的电话号码:

输入错误格式的电话号码,会报“You must a valid phone number”错误:

本文就简单的介绍到这儿,其他的示例大家可以参考Atlas官方网站。
Worktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com




 浙公网安备 33010602011771号
浙公网安备 33010602011771号