android 打包自己的自定义组件成JAR包
2011-05-12 23:00 Terry_龙 阅读(20081) 评论(18) 编辑 收藏 举报在项目开发过程中,我们难免会用到自己去制作自定义的VIEW控件,之后我们别的项目如果需要的话就直接将其复制到对应的项目中使用,虽说这么做是一个解决问题的方法,但毕竟不是很好。
原因是,当我们项目积累越来越多,会发现自定义的控件越来越多,而且这些自定义的控件都是可以重复利用的,这时我们可以想想,如果把这些自定义控件都封装成一个JAR包,然后用一个项目积累起来,之后我们以后开发项目只要在原来JAR包的基础上做扩展或者直接使用,可以大大减少自己的工作重复性。
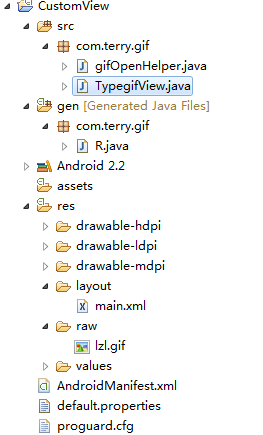
首先Android 工程的基本面貌是这样的:

当然对应的Activity 文件被我删除了,因为当编译成jar 包我们并不需要Activity 文件。
以上面这个工程为例,我们将它打包成JAR包步骤为:
右键工程选择导出:

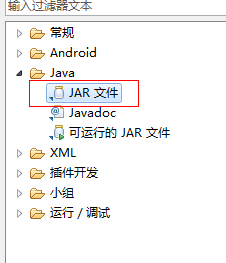
选择导出目标为:java->JAR文件:

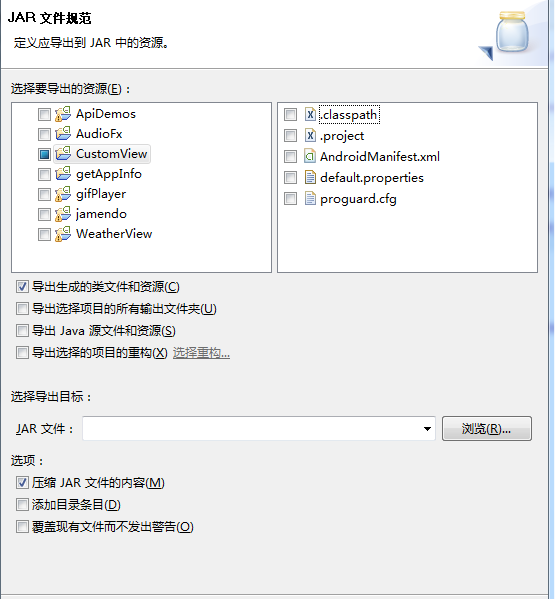
把一些不必要的文件勾选掉,如下图:

到了这一步,己经基本完成,浏览选择jar 文件导出路径即可。
导出完成后,我们就可以像使用其他JAR文件一样使用我们自己的自定义控件包了。下面给出一个小DEMO介绍如何使用这个JAR包。
步骤一:
新建文件夹lib,将jar 包放入。
步骤二:
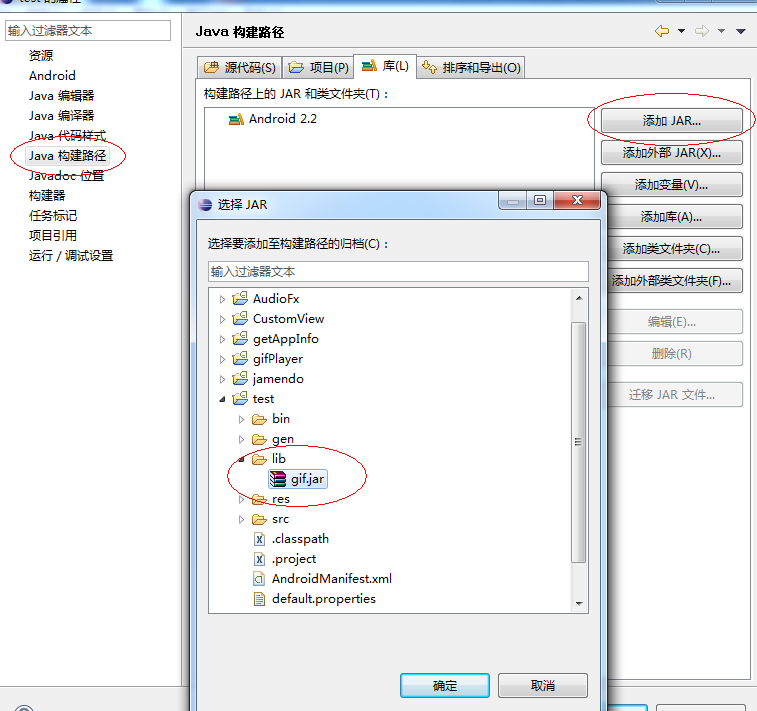
关联JAR包,如下图:

步骤三,使用JAR包:
如下代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:gif="http://schemas.android.com/apk/res/com.terry.jarTest"
android:id="@+id/layout" android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<Button android:text="停止" android:id="@+id/Button01"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
<Button android:text="开始" android:id="@+id/Button02"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
<com.terry.gif.TypegifView
android:layout_width="fill_parent" android:id="@+id/gifView1"
gif:stop="true" android:layout_height="wrap_content"
gif:delay="1"></com.terry.gif.TypegifView>
</LinearLayout>
android:id="@+id/layout" android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<Button android:text="停止" android:id="@+id/Button01"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
<Button android:text="开始" android:id="@+id/Button02"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
<com.terry.gif.TypegifView
android:layout_width="fill_parent" android:id="@+id/gifView1"
gif:stop="true" android:layout_height="wrap_content"
gif:delay="1"></com.terry.gif.TypegifView>
</LinearLayout>
有一个不好的就是如果你项目中存在使用属性,必须也把属性一起复制到你要使用的项目中,要不然会识别不了。

