Windows Phone 7 不温不火学习之【DeepZoom 详细使用方法】
2011-01-27 23:19 Terry_龙 阅读(3838) 评论(4) 收藏 举报Deep Zoom 本来是微软开发团队为Silverlight 富客户端做图片的展示做的一个工具,可以产生非常好的效果,随便WP7使用Silverlight 技术,这一功能也移植到移动设置。本篇主要学习如何使用Deep Zoom 处理、加载图片,大纲如下:
- DeepZoom 基本知识
- DeepZoomComposer 工具
- MultilScaleImage 控件的使用 ,主要用来展示DeepZoom 图片
DeepZoom基本知识
- 源于遥感影像的金字塔显示方式
- 提供了与高分辩率图像进行交互的能力
- 可以快速绽放图像而不影响应用的性能
- 加载或平衡图像时可以光滑过渡,Spring Animation
说了一大堆,可能有些朋友还不知道Deep Zoom 的效果如何,大体应用的场景等,看下面两张图,你可能会有比较清晰的理解了。


是不是己经知道了呢?
应用
根据上面的图,一般我们使用Deep Zoom 技术可以来做以下这些应用程序:
- 高分辩率、极大图像的浏览
- 3D合成图像
- 广告,这个可以得到MONEY呀。呵呵
分类
可做的图像分类有两种,为如下:
- Single 单一图片
- Collection 系列图片
DeepZoomComposer 工具
制作 DeepZoom 图像需要到微软的下载网站下载DeepZoomComposer 工具,下载地址:点我下载吧 下载它,然后安装。
安装后,打开该工具,新建一个工程项目。

工程新建完后,右方有个按钮,点击它添加图片,我这里添加了三张图片(Collection) ,添加完后点击中上方Compose 按钮,将你的图片拖放到一个你觉得满意的地方,如下图的摆放:

觉得满意的话,点击第三个按钮“Export ”导出我们制作好的图片,点击Preview,你的屏幕右下角将会弹出一个Development Server 端口,如下图:

记住如果你需要本地测试的话,这个模拟服务不要关掉它。否则无法进行本地测试,后面会提到。
如果上面的步骤没问题的话,你会看到它为你打开了一个测试的HTML,里面就是你刚才拖拉的效果,效果如下:

该文件最终为我们编译的的文件是这样的:

生成的文件中,你可以不用管,我们真正需要的是dzc_output.xml这个文件,下面我们使用MultiScaleImage的Source只要指定它的地址即可加载。
MultiScaleImage 的使用
- 打开、放大和平移多分辩率图像
- 快速任意缩放展示大图像、高分辩率图像的应用程序
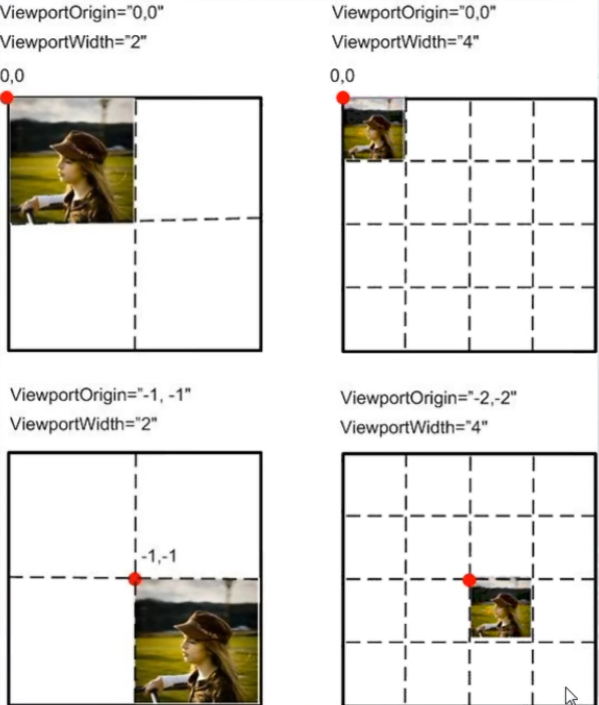
- 属性 Source -Web URI UseSprings-Spring animation ViewportOrigin -中心点 ViewportWidth -缩放级别
下面是一张对中心点和缩放级别的效果:

事件
- ImageFailed 下载超时、打开错误时触发
- ImageOpenFaild 图像打开失败触发
- ImageOpenSuccesded 图像打开成功后触发
使用
看看还没有运行的时候,我们给的URI是否会正确被模拟器加载:

具体代码就不多说了。下面给出的代码将包含了注释,看代码即可理解:
{
private double zoom = 1;
private bool isMoving = false;
private bool isDown = false;
private Point lastMouseDownPos = new Point();
private Point lastMousePos = new Point();
private Point lastMouseViewPos = new Point();
// Constructor
public MainPage()
{
InitializeComponent();
}
private void multiScaleImage1_ImageOpenSucceeded(object sender, RoutedEventArgs e)
{
multiScaleImage1.ViewportOrigin = new Point(0,0);//中心点设置为0
multiScaleImage1.ViewportWidth = 1; //绽放级别为1
}
private void PhoneApplicationPage_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
lastMouseDownPos = e.GetPosition(multiScaleImage1); //保存当前按下时的位置
lastMouseViewPos = multiScaleImage1.ViewportOrigin; //保存当前按下时缩放中心点的位置
isDown = true; //将标识DOWN设置为按下状态
multiScaleImage1.CaptureMouse(); // 捕捉
}
private void PhoneApplicationPage_MouseMove(object sender, MouseEventArgs e)
{
lastMousePos = e.GetPosition(multiScaleImage1);
//当按下并且还没有开始移动时初始化一些必要的数据
if (isDown&&!isMoving)
{
isMoving = true; //将标识移动的MOVING设置为true
double w = multiScaleImage1.ViewportWidth; //保存它的缩放级别
Point p = new Point(multiScaleImage1.ViewportOrigin.X,multiScaleImage1.ViewportOrigin.Y);//保存坐标圆点的位置
multiScaleImage1.UseSprings = false; //关掉animation
multiScaleImage1.ViewportOrigin = new Point(p.X,p.Y); //将中心点坐标赋值 给它
multiScaleImage1.ViewportWidth = w; //将缩放级别赋值 给它
zoom = 1 / w;
multiScaleImage1.UseSprings = true;//打开animation
}
if (isMoving)
{
Point point = lastMouseViewPos; //得到中心点的位置
//将最后一次的坐标位置和控件的真实宽度和缩放级别进行计算
point.X = (lastMouseDownPos.X - lastMousePos.X) / multiScaleImage1.ActualWidth * multiScaleImage1.ViewportWidth;
point.Y = (lastMouseDownPos.Y - lastMousePos.Y) / multiScaleImage1.ActualWidth * multiScaleImage1.ViewportWidth;
//这样的计算将产生平移的效果
multiScaleImage1.ViewportOrigin = point;
}
}
/// <summary>
/// 抬起鼠标(手指)的效果
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void PhoneApplicationPage_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
//如果现在的动作是在移动
if (isMoving)
{
bool isShift = (Keyboard.Modifiers & ModifierKeys.Shift) == ModifierKeys.Shift;
double newzoom = zoom;
if (isShift)
{
newzoom /= 2;
}
else
{
newzoom *= 2;
}
//multiScaleImage1.ElementToLogicalPoint(this.lastMousePos) 利用这个方法计算上一次鼠标移动的位置
//转换成控件内部的原创坐标
Zoom(newzoom,multiScaleImage1.ElementToLogicalPoint(this.lastMousePos));
}
isMoving = false;
isDown = false;
//释放掉鼠标的捕捉
multiScaleImage1.ReleaseMouseCapture();
}
void Zoom(double zoomnew, Point p)
{
if (zoomnew<0.5)
{
zoomnew = 0.5;
}
//将计算好的值赋给缩放的逻辑点
multiScaleImage1.ZoomAboutLogicalPoint(zoomnew / zoom, p.X, p.Y);
zoom = zoomnew;
}
//全模式
private void ApplicationBarIconButton_Click(object sender, EventArgs e)
{
//对某一个点进行缩放,对它的中心圆点进行1.5倍的缩放
multiScaleImage1.ZoomAboutLogicalPoint(1.5, 0, 0);
}
//还原恢复初始值
private void ApplicationBarIconButton_Click_1(object sender, EventArgs e)
{
this.multiScaleImage1.ViewportWidth = 1;//将缩放比例设置为原始值1
multiScaleImage1.ViewportOrigin = new Point(0,0); //重新回到圆点
}
//放大
private void ApplicationBarIconButton_Click_2(object sender, EventArgs e)
{
//将缩放比例再乘以1.3,然后将控件的真实高宽转换成控件内部的原创坐标
//因为控件内部的坐标跟系统的坐标不一致,需要进行换算
Zoom(zoom * 1.3, multiScaleImage1.ElementToLogicalPoint(new Point(0.5 * multiScaleImage1.ActualWidth, 0.5 * multiScaleImage1.ActualHeight)));
}
//缩小
private void ApplicationBarIconButton_Click_3(object sender, EventArgs e)
{
//跟放大同样的道理 ,只不过这里的放大比例是除以1.3倍
Zoom(zoom /1.3, multiScaleImage1.ElementToLogicalPoint(new Point(0.5 * multiScaleImage1.ActualWidth, 0.5 * multiScaleImage1.ActualHeight)));
}
}
运行效果图:

源码下载:DeeoZoom
今年最后的一篇文章,大家给点力,推荐一下哈。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号