Android 小項目之---Iphone拖动图片特效 (附源码)
2010-05-17 22:49 Terry_龙 阅读(6008) 评论(3) 编辑 收藏 举报曾经被Iphone用手指在屏幕上滑来滑去拖动图片的操作方式吸引吗?在Android里头,这并不是什么难事。
所需要的技术点如下:Android.content.Context 、Android.widget.BaseAdapter、Android.widget.ImageView等通常会用在设计相册、
图片类型的选择器上。
在开始之前,必须了解什么是Context以及widget里的 BaseAdpater ,在Acitivity当中,Context就如同是张Canvas画布,随时等着被处理或覆盖。
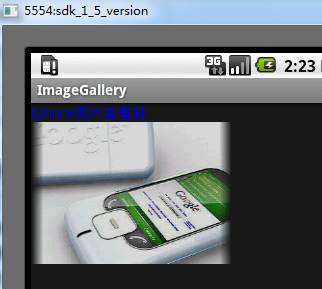
示例运行结果如图:

主程序中较为重要的部分是在其中创建一个继承自BaseAdapter的ImageAdapter方法,这个ImageAdapter的存在目的,是为了要暂存欲显示的图片,
并作为Gallery控件图片的源引用(在这里我们可以用.Net的Ado.Net来理解 比如把BaseAdpater理解成SqlDataAdapter的数据适配器,而我们要填充的是
Gallery的一个方法为setAdapter 可以暂时理解成Dataset 这样子应该好理解一点)
OK,现在到了我们代码实现功能的步骤了:
 代码
代码
2 import android.os.Bundle;
3 import android.content.*;
4 import android.graphics.*;
5 import android.view.View;
6 import android.view.ViewGroup;
7 import android.widget.*;
8 public class ImageGallery extends Activity {
9 private TextView mTextView;
10 private Gallery mGallery;
11 /** Called when the activity is first created. */
12 @Override
13 public void onCreate(Bundle savedInstanceState) {
14 super.onCreate(savedInstanceState);
15 setContentView(R.layout.main);
16 mTextView=(TextView)findViewById(R.id.TextView01);
17 mGallery=(Gallery)findViewById(R.id.Gallery01);
18 mTextView.setText(R.string.about);
19 mTextView.setTextColor(Color.BLUE);
20 mGallery.setAdapter(new ImageApdater(this));
21 }
22
23 public class ImageApdater extends BaseAdapter{
24
25 //类成员myContext为context父类
26 private Context myContext;
27 private int[] myImageIds={
28 R.drawable.a,
29 R.drawable.b,
30 R.drawable.c,
31 R.drawable.d,
32 R.drawable.e
33 };
34 //构造函数,有一个参数,即要存储的Context
35 public ImageApdater(Context c) {
36 // TODO Auto-generated constructor stub
37 this.myContext=c;
38 }
39
40 //返回所有的图片总数量
41 @Override
42 public int getCount() {
43 // TODO Auto-generated method stub
44 return this.myImageIds.length;
45 }
46
47 //利用getItem方法,取得目前容器中图像的数组ID
48 @Override
49 public Object getItem(int position) {
50 // TODO Auto-generated method stub
51 return position;
52 }
53
54
55 @Override
56 public long getItemId(int position) {
57 // TODO Auto-generated method stub
58 return position;
59 }
60
61 //取得目前欲显示的图像的VIEW,传入数组ID值使之读取与成像
62 @Override
63 public View getView(int position, View convertView, ViewGroup parent) {
64 // TODO Auto-generated method stub
65 ImageView i=new ImageView(this.myContext);
66 i.setImageResource(this.myImageIds[position]);
67 i.setScaleType(ImageView.ScaleType.FIT_XY);
68 //i.setLayoutParams(new Gallery.LayoutParams(120,120)); //设置高度和宽度
69
70 return i;
71 }
72
73 }
74 }
注:继承BaseAdapter这个类,系统会默认为我们重写以上的所有方法,我们要做的只是在生成好的方法里面处理即可,之后返回所需要的数据。
源码如下:点击下载/Files/TerryBlog/ImageGallery.rar
如下有不懂请QQ 285735942 或 Email:terrryyhl@gmail.com


