一. 团队成员
- 团队码云地址
https://gitee.com/SE-Tally/Tally - 成员
| 队员 | 个人简介 | 博客地址 |
|---|---|---|
| 杨晨露 | 每天都在开会的PM | http://www.cnblogs.com/ycll/ |
| 游舒婷 | 每天都在装死的前端 | http://www.cnblogs.com/sakurai3104/ |
| 姚佳希 | 每天都在学英语的测试 | http://www.cnblogs.com/ballonbaby/ |
| 戴志斌 | 每天都在想骚操作的后端 | http://www.cnblogs.com/daizhibin/ |
| 蒋勃超 | 每天都找不到人的后端 | http://www.cnblogs.com/jbc1132/ |
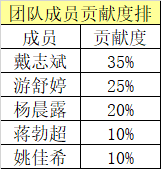
二. 团队成员贡献排序

三. 团队冲刺博客链接汇总
四. 团队MVP版本
- 现已发布第一阶段完全版本,不再做MVP版本说明,参照完成版本的发布说明
http://www.cnblogs.com/Team-Blog/p/8983692.html
五. 软件工程
1. 项目的目标,典型用户
- 项目目标:通过日历和用户每日消费账单的动态结合,让用户更加清晰明确的了解和规划自己的金钱支出。通过“计划”的制定,可以限定在某一时间段内的可用总金额。程序的自动计算之后,用户就可以知道自己每天可以使用的钱到底有多少,一定程度上可以达到节约支出的作用
- 典型用户:学生,每个月入不敷出的学生。或是想存钱的人群,但是每个月总是刚好用完
2. 产品如何满足用户的需求
- 用户先预输入“计划”金额,这一部分可以自行选择时间(默认一个月)。然后在计划时间内,日历部分会显示当天可用余额,而不在计划天数内的时间段,则不会显示当天可用,只会显示那天的消费情况。
- 用户的流水账单通过长按日历界面来查看,这个只能查看当天的一个总消费流水
- 附带有图表显示功能,通过图表可以查看不同类型的消费情况(时间动态选择,默认一个月)
3. Alpha阶段已完成的目标
(1)正常的记账功能,用户输入消费的金额,时间可选(默认当天),消费类型可选择
(2)添加”计划“,即设置某个阶段可使用的总金额是多少,通过程序的动态计算限制每天可用余额
(3)查看当前总消费账单,通过长按日历部分(按的地方是哪天就显示那一天),显示那天的消费情况
(4)图表统计查看界面,时间和图标类型可以用户自定义查看。
4. 1 软工成员分工协作情况

4.2 经验及教训
杨晨露:一句话总结,写博客已经上瘾了,博客使我快乐!(又疯了一个)
以下为详细总结:
①开会真的很重要,我发现我们可能有代沟,一定得面对面才能交流清楚。尤其是一些需求,指代不明,不当面根本没法说清楚。成员表示,我们组开会时间比写代码时间都长(摊手,我没法啊)。还有,不是我们不站着开会,实在是每次都要带着电脑,没法啊......站立会议在我们这都变成“坐立会议了”
②要写的文档和修改的各种进度有点多,一开始是真的懵,到后来习惯了之后,其实每天差不多就是流程式的进行,效率也就越来越高了。比如说我第一篇博客要一个多小时,最后一篇博客我差不多十几分钟就搞定了。因为团队整体进度很稳,每天要解决什么问题,有什么不能解决,还有什么要放到下个阶段来弄,都比较清晰。就算是有一些突发的问题急需解决,emmmmmmmmmm,我,非常相信后端大兄弟!(一个人顶一个组不是说说的好吧)
③有问题早沟通,早解决。一定要让前后端协调着开发,不然一人一边的做事情,两个人就往两边跑了,git都拽不回来
④团队里有能写代码,有经验的人真的真的很重要!!!不然进度就算把控的再好也没用,想法总是需要人来实现的
⑤其实在数据库,服务器方面我也是完全懵着的状态,所以一开始在做整体计划进度的时候完全没计算这一部分。后来的事实证明......大兄弟还是比较给力的,我们团队是死在了发布上......五一回来后额外又用了两天来搞定这些根本没想到会出现的bug,这个其实是属于计划之外的事情。
⑥可能还是因为我博客写的不够完善吧,好不容易组员把程序完成的这么好,最后总分却比不过其他团队......
戴志斌:一句话总结,文档要看全!
以下为详细总结:
①第一次写微信小程序,因为之前有对网页这块有点儿了解,所以小程序上手蛮快的,他把html改名wxml,css改名wxss,都是换汤不换药。但是有个不习惯的是,微信小程序不支持js动态修改DOM树,查了一下,小程序采用的是一种被称为mvvm的框架,微信小程序的JS逻辑层与视图层分散在两个不同的上下文环境中,这边问题不大。
②后端由于项目原因,代码量其实不大。因为比较习惯写python代码,就采用了python的flask作为框架。
③为了避免注入,一般也不用拼接字符串,用预查询或者orm。这里采用orm的框架sqlalchemy。
④在部署小程序的时候遇到一些小问题。小程序跟后端交互的时候,要求域名备案,这个好处理,去备案过的舍友那边py个子域名就好。要求https证书,腾讯云可以申请一年的免费https证书,但是部署在flask的时候死活不行,本地测试可以。后来想了一想,就用nginx做反向代码,https部署在nginx上面。
⑤最重要的一点没看,域名要填在管理后台那边,忘记填了,,这边代码调试死活不行。最后去查官方文档,发现以前看漏了一点。
⑥然后最大的问题就是git的使用了。以前都是一个人用,没出啥问题。这次几个人一起用,merge的时候出现很多问题。限于篇幅,这里就不多说了,我结束时候的个人总结会总结下完整的git使用。
游舒婷: 一句话总结,要什么实栗,我要平匡!
以下为详细总结:
①PM老阿姨您辛苦了,递茶。夏天到了,降火比较重要。
②非洲人的电脑也是非洲的,手机也是。
③对排版不是很满意,beta阶段要改。挺锻炼的,小程序跟网页还是有挺大区别的。虽然基本上都是父框架,子框架,子子孙孙无穷尽也,大写的晕。但是因为小程序的屏幕大小比网页要小很多,而且使用滚轴的话用户体验感不是很好,所以单个页面不能集中太多功能。设计上的话针对单个页面设计比做网页设计要简单一点。比较好的一点是在单个手机上使用小程序不能随意改变屏幕大小,所以不存在屏幕大小改变导致界面元素波动的问题,但是要应对不同手机屏幕尺寸不同的问题。
④微信小程序还是有挺多限制的,在手机上实地测试才能看出问题,比如背景啊。。。图标啊。。还有各种功能链接啊。。很多html上适用的语句在微信开发上都有限制,就必须要找其他的方式替代。其实做APP的前端语句也差不多,这方面在设计上是基本通用的。就是微信的限制是真的多。背景一定要用链接的方式才能显示,不能直接文件调用。如果beta阶段要实现用户自定义背景的话,大概工作量会很大(?)
⑤虽然前端基本框架在了,后端设计与前端美工并没有什么交集,但是吧,git这个东西。。。嗯。。。搞事之前需要通知一下对方。比如他改了我的变量,我美化了我的变量框架,然后。。。笑容渐渐凝固。
⑥后端同志辛苦了,递茶
蒋勃超:一句话总结,学习使我进步!
以下为详细总结:
①前端的同志辛苦了,递茶;
②对自己数据库模块深得主力后端c位带领,向后端的辛苦c位递茶;
③一直对开会有所芥蒂,但开了几次下来却发现开会的作用真的很大,所以能去我还是坚持去了,向我们组织开会辛苦写博客的组长递茶。
④贡献不大,收获却颇深,酱油打的好,却有所收获,对开发小程序有了更深的认识;
⑤明白了自己的基础之差,同时也更深的意识自己要奋斗以及自己要奋斗的方向。
姚佳希:一句话总结,感谢大家的帮助!
以下为详细总结:
①鞠躬!!!!多谢大家的帮助,顺利完成了测试。
②可能一次甚至多次测试并不能找出所有的问题,所以一直在尽可能的找出所有的不足之处
③测试中发现问题之后开发人员积极并迅速的解决了……我们的小程序在不断的优化
④anyway 大家都在很努力很积极的完成各自的任务。至于测试出来的某些未解决的bug,开发 人员会在Beta阶段加以修正。好啦,撒花!!!!!!
5. 团队项目管理情况
-
使用码云进行项目的管理,leangoo对项目进度进行总体把控,包括成员每日完成情况,剩余任务等。
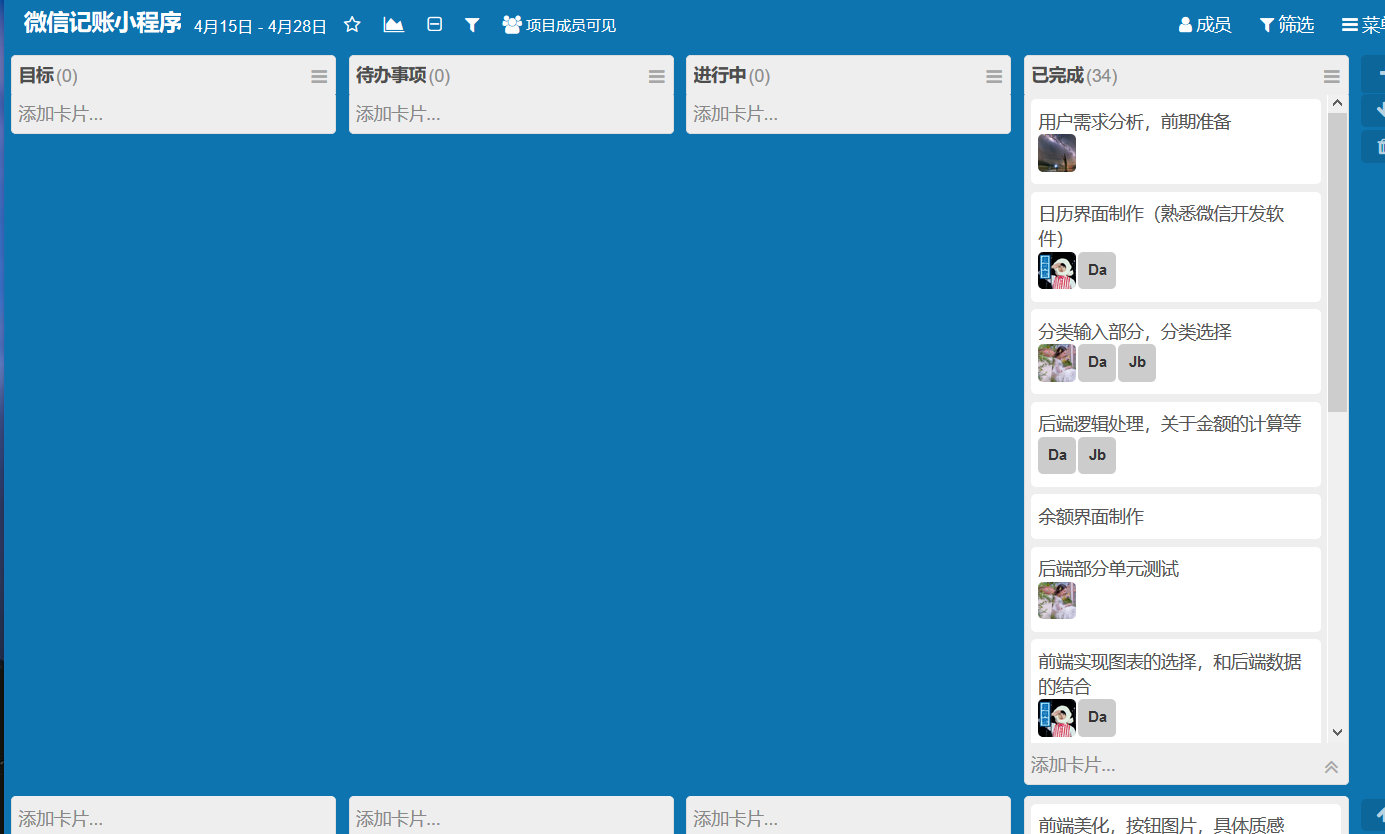
-
leangoo Alpha阶段部分任务分配截图

-
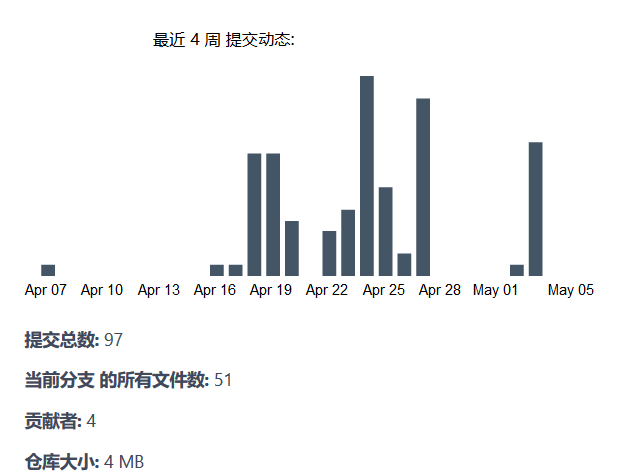
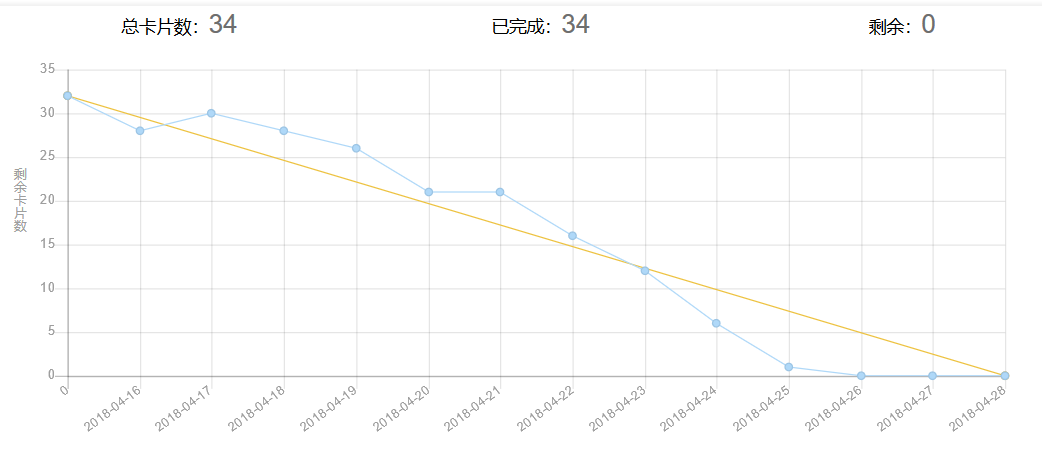
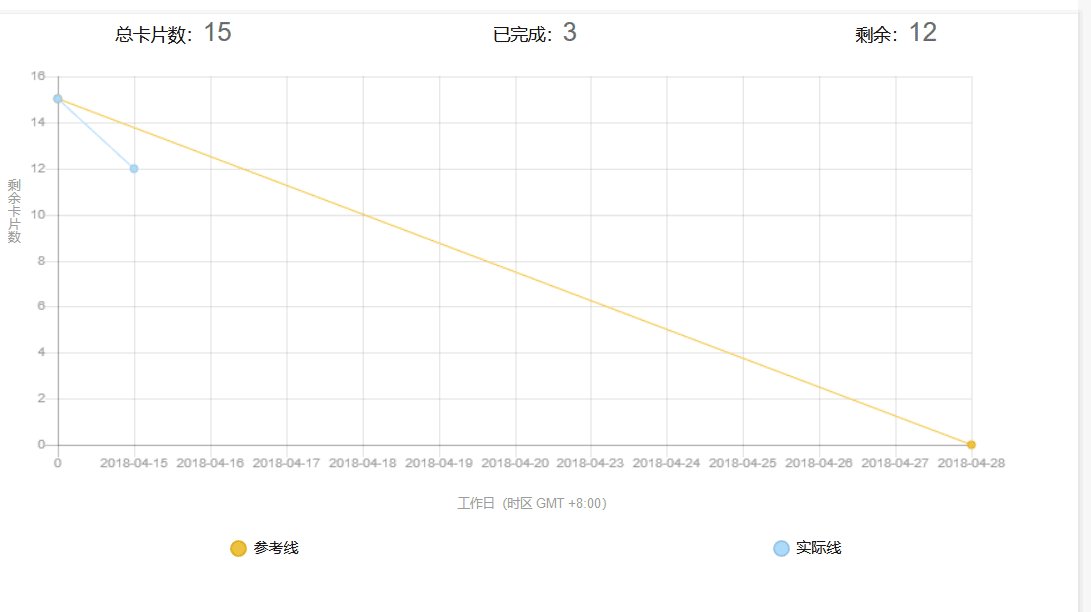
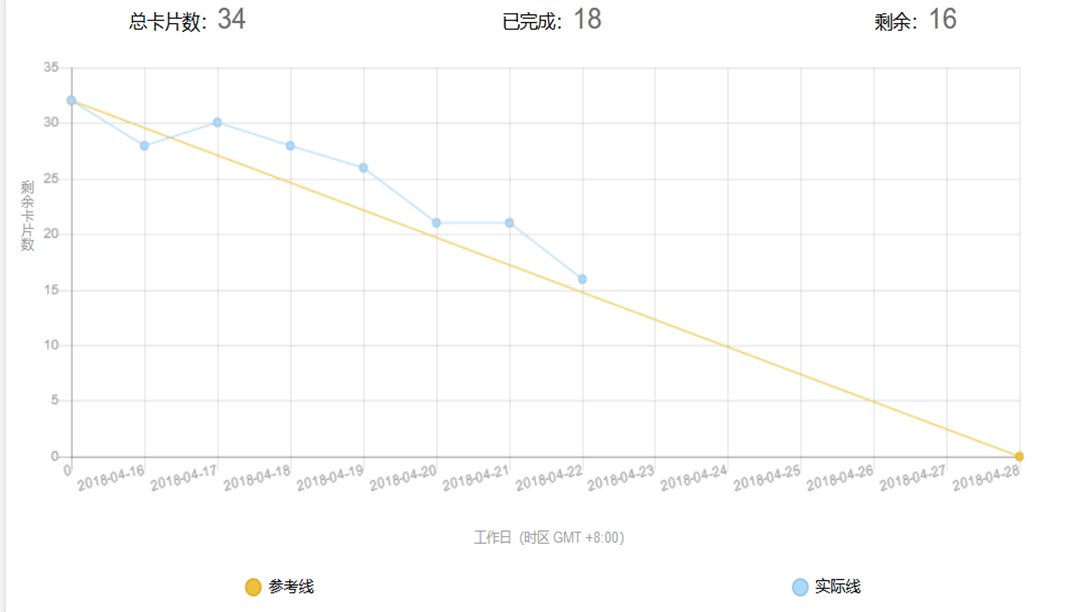
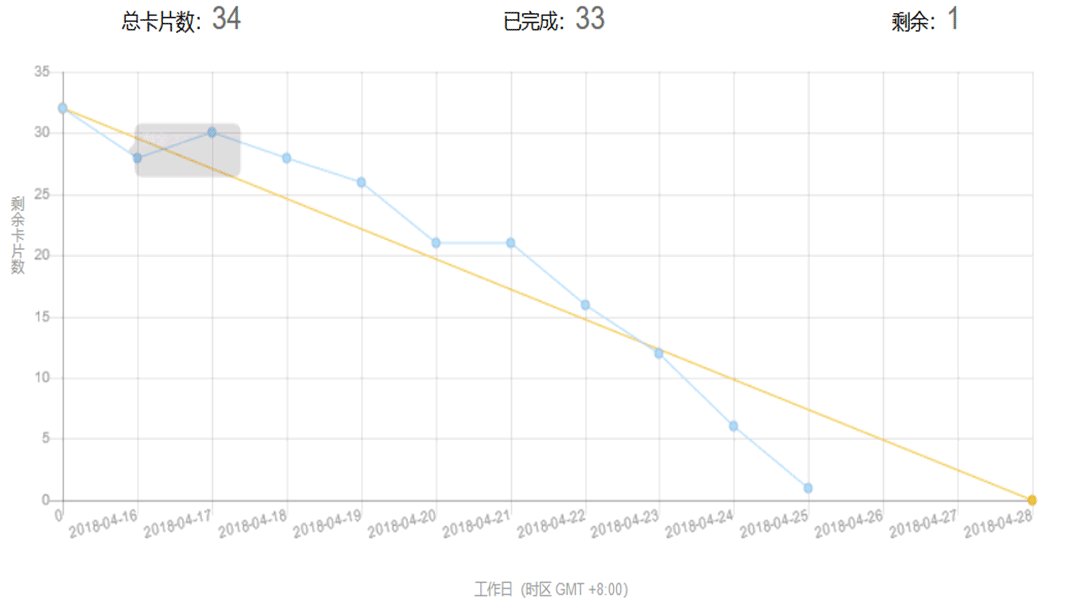
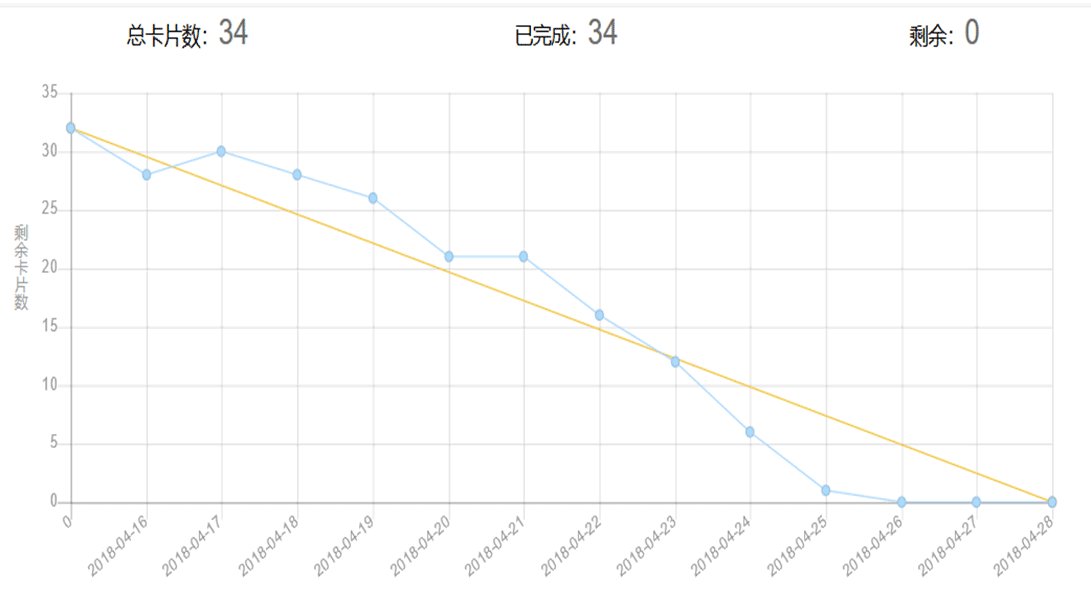
任务燃尽图总体情况

6. 团队如何平衡 时间/质量/资源 争取如期完成任务的
(1)首先明确每个人的时间安排和具体任务,需要完成什么部分,这个部分是否有先决条件
(2)按照计划具体实施,每天晚上开会,讨论今天完成的任务和明天需要做的事情。如果今天因为一些原因(比如体侧,比赛或是一些其他事情)耽误了,之后的时间要怎么弥补。是集中在放假的时候多完成一些,还是之后的每天多做一点。和开发人员沟通,通过他们自己的意见和想法再确定后面那天一定要完成哪个部分,哪个部分可以缓几天完成
(3)质量问题,我们的方案是先把大体做出来,至少保证基本可用的情况下,再去解决细小问题。比如说我们团队就是在全部代码完成的情况下,这两天才开始调整小的bug和限制的。如果一直在一些小地方纠结,那总体的进度很难掌握。与其这样,不如先粗略的做一个,然后再慢慢细化
(4)资源部分,我们团队的一些资源还是比较可以的了,比如人员资源......团队项目刚开始的时候就说了,我们组有做前端的,有做后端的,也有过web的开发经验,属于配置比较好的那种类型。
(5)我们团队的问题基本不是很大,在有一个比较好的规划和安排的情况下,前几周成员的时间相对不是很忙,要学习的东西比起其他团队来说会少一些,所以我们可以把更多的时间用在开发上,这个应该是我们团队能够勉强如期完成任务的主要原因吧。
六. 团队项目的实际进展
团队项目的实际进度是稍微慢一点的。虽然我们开始的很早,但是全部实际完工时到5月2号才正式结束的。在冲刺都结束后,我们完成了Alpha阶段的所有代码任务,并且提交了发布申请。但是在发布之后遇到了很多的问题,包括部分用户之间未隔离,背景图片无法显示,按钮没有反应,程序无法连接到后端数据库等,基本上功能都无法实现。在这样的情况下,主要的开发人员再次赶工,重新确认代码情况,以及发布之后的关联部分。两天后才找到问题所在,并且一 一解决。因为在后台部分,我们的程序是完全没有问题的,所以在解决bug的时候难度挺大,不过好在还是都解决了。顺便细化了很多细节,在这里就不一 一列举了。
总的来说,团队项目目前的进度比较好,实际的东西也做出来且正式发布了。在手机端测试的时候,基本的bug在这几天也都基本解决了。剩下的需要加强用户体验和优化的部分,也已经整理好,准备在下一阶段进行进一步的开发和更新。我们的进度应该还是属于不错的吧。 (主要还是开发大佬给力)

-
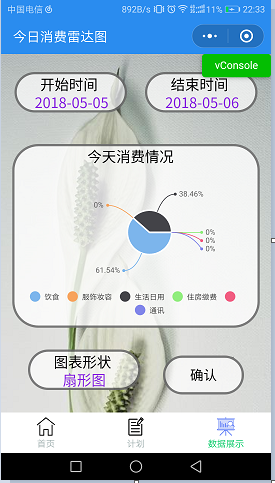
现在已可以正常使用的功能图片展示





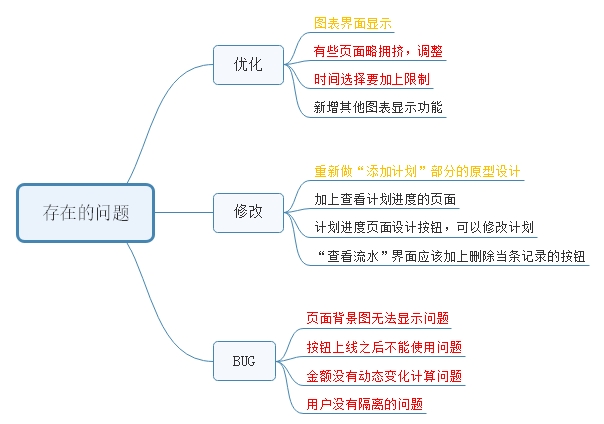
七. Beta阶段需要改进的方面
- 红色字体表示在这几天我们已经解决了的问题,黄色字体表示正在解决的问题,黑色字体表示还未开始,待解决和新增的需求变化