canvas - 变换
变换方法 *5
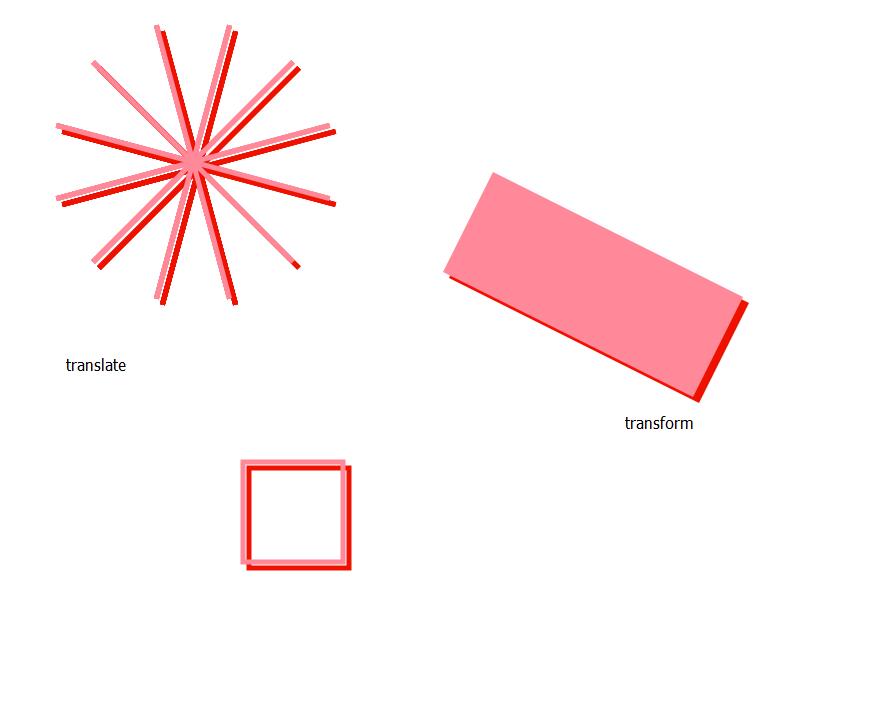
translate(x,y) 重新映射画布上的(0,0)
rotate(deg) deg - degree * Math.PI / 180
scale(scaleWidth,scaleHeight)
transform(a,b,c,d,e,f) // 水平缩放绘图 水平倾斜绘图 垂直倾斜绘图 垂直缩放绘图 水平移动绘图 垂直移动绘图
setTransform
ctx.strokeStyle = "#f89"; ctx.fillStyle = "#f89"; ctx.shadowColor = "#e10"; ctx.shadowOffsetX = ctx.shadowOffsetY = 6; ctx.lineWidth = 5; ctx.translate(200,200) for (var i =12;i--;){ ctx.rotate(30*Math.PI/180); ctx.moveTo(0,0); ctx.lineTo(100,100); ctx.stroke(); } ctx.rect(50,300,100,100); ctx.stroke() undefined ctx.transform(1,0.5,-0.5,1,300,10); ctx.fillRect(0,0,250,100);