总结三十六
前端
什么是前端?
任何与用户直接打交道的操作界面都可以称之为前端
比如:电脑界面,手机界面,平板界面
什么是后端?
暂时可以理解成 幕后操作者
不直接与用户打交道
为什么要学前端
技多不压身
软件开发架构
c/s
b/s
web服务的本质:
浏览器中敲入网址回车发生了几件事?
1.浏览器朝服务端发送请求
2.服务端接收请求
3.服务端返回相应的响应
4.浏览器接收响应,根据特定的规则选渲染页面展示给用户看
HTTP协议
超文本传输协议
规定了浏览器与服务端之间消息传输的数据格式
四大特性:
1.基于请求响应
2.基于TCP/IP之上的作用于应用层的协议
3.无状态(服务端无法保存用户的状态)
4.无链接(请求来一次,响应一次,之后立马断开连接,两者之间就不再有关系了)
websocket 相当于是HTTP协议的一个大的补丁
请求数据格式
请求首行(标识HTTP协议版本,当前请求方式)
请求头(一大堆k,v键值对)
请求体(携带的是一些敏感信息,比如:密码,身份证号等)
响应数据格式
响应首行(标识HTTP协议版本,响应状态码)
响应头(一大堆k,v键值对)
响应体(返回给浏览器页面的数据,通常响应体都是html页面)
响应状态码
用一串简单的数据来表示一些复杂的状态或者提示信息
1XX:服务端已经成功接收了你的数据正在处理,你可以继续提交额外的数据
2XX:服务端成功响应,你想要的数据(请求成功200)
3XX:重定向(当你在访问一个需要登录之后才能访问的页面,你会发现窗口会自动调到登录页面 301 302)
4XX:请求错误(请求资源不存在404,请求不合法不符合内部规定会权限不够403)
5XX:服务器内部错误(500)
请求方式:
1.get请求
朝服务端要资源(比如浏览器窗口输入www.baidu.com)
2.post请求
朝服务端提交数据(比如用户登录,提交用户名和密码)
URL:统一资源定位符(网址)
HTML
超文本标记语言
要想让你的页面能够正常被浏览器显示出来,你所写的页面就必须遵循html标记语法
也就意味着所有能够被浏览器显示出来的页面,内部都是html代码
浏览器只认识html css js
web本质
浏览器
服务器
文件(后缀名是.html(.htm)结尾的文件,也就意味着,只要看到.html(.htm)结尾文件,那么它就是一个前端页面文件)
文件的后缀名仅仅是给认看的,计算机无所谓,因为都是二进制数据
HTML注释
写网页的一套标准
注释是代码之母
<!--单行注释-->
<!--
多行注释
多行注释
-->
一般情况下,html的注释都会按照下面的方式书写
<!--导航条样式开始-->
<!--导航条样式结束-->
HTML文档结构
<html>
<head></head>:head内的标签,不是用来展示给用户看的,而是定义一些配置,主要是给浏览器看的
<body></body>:body内的标签,就是浏览器展示给用户看的内容
</html>
打开html页面的两种方式
1.找到文件路径,选择浏览器打开
2.pycharm快捷方式直接打开
标签的分类1:
1.双标签(<h1></h1> <a></a>)
2.单标签(自闭和标签 <img/>)
head内常用标签
title用来显示网页标题
style用来控制样式的,内部支持写css代码
script内部支持写js代码,也支持导入外界的js文件
link专门用来引入外部的css文件

标签的分类2
1.块儿级标签(独占浏览器一行)
div p h
1.块儿级标签可以修改长度
2.块儿级标签内部可以嵌套任意的块级标签
但是p标签虽然是块儿级标签,但是他不能够嵌套其他块儿级标签包括自身
可以嵌套行内标签
总结:只要是块儿级标签,都可以嵌套行内标签
p标签只能嵌套行内,其他块儿级可以嵌套任意的块儿级标签
2.行内标签(自身文本多大就占多大)
span b s i u
div和span通常都是用来构建网页布局的
body内常用标签
基本标签
h标签:标题标签
p标签:段落标签
符号

常用标签
div标签,用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签,用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
p
img
src存放的是图片的路径(该路径可以是本地的也可以是网上的)
1.也可以放url(会自动请求该url获取响应数据)
2.也可以直接放图片的二进制数据,会自动转换成图片
alt当图片加载不出来的时候,显示的提示信息
title当鼠标悬浮在图片上,提示的信息
height,width 当你只指定一个参数的时候,另外一个会等比例缩放
a
href后面存放url的时候,点击跳转到该url
如果该链接没有被点过,那么默认是蓝色,点过一次,之后都是紫色
target 默认是_self当前页面跳转
_blank新建页面跳转
锚点功能(回到顶部)
href还可以写另一个a标签的id值,点击就会跳到id值所对应的a标签
每一个标签都应该有三个比较重要的属性
1.id值,该值就类似于人的身份证号,在同一个html文档id应该保证唯一不重复
2.class值,该值就类似于面向对象里面的继承,可以写多个
3.style(不是必备),支持在标签内直接写css代码,属于行内样式,优先级最高
补充:任何标签都支持自定义属性
列表标签
1.无序列表

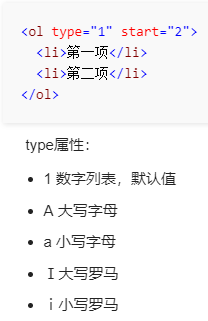
2.有序列表

3.标题列表

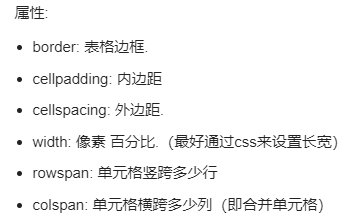
表格标签(*****)

<table>
<thead></thead>
</table>
tr表示一行
th和td都是文本
建议在thead内用th
tbody内用td
colspan表示的水平方向
rowspan表示的竖直方向
表单标签(*****)
能够接收用户输入(输入 选择 上传)并将其发送给后端
以注册视力为例讲解form表单
action控制数据提交的目的地
1.不写的情况下,默认提交到当前页面所在的路径
2.写全路径(https://www.baidu.com)
3.路径后缀(/index/)
表单属性

input input标签就类似于是前端变形金刚

type
text:普通文本
password:密码 不展示明文
date:日期
submit:触发提交动作
button:普通按钮,没有实际意义,但是可以通过js绑定事件实现自定义动作
reset:重置表单内容
radio:单选 可以通过checked控制默认选择(当属性值和属性名相同的情况下,可以简写 checked(checked="checked"))
checkbox:多选 同上 可以设置默认值
file:获取用户上传的文件
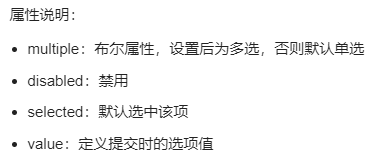
select标签
默认是单选,可以通过multiple变成多选
如果想默认选择,用selected(selected="selected")

textarea标签
获取用户输入的大段文本

form表单默认是get请求,需要通过method参数,换成post提交
form表单中,要想触发提交动作
只有两种情况可以
1.input标签type指定成submit
2.直接协程button标签
获取用户输入(输入 选择 上传...)的标签,都必须有一个name属性
这个name属性就类似于字典的key,而标签获取到的用户写入的值就类似于字典的value
<input type="text" id="d1" name="username" value="默认值">
name就相当于是字典的key
value就是字典的值
获取的用户输入都会被放入value属性中
form表单传文件的时候,需要制定enctype参数
emmet插件
防呆措施

