1.Knockout.Js(简介)
前言
最近一段时间在网上经常看到关于Knockout.js文章,于是自己就到官网看了下,不过是英文的,自己果断搞不来,借用google翻译了一下。然后刚刚发现在建立asp.net mvc4.0的应用程序的时候,建完之后我直接在项目的Scripts中看到了 这两个js类库,用谷歌翻译看了下官网,Ko的实现原理是MVVM,比MVC高级一些。
这两个js类库,用谷歌翻译看了下官网,Ko的实现原理是MVVM,比MVC高级一些。

简介MVVM模式
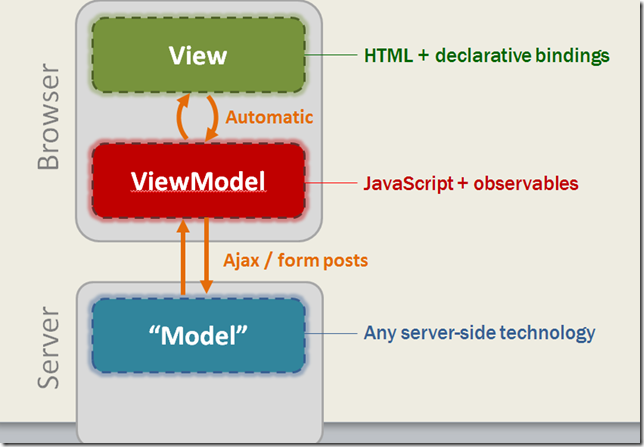
MVVM是Model-View-ViewModel的简写。
WPF的数据绑定与Presentation Model相结合是非常好的做法,使得开发人员可以将View和逻辑分离出来,但这种数据绑定技术非常简单实用,也是WPF所特有的,所以我们又称之为 Model-View-ViewModel(MVVM)。这种模式跟经典的MVP(Model-View-Presenter)模式很相似,除了你需要一 个为View量身定制的model,这个model就是ViewModel。ViewModel包含所有由UI特定的接口和属性,并由一个 ViewModel 的视图的绑定属性,并可获得二者之间的松散耦合,所以需要在ViewModel 直接更新视图中编写相应代码。数据绑定系统还支持提供了标准化的方式传输到视图的验证错误的输入的验证。
在视图(View)部分,通常也就是
一个Aspx页面。在以前设计模式中由于没有清晰的职责划分,UI 层经常成为逻辑层的全能代理,而后者实际上属于应用程序的其他层。MVP 里的M
其实和MVC里的M是一个,都是封装了核心数据、逻辑和功能的计算关系的模型,而V是视图(窗体),P就是封装了窗体中的所有操作、响应用户的输入输出、
事件等,与MVC里的C差不多,区别是MVC是系统级架构的,而MVP是用在某个特定页面上的,也就是说MVP的灵活性要远远大于MVC,实现起来也极为
简单。
我们再从IView这个interface层来解析,它可以帮助我们把各类UI与逻辑层解耦,同时可以从UI层进入自动化测试
(Unit/Automatic Test)并提供了入口,在以前可以由WinForm/Web
Form/MFC等编写的UI是通过事件Windows消息与IView层沟通的。WPF与IView层的沟通,最佳的手段是使用Binding,当然,
也可以使用事件;Presenter层要实现IView,多态机制可以保证运行时UI层显示恰当的数据。比如Binding,在程序中,你可能看到
Binding的Source是某个interface类型的变量,实际上,这个interface变量引用着的对象才是真正的数据源。
MVC模式大家都已经非常熟悉了,在这里我就不赘述,这些模式也是依次进化而形成MVC—>MVP—>MVVM。有一句话说的好:当物体受到
接力的时候,凡是有界面的地方就是最容易被撕下来的地方。因此,IView作为公共视图接口约束(契约)的一层意思;View则能传达解耦的一层意思。
MVVM的优点
MVVM已在微软WPF/Silverlight/WP7中广泛应用,和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4. 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
简单的说,在MVVM里,UI操作涉及的数据被包装成ViewModel,接着在UI输入/显示元素分别标注其对应到ViewModel某个属 性值。当程式码改变ViewModel属性值,其对应的输入/显示栏位元素便会自动更新;而在UI栏位填入不同内容,ViewModel的资料属性也会立 刻被修改为新值。这种双向绑定(Two-Way Binding)的概念,若使用传统做法得在ViewModel的属性修改事件将新值反映到某个显示/输入元素上,还得拦截输入元素的onChange事 件,用程式将最新输入结果反应到ViewMode属性上,琐碎的实做细节蛮多的。而不管是Silverlight/WPF或 JavaScript,MVVM程式库的目标即在节省前述自行开发的工夫,只需在显示/输入元素上注明其对应的ViewModel属性,之后全部交给 knockout.js库自动处理,让程式开发者能优雅地实现MVVM。
Knockoutjs的优点
1.声明式绑定 (Declarative Bindings):使用简明易读的语法很容易地将模型(model)数据关联到DOM元素上。
2.UI界面自动刷新 (Automatic UI Refresh):当您的模型状态(model state)改变时,您的UI界面将自动更新。
3.依赖跟踪 (Dependency Tracking):为转变和联合数据,在你的模型数据之间隐式建立关系。
4.模板 (Templating):为您的模型数据快速编写复杂的可嵌套的UI。
5.免费,开源纯JavaScript的 - 可跟jQuery的或其他JavaScript框架兼容,缩小的版本只有40KB,HTTP压缩后只有14KB跨浏览器!支持IE6+, FF2, Chrome, Opera, Safari
官方网站提供了友好的互动式的在线入门教程,可以去http://learn.knockoutjs.com/练习以及查看详细的API文档。
开始使用Knockout.js
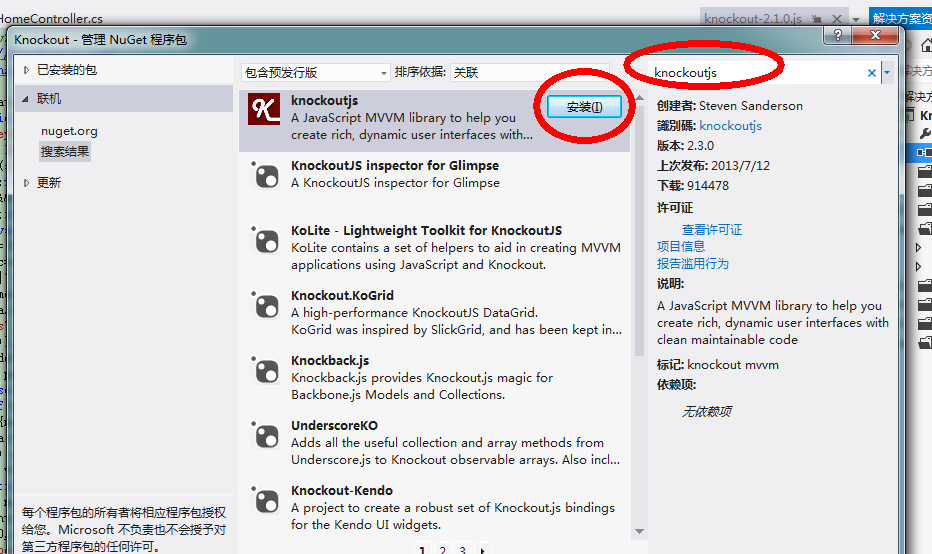
如果你建立像asp.net mvc 4.0这样的Web应用程序,那么你可以不用任何操作即可以使用Knockout.js,如果你建立其他的项目或许需要引用该类库。通过Nuget程序包

点击安装即可在项目的Scripts或者其他相应的文件夹中找到Ko相关的类库文件。
简单调用
@{
ViewBag.Title = "First";
}
<h2>@ViewBag.Message</h2>
<table>
<tr>
<td>输入值:</td>
<td><input type="text" id="txtValue" data-bind="value: myValue" /></td>
</tr>
<tr>
<td>响应文本:</td>
<td><span id="spnValue" data-bind="text: myValue"></span></td>
</tr>
</table>
<script type="text/javascript" src="~/Scripts/knockout-2.3.0.debug.js"></script>
<script type="text/javascript">
var myViewModel =
{
myValue: ko.observable("aehyok")
};
ko.applyBindings(myViewModel);
</script>

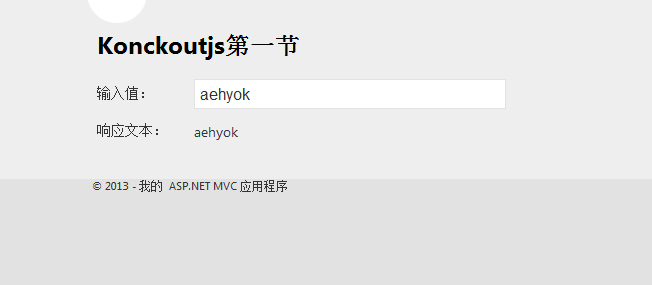
然后我现在建立的是asp.net mvc4.0应用,然后运行后,输入文本数据,移开鼠标,即可看到span中的文本也跟随发生变化。
1.我们首先需要引用类库src="~/Scripts/knockout-2.3.0.debug.js"
2.定义myViewModel组件对象,并包含一个myValue的属性。
3.通过data-bind="value:myValue"将myValue属性绑定到<input>的value值。
4.通过data-bind="text:myValue"将属性值动态的反映到<span>上。
由于本例未引用jQuery,无$.ready()可用,所以把<script>放在网页的最后以确保在网页元素都载入后才执行ko.applyBindings( )。
试着改变<input>的值,可发现<span>会马上反应修改后的结果,可以看出已经自动的检测了onchange时间了,果然很强悍!






