SharePoint:扩展DVWP - 第3部分:把DVWP的功能链接放在同一行中
前两篇文章中,我们讨论了如何在默认值模板,编辑模板和插入模板中移动栏。本文中,我将向你展示另一个可能对你处理类似页面时有用的小技巧。
数据视图Web部件(DVWP)的视图往往都是将所有内容显示在一行里的,因此编辑/删除部分显示为两行就会看起来不太协调。让我们来看一下如何将其调整为一行显示。
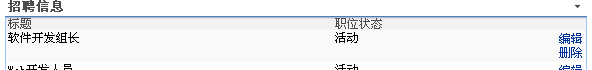
调整前:

这个列表只有两条数据,由于第一行数据中的编辑删除占了两行,所以把第二行挤下去了
调整后:

现在链接显示在一行里了,两行数据都能有地方显示出来
将其显示在一行
这一块HTML不像其他数据列一样直接上来就是一个td,它实际上使用了一个xsl:if语句调用了一个模板,同时会传递该列表项的ID,以便编辑和删除操作知道要操作哪条数据。
好,让我们转到该模板看看具体情形。
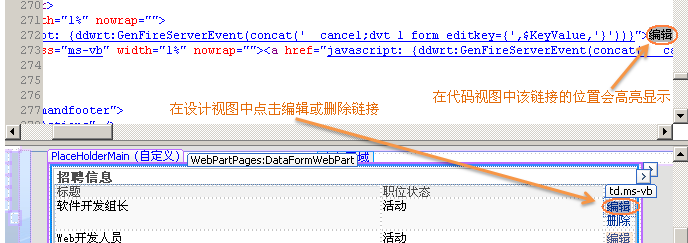
1、找到该代码
我们要找的模板的名称为dvt_1.automode,可以通过在设计视图中点随便的一个编辑或删除链接方便的在代码视图中定位到该模板。
SharePoint处理这一部分内容时并没有缩进显示。这是我看到的:
1 2 3 4 | <xsl:otherwise><tr> <td class="ms-vb" width="1%" nowrap=""> <a href="javascript:{…代码…}">编辑</a> </td></tr><tr><td class="ms-vb" width="1%" nowrap=""><a href="javascript:{…<br>代码…}">删除</a></td></tr></xsl:otherwise> |
我重排了一下缩进,方便阅读:
1 2 3 4 5 6 7 8 9 10 11 12 | <xsl:otherwise> <tr> <td class="ms-vb" width="1%" nowrap=""> <a href="javascript: {…代码…}">编辑</a> </td> </tr> <tr> <td class="ms-vb" width="1%" nowrap=""> <a href="javascript: {…代码…}">删除</a> </td> </tr></xsl:otherwise> |
注意到现在位于一个xsl:otherwise块中,在XSL中,该标记属于xsl:when块。它表示页面中的其他部分可能也会用到这个模板。另一条线索是,table标记不再这个块中;它开始于tr标记,因此肯定是存在于一个table里。
但......
2、编辑代码
尽管我们知道这一段代码只是整个页面代码的很小一部分,但不难看出它是用两行的表格显示每条数据。我们需要在一行中并排显示,所以只需要简单的将其合并成一行的表格,即一个<tr>包两个<td>即可。这样,既可以保证格式正确,又能达到目的。
只需删除代码中的</tr><tr>标记即可:
1 2 3 4 5 6 7 8 9 10 | <xsl:otherwise> <tr> <td class="ms-vb" width="1%" nowrap="">  <a href="javascript: {…代码…}">编辑</a>  </td> <td class="ms-vb" width="1%" nowrap="" style="border-left: 1px black solid">  <a href="javascript: {…代码…}">删除</a>  </td> </tr></xsl:otherwise> |
注意到其中的样式部分:这是为了在编辑和删除两个链接之间显示一条线,以明显分隔,同时不占很多地方。还有就是 会在每个链接两侧添加了一个不可截断的空白,使其看起来更美观。
与上两篇文章不同,我们没有在编辑和插入模板上做同样的操作。因为我们打算在接下来的系列文章中将其变成按钮的外观。
参考资料
SharePoint: Extending the DVWP – Part 3: Getting it All on One Line – DVWP Function Action Links
 前两篇文章中,我们讨论了如何在默认值模板,编辑模板和插入模板中移动栏。本文中,我将向你展示另一个可能对你处理类似页面时有用的小技巧。数据视图Web部件(DVWP)的视图往往都是将所有内容显示在一行里的,因此编辑/删除部分显示为两行就会看起来不太协调。让我们来看一下如何将其调整为一行显示。调整前:这个列表只有两条数据,由于第一行数据中的编辑删除占了两行,所以把第二行挤下去了调整后:现在链接显示在一行...
前两篇文章中,我们讨论了如何在默认值模板,编辑模板和插入模板中移动栏。本文中,我将向你展示另一个可能对你处理类似页面时有用的小技巧。数据视图Web部件(DVWP)的视图往往都是将所有内容显示在一行里的,因此编辑/删除部分显示为两行就会看起来不太协调。让我们来看一下如何将其调整为一行显示。调整前:这个列表只有两条数据,由于第一行数据中的编辑删除占了两行,所以把第二行挤下去了调整后:现在链接显示在一行...




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!