点4下还是点1下?使用jQuery启动一个SharePoint工作流
我们处于IT环境急剧变化的过程中,因此大量过程需要自动化。通过使用SharePoint并在SharePoint Designer中设计一个工作流,可以简单清晰的进行变更请求的收集工作。当工作流创建好并发布到列表后,可以决定是手动启动工作流,或者当有变更请求创建时自动启动工作流。 使用自动启动工作流最大的问题在于,IT部门的每个人都可能会修改该列表,并没有相关的安全措施可以避免谁的修改不开始工作流,而谁的修改应该启动工作流。因此,大多数情况下往往会选择手动。这意味着用户必须采取下列步骤来启动工作流:
1. 单击上下文菜单,点击工作流菜单项

2. 选择变更请求流程。

3. 启动工作流

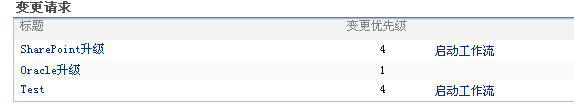
这里需要多次点击,所以我想找到一种方法,点一下就可以开始工作流。我知道对于jQuery加数据视图来说应该很简单就能实现,所以就做了一系列工作完成了这一目标,希望其他人可以从中获益。 最终的结果看起来是这样的:

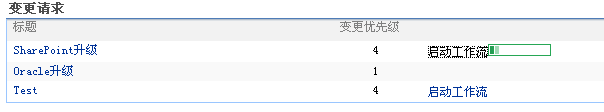
当用户点击启动工作流链接时,他们会看到一个很不错的正在载入的图片。

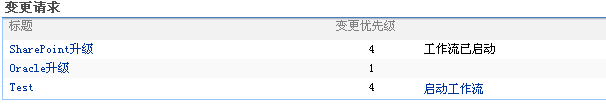
当工作流开始后,会提示一个消息告诉用户工作流已经启动。

我们的解决方案中会用到 Marc Anderson 的 jQuery Library for SharePoint Web Services。下载好后,放在SharePoint里。我们会在接下来的代码中引用该js文件。
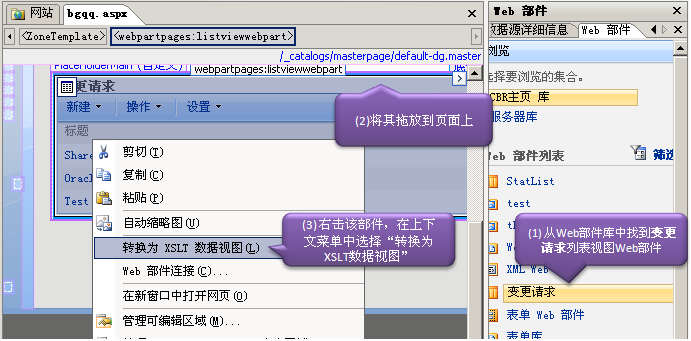
接下来我们在SharePoint Designer中创建一个Web部件页。然后添加变更请求列表视图Web部件。为了进一步对其进行编辑,以添加自定义的链接,所以右键点击该列表视图,将其转换为一个XSLT数据视图。

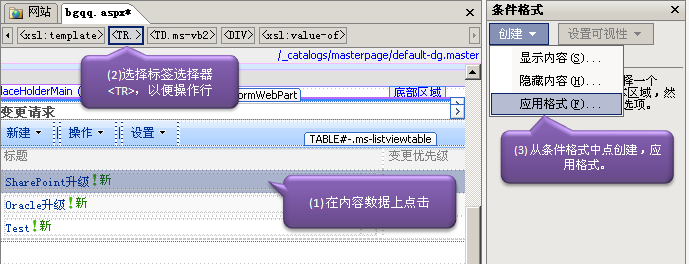
选中该数据视图,点击右上角的右尖括号图标,在出现的菜单中选择“条件格式”。打开条件格式面板。
这是为了选取部分满足条件的数据项,将来在这些项后面添加“启动工作流”操作。点击数据视图中的数据内容部分,利用上面的标记选择器选中一行,然后点击条件格式面板中的“创建”->“应用格式”。

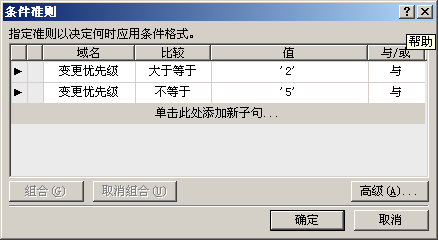
在弹出的条件设置对话框中,可以设置特定的筛选条件。只有满足这些条件的数据项,将来会添加“启动工作流”操作。这里只是拿一个数字类型的字段“变更优先级”作例子。实际使用时,你可能需要添加更为复杂的条件,比如工作流的状态不是“进行中”或“已完成”等等。

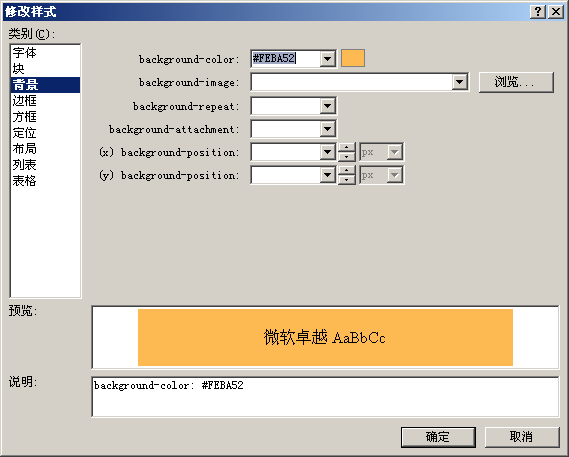
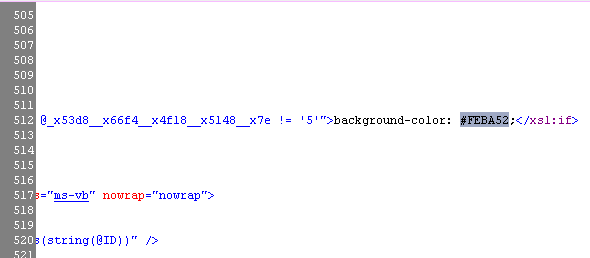
转到代码视图。查找“#FEBA52”。
右击外侧的</xsl:if>标记,在上下文菜单中点击“选择标记”,以选中整个<xsl:if>代码块。将其剪切到一个记事本中,以备后面使用。
删除外侧的<xsl:attribute>标记。上面的<TR>标记上右击,“选择标记”。滚动到整个<TR>代码块的底部。
在最后一个TD后面添加一个新的TD,在该TD内贴入上面保存好的<xsl:if>块。并用如下代码替换其原来的值backgroud-color:#FEBA52
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div><xsl:attribute name="id"><xsl:text>WorkflowDiv</xsl:text><xsl:value-of select="@ID" disable-output-escaping="yes"/></xsl:attribute><a href="#"><xsl:attribute name="onclick"><xsl:text>javascript:StartWorkflow('</xsl:text><xsl:value-of select="@EncodedAbsUrl" disable-output-escaping="yes"/><xsl:text>','</xsl:text><xsl:value-of select="@ID" disable-output-escaping="yes"/><xsl:text>');</xsl:text></xsl:attribute>启动工作流</a><IMG alt="Loader" style="visibility:hidden" src="/_layouts/images/kpiprogressbar.gif" id="Loader{@ID}"/></div> |
这里添加了一个“启动工作流”链接,点击该链接时会调用一个Javascript并传递一些参数。可以看到,我们传递两个参数给StartWorkflow函数。EncodedAbsUrl和列表项ID。该列表项的EncodedAbsUrl看起来像这样: http://servername/sites/its/Lists/Change% 20Request/107_.000 。我们同时会加载一个隐藏的图片,该图片将每个项目的工作流启动过程中显示。 另外请注意,我们加载的图片以及外层div,有一个id属性与它所属的列表项ID相关,这样我们就可以使用客户端脚本对其进行操作了。
利用上面介绍的选择数据行的方式,选中数据视图的标题行,并在相应的代码视图部分,最后的</TR>前添加一个<TH/>以便和刚才内容部分添加的TD对应。
保存该页面。并在浏览器中打开。在页面上添加一个内容编辑器Web部件,并在Web部件属性中的“源编辑器”中,编写如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <script type="text/javascript" src="/Asset/js/jquery.js"></script><script type="text/javascript" src="/Asset/js/jquery.SPServices-0.5.6.js"></script><script type="text/javascript">function StartWorkflow(ItemURL, ItemID){var loadingImage = 'Loader' + ItemIDvar workflowDiv = 'WorkflowDiv' + ItemID//显示正在进行图片document.getElementById(loadingImage).style.visibility = 'visible';$().SPServices({operation: "StartWorkflow",item: ItemURL,templateId: "{d75417be-536e-4f90-a134-f76f78660819}",workflowParameters: "<root />",completefunc: function() {document.getElementById(workflowDiv).innerHTML = '工作流已启动';}});}</script> |
正如你所见,很少的脚本代码。我们获取列表项的URL和ID。然后显示加载图片,并通过Marc的JS库调用Web服务。 这里有4个参数。
operation ——为“Start Workflow”
URL——值是前面提到的EncodedAbsUrl。
template id—— 是一个所调用的工作流模板的 GUID。你可以在刚开始手动启动工作流的前两步中从浏览器地址栏复制出来。它看起来像这样:
http://servername/sites/its/Workflows/Change%20Process/Change%20Proce.aspx?List=d0fa2d98-6086-4c97-be85-4746c801e7f3&ID=89&TemplateID={04ee1c93-f6b7-49b3-a79c-fa3142ecd688}&Source=http%3A%2F%2Femployeeportal%2Fsites%2Fits%2FLists%2FChange%2520Request%2FAllItems%2Easpx
你可以看到有一个查询字符串TemplateID,这正是我们想要的。
workflowParameters——我们的工作流程并没有一个初始化页面,所以我们只需简单的传递一个XML节点即可。你必须这样做,否则工作流将抛出一个异常。
completefunc—— 当我们希望完成时做一些事情时,将其写在这里。比如本例中,我们需要移除“正在加载”图片,以便让用户知道工作流已开始。 请记住AJAX是异步的。因此,如果你需要在工作流启动后做些事情,必须采用这种写法。
这里没有添加错误处理,但如果你去Marc的CodePlex网站上看一下,就可以看到有获取错误信息的方法,非常简单。
这就是我如何使用jQuery,jQuery Library for SharePoint Web Services和数据视图,一次点击就可以开始工作流。
参考资料
 我们处于IT环境急剧变化的过程中,因此大量过程需要自动化。通过使用SharePoint并在SharePoint Designer中设计一个工作流,可以简单清晰的进行变更请求的收集工作。当工作流创建好并发布到列表后,可以决定是手动启动工作流,或者当有变更请求创建时自动启动工作流。 使用自动启动工作流最大的问题在于,IT部门的每个人都可能会修改该列表,并没有相关的安全措施可以避免谁的修改不开始工作流,...
我们处于IT环境急剧变化的过程中,因此大量过程需要自动化。通过使用SharePoint并在SharePoint Designer中设计一个工作流,可以简单清晰的进行变更请求的收集工作。当工作流创建好并发布到列表后,可以决定是手动启动工作流,或者当有变更请求创建时自动启动工作流。 使用自动启动工作流最大的问题在于,IT部门的每个人都可能会修改该列表,并没有相关的安全措施可以避免谁的修改不开始工作流,...







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!