图解CSS3----盒子模型
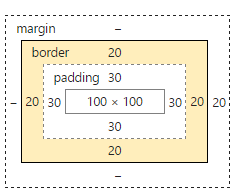
一、效果:


二、代码:
box-sizing:border-box;
width: 200px;
height: 200px;
border: 20px solid red;
float: left;
margin: 0 20px 0 0;
text-align: center;
padding: 30px;
三、总结:border-box让元素维持IE传统的盒模型
content的宽(高) = 盒子的宽(高)-border宽(高)-padding宽(高)
一、效果:


二、代码:
box-sizing: content-box;
width: 200px;
height: 200px;
border: 20px solid red;
float: left;
margin: 0 20px 0 0;
text-align: center;
padding: 30px;
三、总结:content-box是默认值,让元素维持W3C的标准盒模型。
元素的宽(高) = border的宽(高)+padding宽(高)+content宽(高);
一、
二、box-sizing: inherit;
三、继承父元素的样式



