网页小工具代码
各种工具代码如下
1、QQ添加链接
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=XXXXXXXX&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=1:XXXXXXXX:13" alt="有事您Q我" title="有事您Q我"></a>
2、小人时间
a.背景透明版本
<script charset="Shift_JIS" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.js"></script>
b.背景白色版本
<script charset="Shift_JIS" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.js"></script>
c、简单应用
<p><embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" quality="high" bgcolor="#ffffff" width="280" height="100" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></p>
3、时钟代码1
<div class="clockdiv"><canvas id="clock" width ="200px" height="200px">您的浏览器不兼容canvas</canvas><div>
<script type="text/javascript" src="https://files.cnblogs.com/files/lixu880/canvas.js"></script>
4、时钟代码2
<html>
<embed height="200" type="application/x-shockwave-flash" width="200" src="http://www.blogclock.cn/swf/S1000746cf11489-9.swf" wmode="transparent" quality="high">
</html>
5、火柴小人时针
<embed src="http://www.blogclock.cn/swf/S100098d768d228-4.swf" Width="150px" Height="210px" type="application/x-shockwave-flash" quality="high" wmode="transparent"></embed>
6、 摆钟
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/pendulumclock/pendulumClockV2.swf?" width="300" height="200"><param name="movie" value="http://cdn.abowman.com/widgets/pendulumclock/pendulumClockV2.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="bgcolor" value=""/></object>
7、心形钻石时钟
<embed src="http://www.blogclock.cn/swf/S100003bc4baf25-c.swf" Width="230px" Height="180px" type="application/x-shockwave-flash" quality="high" wmode="transparent"></embed>
8、翻牌器时钟
<embed src="http://www.blogclock.cn/swf/S100094bdeebb7b-b.swf" Width="200px" Height="50px" type="application/x-shockwave-flash" quality="high" wmode="transparent"></embed>
9、访问量
还可以贴上你的主页被访问次数
先注册
<div style="font-size:20px;font-weight:bold;">访次: <a href="http://www.amazingcounters.com">
<img border="0" src="http://cc.amazingcounters.com/counter.php?i=XXXXXXXX&c=XXXXXXXX" alt="AmazingCounters.com"></a> 次</div>
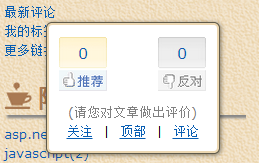
10、原本的推荐按钮是在最底下,不熟悉的人有时候可能找都找不到。

为了方便我们可以设置样式,使之悬浮。
#div_digg {
position: fixed;
bottom: 10px;
right: 15px;
border: 2px solid #ECD7B1;
padding: 10px;
width: 140px;
background-color: #fff;
border-radius: 5px 5px 5px 5px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
}
如果开通了js权限的话,我们还可以动态添加别的快捷按钮。
如:关注,回到顶部,快速评价。

<script type="text/javascript"> function customTimer(inpId, fn) { if ($(inpId).length) { fn(); } else { var intervalId = setInterval(function () { if ($(inpId).length) { //如果存在了 clearInterval(intervalId); // 则关闭定时器 customTimer(inpId, fn); //执行自身 } }, 100); } } //页面加载完成是执行
$(function () { customTimer("#div_digg", function () { var div_html = "<div class=''>\ <a href='javascript:void(0);' onclick='c_follow();'>关注</a>\ | \ <a href='#top'>顶部</a>\ | \ <a href='javascript:void(0);' onclick=\" $('#tbCommentBody').focus();\">评论</a>\ </div>"; $("#div_digg").append(div_html); //tbCommentBody }); }); </script>



