HTML5-基础语法
为什么要学习HTML5
1>未来的一种趋势
2>增加面试,开发竞争力
前端工程师:HTML、CSS、JavaScript、框架使用
互联网原理:
请求数据。
用户通过在浏览器输入一个网址,通过HTTP协议向服务器发送一个请求,服务器做出响应,将相关的网页数据传输到本地计算机,在浏览器上渲染出来。
【输入网址->Browser发送请求->Server做出响应-> Browser获取网页数据->视图渲染】
数据:文字、图片、视频、音频等。
服务器:Server保存我们的数据。
浏览器:Browser。作用:HTTP请求的发起、接收,都是由浏览器来完成的。IE、谷歌(Chrome)、火狐(FireFox)、苹果(Safari)、欧朋
临时文件夹作用:第二次访问同一个网站速度会变快,因为第一次浏览的时候,大部分文件已经缓存到本地了。
Http请求
HTTP发送请求的方法:直接输入网址,点击超链接。
请求:Request,浏览器根据网址向对应的服务器发送请求。
响应:Response,服务器根据请求响应文件,将页面数据传输给客户端,在浏览器中进行页面的渲染。访问页面时会同时发送多个HTTP请求,包含网页的图片,视频,音频等文件。
手机App的开发模式
1>原生(纯OC)
2>纯HTML5
3>原生+HTML5
4>React Native
网页的组成:
一个有具体功能的完整的页面,一般由三部分组成
①HTML: 网页的具体内容和结构
②CSS: 网页的样式
③JavaScript【掌握】网页的交互效果,比如对用户鼠标事件作出响应。
什么是HTML:
HyperText Markup Language, 超文本标记语言, 其实就是文本,由浏览器负责将它解析成具体的网页内容。
HTML组成:N个标签(节点、元素、标记组成)
简单的HTML结构
<!--网页三要素:关键字,描述,标题--> <!DOCTYPE html> <!--声明文档类型,向下兼容老版本--> <html lang="en"> <!-- 网页最大的便签,圈地 lang=“en”网页翻译用的 --> <head><!-- 设置网页的基本信息,与浏览器通信--> <!--设置语言的编码格式,一般采用UTF-8--> <meta charset="UTF-8"> <!-- 设置关键词方便搜索引擎查找 --> <meta name="Keywords" content="简单的HTML结构"> <!-- 设置网页描述信息--> <meta name="Description" content="简单的HTML基础语法讲解"> <!-- 设置标题--> <title>简单的HTML结构</title> </head> <!--网页主题结构标签 给用户看的--> <body> <div > <p>简单的HTML结构~</p> </div> <!--script:定义客户端脚本元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。 必需的type 属性规定脚本的 MIME 类型。--> <script type="text/javascript"> </script> </body> </html>
HTML语法:
<!-- 1.标签之间对空格、换行、缩进是不敏感。 --> 标签对之间对嵌套敏感。注意:标签嵌套注意缩进。 <!-- 2.文本内容空白折叠现象。--> 我们文本内容对空格、换行、缩进会进行折叠。不管你有多少个空格、换行、缩进。在网页中只显示一个空格,这种现象就是空白折叠现象。 <!--3.标签语法 --> ①双标签必须成对出现(有开始和结束标签),单标签除外.<button></button>.【单标签 <img>】 ②标签必须写在一对尖括号里,里面书写标签名。 ③结束标签必须书写结束符号/。 ④标签的分类:容器级标签、文本级标签 【h1是一个容器级标签,内部可以书写任何内容,包括标签和任何文本】 【p标签是文本级标签,可以书写文本级内容,本文,图片,表单元素,font,b,u,i等废弃标签】 H:容器级标签,可以存放Div,ul。 <h2> <div>这是Div</div> <p>这是段落</p> </h2> <!--文本级标签--> <p> <img src="images/2.jpg" alt=""> </p>
①H系列标签 容器级标签,可以存放Div,ul。
用于给文本添加标题,语义,不能添加样式, 共6级,H1最大,H6最小. (h-Headline的缩写) 注意:h系列标签不能相互嵌套
<!--注意点: 1.H标签是给文本添加标题语义的,而不是用来修饰文本样式的 2.H标签一共有6个,从H1到H6,最多只能到6,超过6则无效 3.被H系列标签包裹的内容会独占一行 4.在H系列的标签中,H1最大,H6 最小 5.在企业开发中,一定要慎用H系列的标签,特别是H1标签,在企业开发中一般情况下一个界面只能出现一个H1 标签 和SEO 有关 --> <h1>我是标题h1</h1> <h2>我是标题h2</h2> <h3>我是标题h3</h3> <h4>我是标题h4</h4> <h5>我是标题h5</h5> <h6>我是标题h6</h6> 我是普通文本h7
②P标签,Paragraph的缩写,表示一个段落(段落标记). [文本级的标签,只能书写文字或者图片以及表单元素,font等废弃标签].
语义:给文本添加段落的一个语义。
<p> 我是段落p </p>
标签br和p有什么区别?
<br>是强制换行(让后面的文字、图片强制换行),<p>是段落。换行后<br>不会空行,而<p>换行后会空一行。
<hr>标签,是分割线
字符实体表
显示结果----------描述----------实体名称----------实体编号 ---------------------空格---------- ----------  <--------------------小于号---------- <---------- < >--------------------大于号---------- >---------- > &--------------------和号---------- &---------- & "--------------------引号---------- " ---------- " '--------------------撇号---------- ' (IE不支持)---------- ' ¢--------------------分---------- ¢---------- ¢ £--------------------镑---------- £---------- £ ¥--------------------日圆---------- ¥---------- ¥ €--------------------欧元---------- €---------- € §--------------------小节---------- §---------- § ©--------------------版权----------©---------- © ®--------------------注册商标---------- ®---------- ® ™--------------------商标---------- ™---------- ™ ×--------------------乘号---------- ×---------- × ÷--------------------除号---------- ÷---------- ÷
③img图像标签
src指定图片路径,width和height设置图片宽高,alt 设置占位文字,文件路径或者文件名格式错误,则无法加载图片
<img src="images/1.jpg" width="450" height="700" alt="未加载图片">
图片路径:
我们可以通过路径查找到目标文件。路径分为相对路径和绝对路径。
相对路径:从文件本身出发进行目标文件查找。
1>同级路径查找:直接书写文件名+扩展名
<img src="home.png" alt="">
2>子级路径查找:书写文件夹名称+/继续查找,一直查找到需要的目标文件,最终是文件名+扩展名
<img src="images/demo/home.png" alt="">
3>上级路径查找:【跳出当前文件夹】../+所需要的文件夹的名字/,继续查找,一直查找到需要的目标文件,最终是文件名+扩展名
<img src="../img/images/home.png" alt="">
注意:1 ../只能出现在路径的开头,只能出现一层。
2 相对路径不能跨盘符查找
绝对路径:从盘符出发进行目标文件查找
①从盘符出发进行查找。
可以双击路径栏
/Users/MengYu/Desktop/img/images/home.png
把文件直接拖拽到浏览器中,网址就是图片的绝对路径:
file:///Users/MengYu/Desktop/img/images/home.png
②以http://开头的网址都是绝对路径(常用)
http://a.hiphotos.baidu.com/baike/w%3D268%3Bg%3D0/sign=e49b8c6c3d9b033b2c88fbdc2df551ee/
④a超链接
使用方法:
href:是设置超级链接跳转路径。
title:设置鼠标悬停文本
target:目标,设置超级链接打开方式。
<a href="https://www.baidu.com" target="打开方式" name="页面锚点名称">链接文字或者图片</a>
<!--href :引入链接的地址,可以是一个网页,也可以是一个视频、图片、音乐等等.--> <!--href="#"当前页面刷新--> <!--href="//jd.com" 也可以跳转--> <!--默认target属性是self 当前窗口打开 回得来--> <!--target="_blank" 新建一个窗口打开 回不来--> <!--target="_self" 在当前窗口打开--> <!--target="_parent" 在父窗口打开--> <!--target="_top" 在顶层窗口打开--> <a target="_parent" href="http://www.jd.com">我的超链接</a><br> <!--# 表示当前页面--> <a href="#">当前页面刷新</a><br> <!--href 是引入--> <a href="//jd.com">京东</a>
1.根据id值进行跳转
<a href="#tiaozhaun1">跳转到标题1</a> <h3 id="tiaozhaun1">标题1</h3>
2根据name值进行跳转
<a href="#tiaozhaun2">跳转到标题2</a> <a href="" name="tiaozhuan2"></a>
跳转到页面顶部和底部和中部:通过 name 和 href 属性 #+定义的name 名称
<a href="#bottom">跳转到底部</a> <a href="#middle">跳转到中部</a> <p>原标题:他们用一生诠释“我爱你中国”!背后的故事太感!</p> <a name="middle"></a> <h1>这是中部</h1> <a href="#top" name="bottom">跳转到定部</a> <a href="#middle">跳转到中部</a>
设置超链接样式
1>link 设置连接颜色
<body link="blue"></body>
2>vlink 已经访问了的链接颜色
<body vlink="yellow"></body>
3>alink 正在被点击的链接颜色
<body alink="red"></body>
⑤列表标签有3种:有序列表、无序列表、定义列表
1.无序列表ul:
给我们的文本添加无序的列表语义。每一项之间没有顺序的先后之分。
ul无序列表;li 列表项。两个标签必须同时出现,不能单独书写。
ul里可以嵌套一个或多个li标签。
ul里面只能放li标签,不能放其他内容。
容器级标签,可以放置任何的内容标签,甚至可以放置ul>li.
ul和li只能添加无序列表的语义,不会给你增加前面小圆点的样式。
<ul> <li>苹果</li> <li>华为</li> <li>小米</li> </ul> list-style: none;/*清楚列表指示器*/清楚点点点...
2.有序列表ol:
给文本添加有序列表的语义
ol: ordered list 有序的列表 li:列表项
必须同时出现,ol只能嵌套li标签,li不能脱离ol自己出现。ol可以嵌套多个li.
虽然显示会有阿拉伯数字排序,但ol的作用仅仅是添加有序列表的语义,数字样式不是ol的作用。
快捷键:生成嵌套关系的快捷键:ol > li + Tab键
生成多个同种标签 ol > li* 3 + Tab键

<ol> <li>html成绩</li> <li>css成绩</li> <li>js成绩</li> <li>node成绩</li> </ol>
3.定义列表 dl,dt,dd:(名词解释)
定义列表包含3个标签:dl,dt,dd
给我们的文本添加定义列表的语义。
dl:definition list 定义列表
dt :definition title 定义标题
dd:definition Description 定义描述
dl里面嵌套dt和dd。dt和dd同一级的标签。dd是对dt的解释、说明、定义。dl里面只能放置dt和dd.
dt和dd都是容器级标签,里面的内容是不受限制的。
dl里面可以放置多个dt和dd.dt后面的dd可以有多个,这些dd都是在解释上面的dt,dt后面可以没有dd表示没有解释说明。
实际工作中,经常将每一组dt和dd单独放在一个dl标签内部。

<dl> <dt>苹果</dt> <!--dd是对dt的解释--> <dd>公司有多种产品,手机,平板,台式电脑,手表</dd> <dt>三星</dt> <dd>三星是一个韩国公司,最近有一个爆炸门事件</dd> <dt>华为</dt> <dd>华为是一个本土公司,企业感比较强</dd> </dl>
总结:根据需要和语义决定使用哪种列表。
⑥Div和Span
1.div和span的语义
<div>今天是HTML第二天的学习!</div> <div>今天是HTML第二天的学习!</div> <div>今天是HTML第二天的学习!</div> <span>今天是HTML第二天的学习!</span> <span>今天是HTML第二天的学习!</span> <span>今天是HTML第二天的学习!</span>
语义:div是大的区域,span是小的跨度区域
div:块级元素 division 范围,区域,分割 容器级标签,可以放置任何标签和内容。(本身在网页中没有任何的默认样式,里面可以存放一些相近、相同功能的标签。会把div内部的元素分割成一个小的区域)
span:内联元素 小范围,小跨度。文本级的标签,只能放文字、图片、表单元素等。
大的内容放在div里,小的元素放在span div是独占一行,span只会占用一小部分,内容多少就占多少,是静态排列。
span和div嵌套关系:<div><span></span></div>
div+css 布局,结构和样式分离
盒模型
盒子外边距 margin
盒子内边距 padding
盒子边框宽度 border
盒子宽度:width
盒子高度:height
⑦table表格
1、
tr:table rows 表格的行
td:table dock 单元格
border:设置分割线的宽度,以及样式
cellspacing 规定单元格之间的空白。
cellpadding 规定单元边沿与其内容之间的空白
frame 规定外侧边框的哪个部分是可见的
rules 规定内侧边框的哪个部分是可见的
caption 设置表格的标题
三个标签的一个嵌套关系:table > tr > td
最简单的,要求每一行的单元格个数都相同;
如果表格有表头的概念,只需要将tr换成th(table head)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML表格</title> <style> </style> </head> <body> <table width="960px" height="240" border="1px" align="center" cellspacing="2px" cellpadding="4px" frame="box" rules="all"> <caption align="top">表格的标题</caption> <tr bgcolor="#d3d3d3" align="left" valign="center"> <!--width="100px" height="80" rowspan="2" colspan="2"--> <th bgcolor="blue" align="center">班级</th> <th>姓名</th> <th>年龄</th> <th>成绩</th> </tr> <tr> <td>四年级一班</td> <td>张三</td> <td>16</td> <td>80</td> </tr> <tr> <td>四年级一班</td> <td>李四</td> <td>18</td> <td>85</td> </tr> <tr> <td>四年级一班</td> <td>王五</td> <td>17</td> <td>99</td> </tr> <tr> <td>四年级一班</td> <td>刘三</td> <td>19</td> <td>88</td> </tr> </table> </body> </html>

//案例二+表头thead
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格复杂练习</title> <style> th,td{ width: 200px; text-align:center; } </style> </head> <body> <table border="1"> <!--表格标题部分--> <caption>各地区固定资产投资情况</caption> <!--表头--> <thead> <tr> <th rowspan="2">地区</th> <th colspan="2">按总量分</th> <th colspan="2">按比重分</th> </tr> <tr> <th>自年初累计(亿元)</th> <th>比去年同期增长(%)</th> <th>自年初累计(%)</th> <th>去年同期(%)</th> </tr> </thead> <!--表格主题部分--> <tr> <td>全国</td> <td>187670.98</td> <td>9.6</td> <td>100.0</td> <td>100.0</td> </tr> <tr> <td>东部地区</td> <td>84509.91</td> <td>10.9</td> <td>45.0</td> <td>44.6</td> </tr> <tr> <td>北京市</td> <td>2200.84</td> <td>7.0</td> <td>1.2</td> <td>1.2</td> </tr> <tr> <td>天津市</td> <td>2200.84</td> <td>7.0</td> <td>1.2</td> <td>1.2</td> </tr> <tr> <td>河北省</td> <td>2200.84</td> <td>7.0</td> <td>1.2</td> <td>1.2</td> </tr> </table> </body> </html>

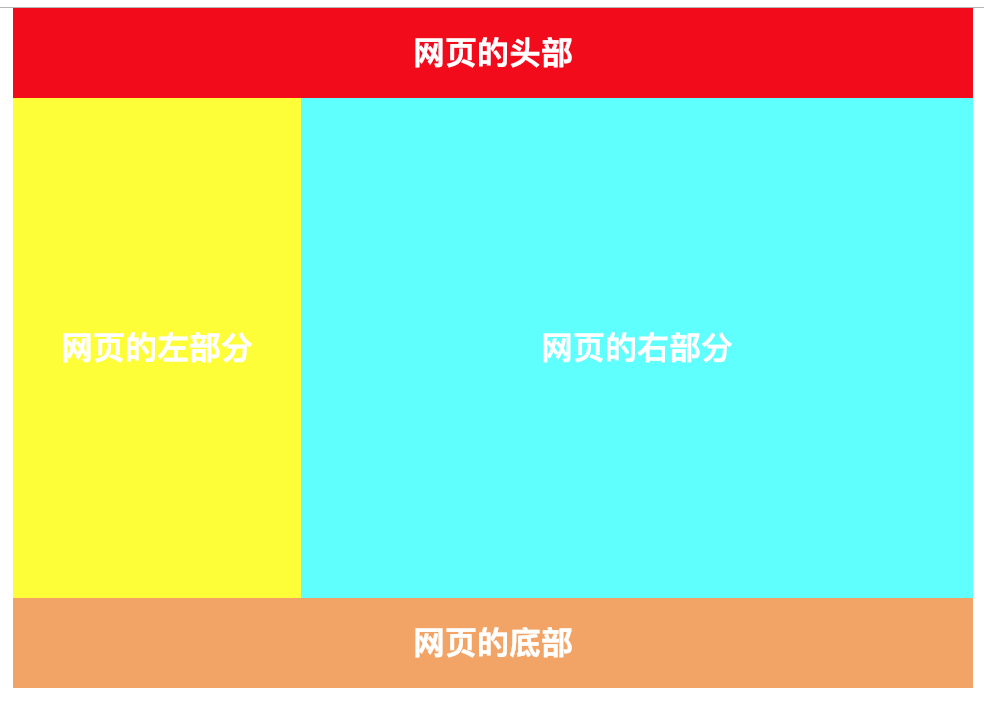
案例3:简单的网页布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>简单的网页布局</title> <style> </style> </head> <body topmargin="0" leftmargin="0"> <table border="0" width="960" align="center" cellspacing="0" cellpadding="0"> <tr height="90px" bgcolor="red" align="center"> <td> <font size="6" color="white"><b>网页的头部</b></font> </td> </tr> <tr > <td> <!--使用嵌套表格 --> <table bgcolor="yellow" height="500px" width="30%" align="left"> <tr align="center"> <td> <font size="6" color="white"><b>网页的左部分</b></font> </td> </tr> </table> <table bgcolor="#00ffff" height="500px" width="70%" align="left"> <tr align="center"> <td> <font size="6" color="white"><b>网页的右部分</b></font> </td> </tr> </table> </td> </tr> <tr height="90px" bgcolor="#f4a460" align="center"> <td> <font size="6" color="white"><b>网页的底部</b></font> </td> </tr> </table> </body> </html>

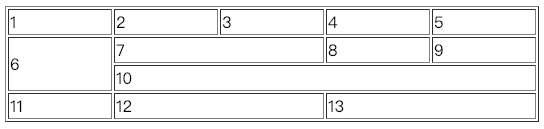
2、合并单元格
td有两个属性可以合并单元格。
rowspan : 跨行合并
colspan:跨列合并
属性值:是几就合并几个单元格。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>合并单元格</title> <style> td{ width: 100px; } </style> </head> <body> <table border="1"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td rowspan="2">6</td> <td colspan="2">7</td> <td>8</td> <td>9</td> </tr> <tr> <td colspan="4">10</td> </tr> <tr> <td>11</td> <td colspan="2">12</td> <td colspan="2">13</td> </tr> </table> </body> </html>

⑧Form表单
用于为用户创建HTML表单,向服务器传输数据。
action 规定当提交表单时向何处发送表单数据。
method 用于规定发送form-data的HTTP方法。
target 规定在何处打开action URL
1>单行文本框
<form action="1.php" method="post"> <p> 单行文本框(账号) <input type="text" name="手机号" value="15136485334" placeholder="请输入手机号📱"> </p> </form>
2>密码框
<p> 密码框 <input type="password" placeholder="请输入密码"> </p>
3>单选按钮
<p> 单选按钮 <input type="radio" name="gender">男 <input type="radio" name="gender">女 <input type="radio" name="gender">保密 </p>
4>文本域(textarea),相当于OC-UITextView
<p> 文本域(相当于OC的UITextView) <textarea name="" id="textView" cols="30" rows="10">请输入多行文字,我是一个文本域!</textarea> </p>
5>下拉框
<p> 下拉框: <select name="city" > <option value="北京市">北京市</option> <option value="上海市">上海市</option> <option value="杭州市" selected="selected">杭州市</option> <option value="郑州市">郑州市</option> </select> </p>
6>按钮
<p> <input type="button" value="按钮"> </p>
7>重置
<p> <input type="reset" value="重置"> </p>
8>提交表单submit
<p> <!--submit 此操作会向浏览器提交用户输入的内容,格式为:name=value 即手机号=15136485334--> <input type="submit" value="提交"> </p>
⑨结构性标签:负责上下文的语义
article 文章主题内容
footer 标记脚部分区域内容
section 区域章节描述
nav 菜单导航,链接导航
案例:新闻详情页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>罕见!部委和省级党政一把手,为了这件事密集出镜</title> </head> <body> <!--文章--> <article> <!--头部--> <header> <h2>罕见!部委和省级党政一把手,为了这件事密集出镜</h2> <h4>百家号11-1708:53</h4> </header> <!--内容--> <p> “比如,有的人提出所谓‘民营经济离场论’,说民营经济已经完成使命,要退出历史舞台;有的人提出所谓‘新公私合营论’,把现在的混合所有制改革曲解为新一轮‘公私合营’;有的人说加强企业党建和工会工作是要对民营企业进行控制,等等。”在11月1日的座谈会上,说。 </p> <img width="60%" height="300" src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=236939424,2143050445&fm=173&app=49&f=JPEG?w=640&h=430&s=8B1A6585089B2ECE7C3808630300E048" alt=""> <p> 在座谈会召开之后,两高先后召开会议对座谈会上的讲话精神进行传达。就在11月14日,中央政法委全体会议召开,在这个中央政法委书记郭声琨、公安部部长赵克志、最高法院院长周强、最高检检察长张军出席的会议上,审议了一个重要文件——中央政法委关于依法保障和服务民营企业健康发展的指导意见。 </p> <img width="60%" height="300" src="https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=582020858,3268209347&fm=173&app=49&f=JPEG?w=640&h=435&s=7D925B9F160D40EC3CF5F0F103000031" alt=""> <br> <a href="#"> 回到顶部 </a> </article> <hr> <meter value="60" max="100" min="20"></meter><br> <progress value="100" max="200"></progress> </body> </html>




