rails中使用CarrierWave实现文件上传的功能
之前在用django写blog的时候头像上传和头像预览都是使用原生的js实现的,之前也有写了一篇blog。好了开始进入正题
rails中实现头像上传十分的方便,只要通过CarrierWave这个gem来实现就可以了。rails只能说他的gem都非常的好用,实现功能特别的快速。
我们先在Gemfile中引入这个gem
gem 'carrierwave'
然后执行bundle安装这个carrierwave。接下来在终端执行命令,创建头像的uploader(如果你上传的是其他的文件那么可以生成其他的uploader)
rails g uploader avatar
此命令会生成app/uploaders/avatar_uploader.rb文件。这个文件就是针对用户头像上传的配置文件,文件默认的配置如下:
class AvatarUploader < CarrierWave::Uploader::Base
storage :file
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
end- storage: 方法配置了文件存储方式,默认是存储到文件。
- __store_dir__: 方法是定义文件的存储目录。
保持默认的配置,继续往下走。接下来需要添加用户头像的存储字段:
rails g migration add_avatar_to_users avatar:string
rails db:migrate
然后到用户模型中,绑定用户头像字段和属于它的 uploader:
class User < ActiveRecord::Base mount_uploader :avatar, AvatarUploader end
最后在视图表单中添加头像上传的文件选择框:
<%= f.label :avatar %> <%= f.file_field :avatar %>
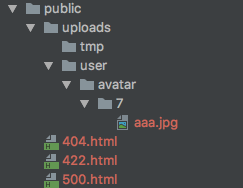
大功告成。现在就可以测试一下用户头像的上传功能了。如果上传成功,会在 public 目录中出现 uploads/user/avatar 目录。里面有以用户 id 命名的文件夹,文件夹中保存了上传成功的文件。而用户头像字段 avatar 则保存了文件名。使用 user.avatar 就可以获取用户的头像地址。

CarrierWave 还有着更多可配置的特性。例如文件安全上传,文件上传时进行缩放和水印处理,云端存储等。每个特性都足以写一篇文章了,所以这里就此打住。我想留作日后实际使用过后再分享。可以前往它的 Github 项目页面去了解,地址是: https://github.com/carrierwaveuploader/carrierwave。



