 我们在创建自定义的服务器端控件或是用户控件时,经常需要用到一些客户端js脚本,通常将其作为资源嵌入,并在页面后台代码中添加引用,但是如若用到一些通用的js库(比如JQuery)时,就免不了产生一个疑问:
我们在创建自定义的服务器端控件或是用户控件时,经常需要用到一些客户端js脚本,通常将其作为资源嵌入,并在页面后台代码中添加引用,但是如若用到一些通用的js库(比如JQuery)时,就免不了产生一个疑问:
如果使用此控件的页面也需要用到该库时怎么办?
在控件中引入,在页面中也引入,不就会造成页面中引入两次同一个或是两个版本的js库吗?这不仅逻辑不通,而且可能浪费资源。
如是不在控件中引入,但要求页面中必须引入,那么拿给别人使用时免不了让他一头雾水,甚至某一天你自己都忘了这回事,对着一堆js错误挠头。
本文将演示整个编写流程,并提供正确的做法演示:
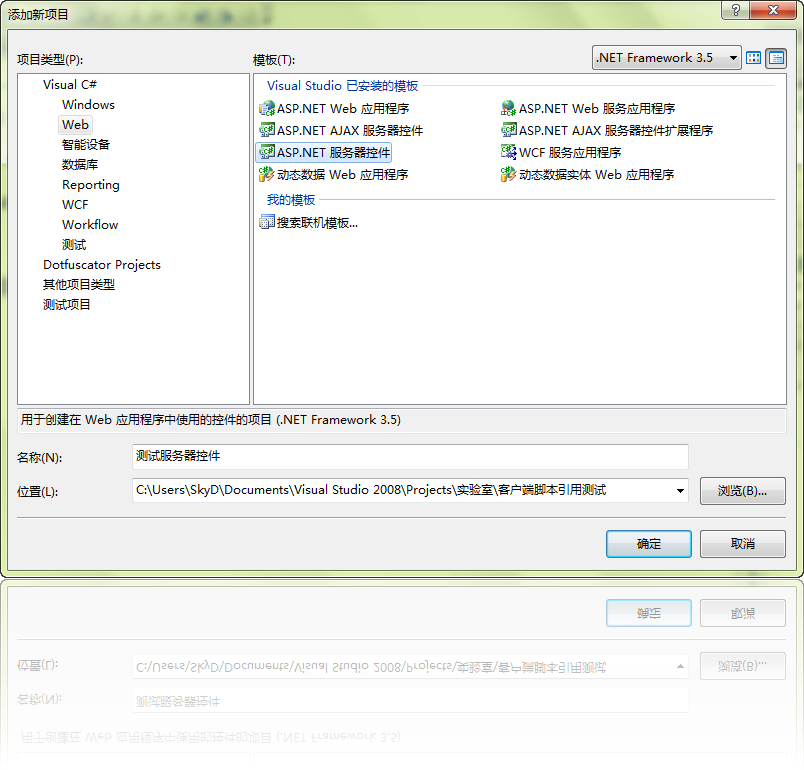
首先建立一个名为"客户端脚本引用测试"的网站项目(注意是网站项目):

接着在解决方案中添加一个服务器控件项目,名为"测试服务器控件":

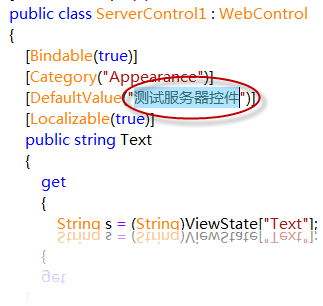
修改测试服务器控件项目中的ServerControl1.cs中的代码,设置Text属性的DefaultValue:

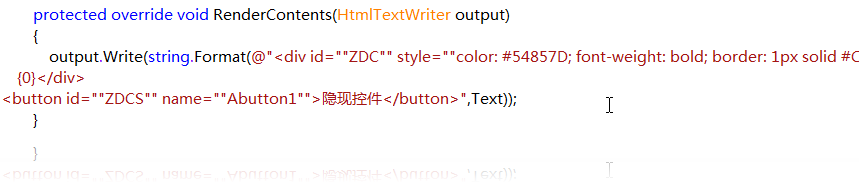
更改RenderContents事件实现内容为下面的代码用以输出基本的客户端呈现外观:

output.Write(string.Format(@"<div id=""ZDC""color: #54857D; font-weight: bold; border: 1px solid #CADBDB; background-color: #E8F3FF; text-align: center; line-height: 72px; width: 360px; height: 72px"">
{0}</div>
<button id=""ZDCS"" name=""Abutton1"">隐现控件</button>",Text));
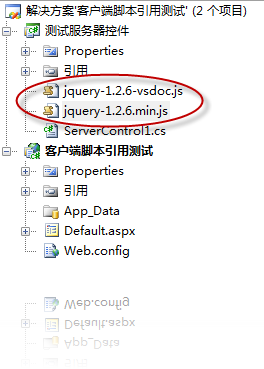
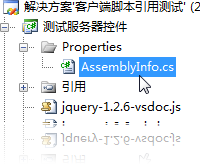
接下来将JQuery脚本及智能感知注释文件添加到自定义控件项目中:

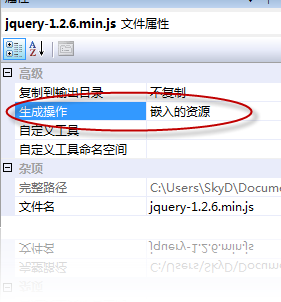
修改JQuery脚本的属性,将生成操作改为嵌入的资源:

新建一个act.js,写入下面代码:
/// <reference path="jquery-1.2.6-vsdoc.js" />
$(function() {
$("#ZDCS").toggle(function() {
$("#ZDC").hide("fast");
}, function() {
$("#ZDC").show("slow");
});
});
将其文件属性中的生成操作也设为嵌入的资源
打开AssemblyInfo.cs:

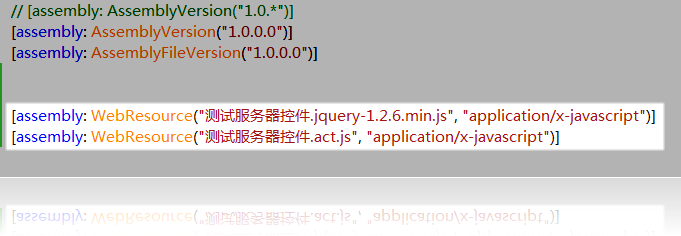
在文件最下面添加下面的代码:

[assembly: WebResource("测试服务器控件.jquery-1.2.6.min.js", "application/x-javascript")]
[assembly: WebResource("测试服务器控件.act.js", "application/x-javascript")]
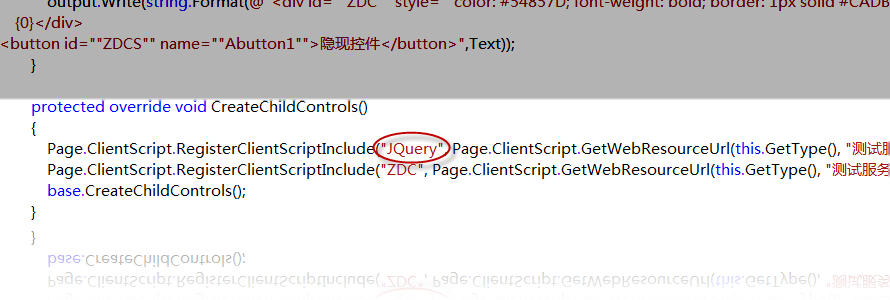
然后在ServerControl1.cs中添加下面的代码:

protected override void CreateChildControls()
{
Page.ClientScript.RegisterClientScriptInclude("JQuery", Page.ClientScript.GetWebResourceUrl(this.GetType(), "测试服务器控件.jquery-1.2.6.min.js"));
Page.ClientScript.RegisterClientScriptInclude("ZDC", Page.ClientScript.GetWebResourceUrl(this.GetType(), "测试服务器控件.act.js"));
base.CreateChildControls();
}
这样既可完成脚本注册,注意,图中圈出的"JQuery"用于标识脚本,是防止重复引入脚本的关键。
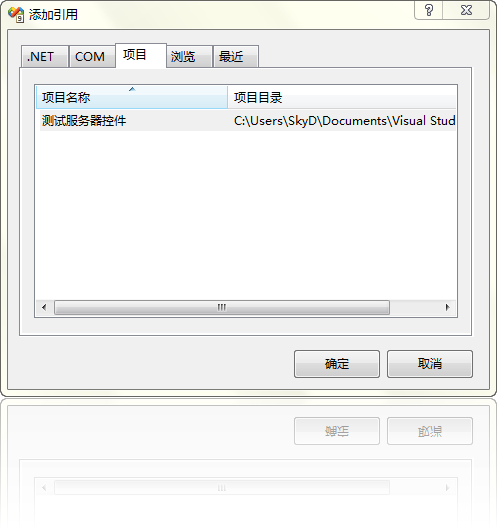
接下来回到网站项目中,添加对引用控件项目的引用:

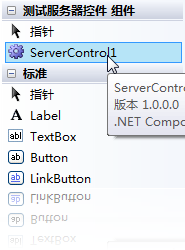
编译一下,然后就可以从工具箱中找到新增的自定义控件了:

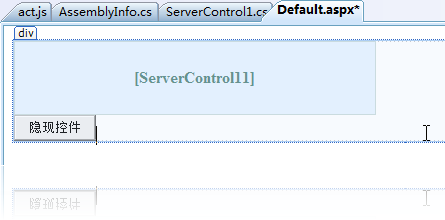
将其添加入网站的默认页面:

编译并运行:
点击按钮就可以看到JQuery的隐藏、显示效果。
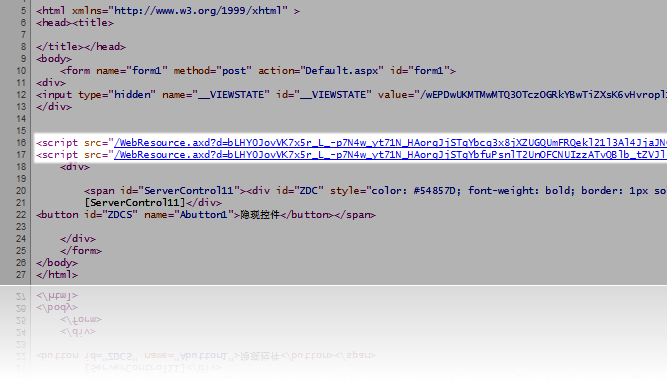
查看源代码可以看到有两个引用脚本,引用的正是我们在控件中设置的JQuery和act.js:

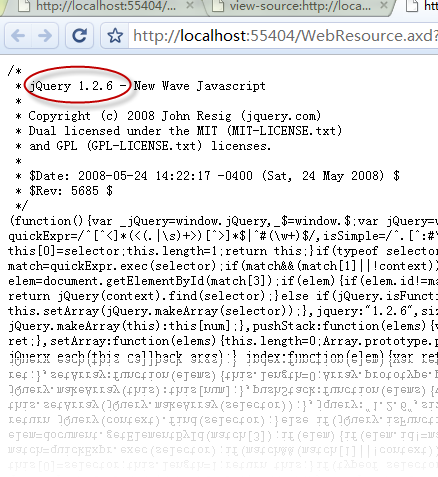
打开第一个引用地址,就可以看到我们在控件中嵌入的1.2.6版本JQuery代码:

现在我们假设在页面中的某个功能需要用到1.3.2版JQuery库,而控件中的是1.2.6版,让我们看看如何来将其替代:
首先建立一个JS文件夹,并添加1.3.2版JQuery库:

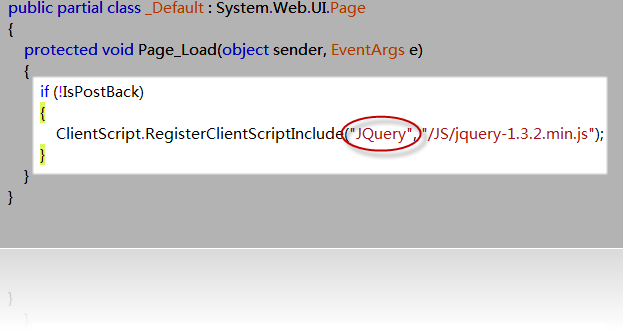
然后在页面的Page_Load事件中添加脚本引用代码:

if (!IsPostBack)
{
ClientScript.RegisterClientScriptInclude("JQuery", "/JS/jquery-1.3.2.min.js");
}
还是注意一定要把标识"JQuery"写对,否则你将会看到两个版本的JQuery都载入你的页面。
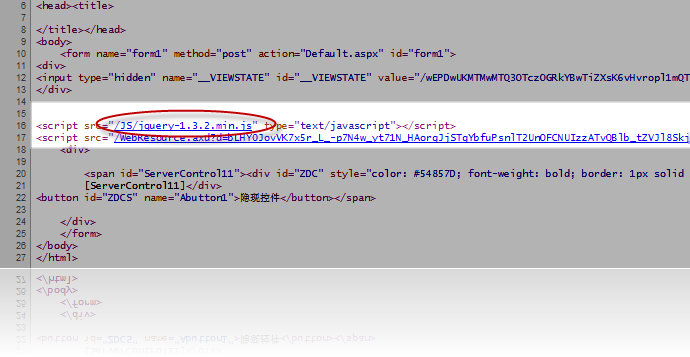
编译并运行,JQuery效果仍然正常运行,查看源代码:

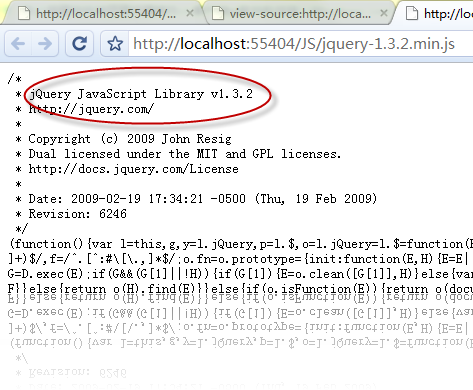
可以看到第一个脚本引用变成了我们所设的1.3.2版本的文件Url,而不是之前的/WebResource.axd?…………什么的了,打开该路径,看到的也的确是1.3.2版JQuery:

OK,演示到此完毕,我们在此达成了这样的效果:页面中没有引入JQuery时就用控件内嵌的JQuery文件,页面中引入了JQuery就只使用页面中的JQuery。
这样做的好处显而易见:即不会产生错误,也不会浪费资源,还可以随时使用最新版的JQuery库。
下载演示源代码:
下载本文的XPS版本:
转载请遵循此协议:署名 - 非商业用途 - 保持一致
并保留此链接:http://skyd.cnblogs.com/







 我们在创建自定义的服务器端控件或是用户控件时,经常需要用到一些客户端js脚本,通常将其作为资源嵌入,并在页面后台代码中添加引用,但是如若用到一些通用的js库(比如JQuery)时,就免不了产生一个疑问...
我们在创建自定义的服务器端控件或是用户控件时,经常需要用到一些客户端js脚本,通常将其作为资源嵌入,并在页面后台代码中添加引用,但是如若用到一些通用的js库(比如JQuery)时,就免不了产生一个疑问...



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构