
时至今日,混淆依然是.Net程序的一道重要保护手段,而混淆器对WPF应用程序的支持是怎样的呢?我们今天就通过实例讲解一下。
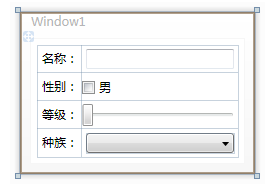
首先建立如下图所示的简单的用户界面:

在界面代码中设置一些绑定属性:

在后台代码中首先定义一个种族枚举,以便于在列表中使用:

下面在窗体Window1类中定义以下属性:

红圈处的代码功能是将种族枚举的全部值载入到种族列表属性中,这样就可以在前后台一直以统一、优雅的方式使用枚举,这是个不错的小技巧。
接下来在构造函数中直接硬编码一些属性的值,然后将自己作为自己的DataContext:

呃…玩魔兽的朋友们请勿喧哗….
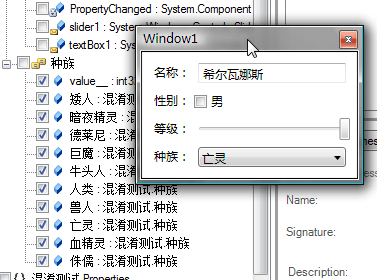
现在编译并运行程序,可以看到数据被很好地反映到了界面上:

OK,接下来就是主角了,我们将以Dotfuscator Professional Edition 4.3 Evaluation为例来进行介绍。
打开Dotfuscator后直接新建项目,载入我们编译好的程序,然后直接进行混淆和输出,运行输出后的程序:

嗯,什么数据都没显示出来,为什么呢?
据我的理解就是,混淆器目前还没法解析及修改XAML文件,致使混淆后的后台代码与前台XAML界面描述不匹配,比如“{Binding 种族}”之类的语句根本无法与混淆后的代码关联,所以就全部都无法显示。
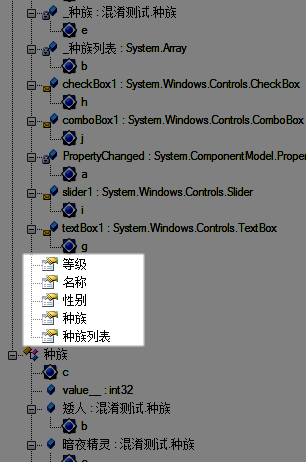
以下显示了部分混淆的映射结果:

其中灰色底色的项代表已被从程序中移除,其他的都有对应的混淆后的名称。
现在,要使混淆后的程序正常工作,我们就必须向XAML妥协。
你可能首先想到的是恢复上面被删除的那几个与界面相关的属性,但是我尝试过,那并不起作用。
而只要禁止对Window1类的混淆,问题就基本上解决了:

看看混淆的结果,大概能猜想出Dotfuscator是自动将禁止混淆的类的公共属性也加入到排除混淆行列的,那几个属性这次没有被移除:

但我仍无法解释为什么当只禁止混淆属性、不禁止混淆类时程序仍旧无法正常工作。
现在还有个问题,就是列表上显示的是混淆后的枚举名称,这很好处理,只要禁止混淆枚举的所有字段就好了:

现在程序已完全恢复正常了,但是这与未经混淆的程序也没有太大分别了,看看通过Reflector解析的混淆后的程序:

总结:混淆技术原本已经算是比较完善了,而现在,WPF又为之带来了新的挑战,我们只能期待各厂商能够尽快跟进,让WPF程序也能受到全面的保护,为其未来的广泛应用奠定基石。
本文的PDF版本下载:http://www.box.net/shared/abeeolbk72
转载请遵循此协议:署名 - 非商业用途 - 保持一致
并保留此链接:http://skyd.cnblogs.com/

 时至今日,混淆依然是.Net程序的一道重要保护手段,而混淆器对WPF应用程序的支持是怎样的呢?我们今天就通过实例讲解一下。
首先建立如下图所示的简单的用户界面:
...
在界面代码中设置一些绑定属性:
...
在后台代码中首先定义一个种族枚举,以便于在列表中使用:
...
时至今日,混淆依然是.Net程序的一道重要保护手段,而混淆器对WPF应用程序的支持是怎样的呢?我们今天就通过实例讲解一下。
首先建立如下图所示的简单的用户界面:
...
在界面代码中设置一些绑定属性:
...
在后台代码中首先定义一个种族枚举,以便于在列表中使用:
...

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步