
此次我们来设计边栏和页脚,首先从页脚开始,其代码很简单:
...
效果如下:
...
这里没什么可讲的,接下来转向内容区域。
可能很多人在上一讲中已经发现我们设计的标签的底端和页面内容区域没有很好的接合,存在色差:
...

此次我们来设计边栏和页脚,首先从页脚开始,其代码很简单:
<Border x:Name="Footer" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#FF686868" Offset="0" />
<GradientStop Color="#FFC8C8C8" Offset="0.7" />
<GradientStop Color="#FF686868" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<DockPanel LastChildFill="False">
<Rectangle DockPanel.Dock="Left" Width="28" Fill="{StaticResource LightLeft}" />
<Rectangle DockPanel.Dock="Right" Width="28" Fill="{StaticResource LightRight}" />
<TextBlock VerticalAlignment="Center" FontSize="14" Foreground="#DDD">Copyright © 2008 SkyD's Blog All Rights Reserved.</TextBlock>
</DockPanel>
</Border>
效果如下:

这里没什么可讲的,接下来转向内容区域。
可能很多人在上一讲中已经发现我们设计的标签的底端和页面内容区域没有很好的接合,存在色差:

我们将内容区的背景改为一个渐变笔刷:

<DockPanel.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFF1D1" Offset="0" />
<GradientStop Color="#FFFFFCD1" Offset="0.1" />
</LinearGradientBrush>
</DockPanel.Background>
通过这个渐变,给内容区顶端增加了微微泛红的色彩,即消除了色差:

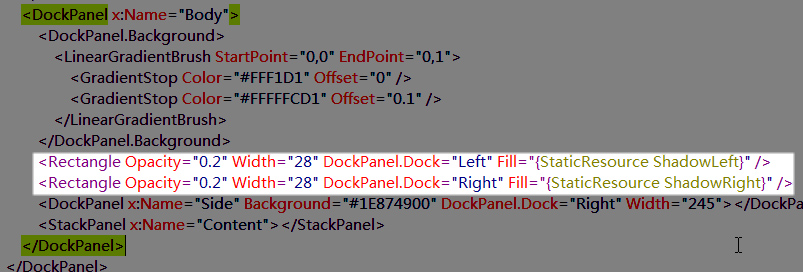
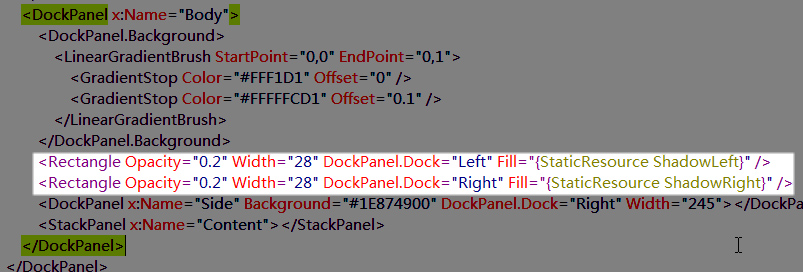
然后再插入两个矩形以实现内容区两侧的阴影效果:

<Rectangle Opacity="0.2" Width="28" DockPanel.Dock="Left" Fill="{StaticResource ShadowLeft}"/>
<Rectangle Opacity="0.2" Width="28" DockPanel.Dock="Right" Fill="{StaticResource ShadowRight}"/>
然后开始进入边栏的制作,首先实现边栏边线和背景样式,其效果如下:

在左面有一条由中心向上下两方渐变到透明的细线作为边线。
背景使用一个径向渐变,中心点设在左边线中心处。
这样设计有一种微微隆起的效果。
它们是由一个矩形和一个StatckPanel组成的:

<Rectangle Width="1" DockPanel.Dock="Left">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#00000000" Offset="0" />
<GradientStop Color="#1E874900" Offset="0.4" />
<GradientStop Color="#1E874900" Offset="0.6" />
<GradientStop Color="#00000000" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<StackPanel>
<StackPanel.Background>
<RadialGradientBrush Center="0.0,0.5" GradientOrigin="0.0,0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="#10AA6600" Offset="0" />
<GradientStop Color="#00AA6600" Offset="1" />
</RadialGradientBrush.GradientStops>
<RadialGradientBrush.RelativeTransform>
<TransformGroup />
</RadialGradientBrush.RelativeTransform>
</RadialGradientBrush>
</StackPanel.Background>
</StackPanel>
StackPanel里面我们需要装填一些内容进去:
<Border Margin="28,20,4,0" BorderBrush="#AC690C" BorderThickness="1" CornerRadius="3" Padding="12">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFF4963F" Offset="0" />
<GradientStop Color="#FFD5461F" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock FontSize="15" HorizontalAlignment="Center" TextAlignment="Center" Foreground="#FFC">
当前最新版本<LineBreak />v0.9.4.13
</TextBlock>
</Border>
<Border Margin="28,20,4,0" BorderBrush="#AC690C" BorderThickness="1" CornerRadius="3" Padding="12">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFFFD66B" Offset="0" />
<GradientStop Color="#FFF79E17" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock FontSize="15" HorizontalAlignment="Center" TextAlignment="Center" Foreground="#FFC">
新手入门教程
</TextBlock>
</Border>
<Border Margin="28,20,4,0" BorderBrush="#F3CB56" BorderThickness="1" CornerRadius="3" Padding="12">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFFFF99C" Offset="0" />
<GradientStop Color="#FFF" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock TextAlignment="Justify" TextTrimming="CharacterEllipsis" FontSize="12" Foreground="#BD730D">
<Run FontSize="15" FontWeight="Bold">最近更新:</Run>
<LineBreak />
新增加可为附件分别添加注释的功能<LineBreak />
日志中记录的本次发送出的邮件附件将显示文件图标<LineBreak />
将设置界面的伸缩组收缩时的边框改为圆角矩形<LineBreak />
增加附言使用HTML代码的选项<LineBreak />
完善帮助信息<LineBreak />
修正附件详细信息显示的BUG<LineBreak />
增加默认标题、附言设置选项<LineBreak />
增加签名设置选项<LineBreak />
变更系统信息的显示位置和样式<LineBreak />
在配置管理器打开时会自动选择当前所使用的配置<LineBreak />
将选项设置中的组改为可伸缩型<LineBreak />
收件人及附件列表增加了全选及取消全选的快捷菜单<LineBreak />
增加了一个选项用以控制文件发送失败后的重试次数<LineBreak />
增加了一个选项用以控制邮件内是否写入文件的原始信息
</TextBlock>
</Border>
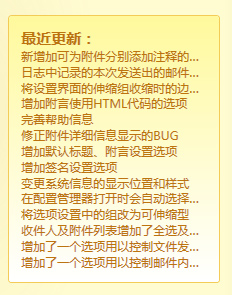
可以看到其中的TextBlock使用了 TextTrimming="CharacterEllipsis" 属性,此属性的功能就是将超出容器宽度的字符以省略号显示,如下图所示:

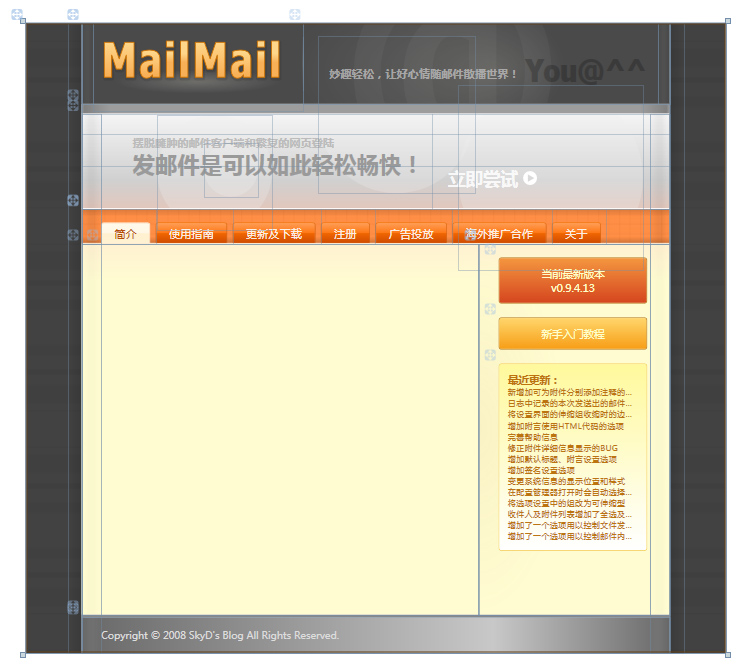
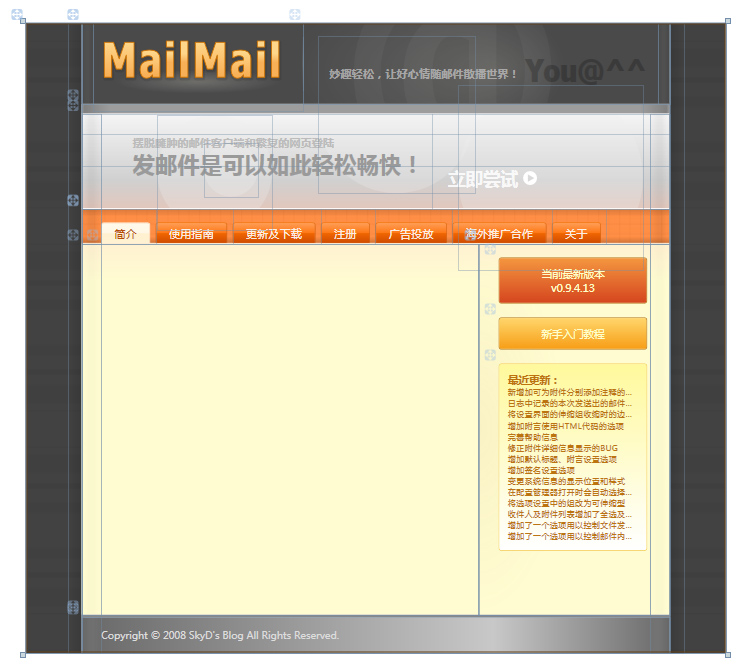
至此,在设计视图中的完整效果如下:

主文档中的完整代码:

 Code
Code
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="MailMail"
FontFamily="微软雅黑"
Background="#FF424242"
SnapsToDevicePixels="True">
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="back.xaml"/>
<ResourceDictionary Source="logo.xaml"/>
<ResourceDictionary Source="go.xaml" />
<ResourceDictionary Source="barback.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Page.Resources>
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<Grid MinHeight="900" MinWidth="1000" Background="{StaticResource back}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="8*"/>
<ColumnDefinition Width="84*"/>
<ColumnDefinition Width="8*"/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<LinearGradientBrush x:Key="LightLeft" StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#00FFFFFF" Offset="0.1" />
<GradientStop Color="#08FFFFFF" Offset="0.4" />
<GradientStop Color="#08FFFFFF" Offset="0.6" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="LightRight" StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00FFFFFF" Offset="0.1" />
<GradientStop Color="#08FFFFFF" Offset="0.4" />
<GradientStop Color="#08FFFFFF" Offset="0.6" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ShadowLeft" StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#00000000" Offset="0.1" />
<GradientStop Color="#18000000" Offset="0.4" />
<GradientStop Color="#18000000" Offset="0.6" />
<GradientStop Color="#00000000" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="ShadowRight" StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00000000" Offset="0.1" />
<GradientStop Color="#18000000" Offset="0.4" />
<GradientStop Color="#18000000" Offset="0.6" />
<GradientStop Color="#00000000" Offset="1" />
</LinearGradientBrush>
</Grid.Resources>
<Rectangle Width="20" Grid.Column="0" HorizontalAlignment="Right" Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00000000" Offset="1" />
<GradientStop Color="#20000000" Offset="0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="20" Grid.Column="3" HorizontalAlignment="Left" Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#00000000" Offset="0" />
<GradientStop Color="#20000000" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<DockPanel Background="#FFF" Grid.Column="1">
<DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115">
<Rectangle DockPanel.Dock="Left" Width="16" Fill="{StaticResource LightLeft}"/>
<Rectangle DockPanel.Dock="Right" Width="16" Fill="{StaticResource LightRight}"/>
<Rectangle Fill="{StaticResource logo}" Margin="0" Width="300" Height="125" DockPanel.Dock="Left" />
<Rectangle Height="75" Width="1" DockPanel.Dock="Left">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#03FFFFFF" Offset="0" />
<GradientStop Color="#5DFFFFFF" Offset="0.5" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Canvas ClipToBounds="True">
<Canvas.Background>
<RadialGradientBrush RadiusX="0.395548" RadiusY="0.952428" Center="0.343334,0.578031" GradientOrigin="0.543334,0.578031">
<RadialGradientBrush.GradientStops>
<GradientStop Color="#23FFFCE5" Offset="0" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</RadialGradientBrush.GradientStops>
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<SkewTransform CenterX="0.343334" CenterY="0.578031" AngleX="-6.15299" AngleY="0" />
<RotateTransform CenterX="0.343334" CenterY="0.578031" Angle="-6.59875" />
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
</RadialGradientBrush>
</Canvas.Background>
<Label Margin="52,-177,0,0" Foreground="#09FFFFFF" FontFamily="Nina" FontWeight="Bold" FontSize="354">
<Label.RenderTransform>
<RotateTransform Angle="0" CenterX="172" CenterY="240" />
</Label.RenderTransform>
<Label.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="360" Duration="0:0:10" RepeatBehavior="Forever" Storyboard.TargetProperty="(Label.RenderTransform).(RotateTransform.Angle)" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Label.Triggers>
@
</Label>
<Label Margin="312,35,0,0" Foreground="#61000000" FontFamily="Nina" FontWeight="Bold" FontSize="44">You@^^</Label>
<Label Margin="32,57,0,0" Foreground="#AFC3C3C3" FontWeight="Bold" FontSize="16">
妙趣轻松,让好心情随邮件散播世界!
</Label>
</Canvas>
</DockPanel>
<Border x:Name="HeadLine" BorderThickness="0,1" DockPanel.Dock="Top" Height="15">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#D81B1B1B" Offset="0" />
<GradientStop Color="#FFF" Offset="1" />
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#FF9D9D9D" Offset="0" />
<GradientStop Color="#FF808080" Offset="0.005" />
<GradientStop Color="#FF9D9D9D" Offset="0.05" />
<GradientStop Color="#FF9D9D9D" Offset="0.95" />
<GradientStop Color="#FF808080" Offset="0.995" />
<GradientStop Color="#FF9D9D9D" Offset="1" />
</LinearGradientBrush>
</Border.Background>
</Border>
<Grid x:Name="Show" DockPanel.Dock="Top" Height="135" ClipToBounds="True">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFE2C7BC" Offset="1" />
<GradientStop Color="#FFD0D0D0" Offset="0.7" />
<GradientStop Color="#FFF5F5F5" Offset="0" />
</LinearGradientBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="28" />
<ColumnDefinition Width="5*" />
<ColumnDefinition Width="4*" />
<ColumnDefinition Width="28" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="3*" />
<RowDefinition Height="4*" />
</Grid.RowDefinitions>
<Rectangle Opacity="0.5" Fill="{StaticResource ShadowLeft}" Grid.Column="0" Grid.RowSpan="3" />
<Rectangle Opacity="0.5" Fill="{StaticResource ShadowRight}" Grid.Column="3" Grid.RowSpan="3" />
<Ellipse Margin="80,1,0,0" Height="164" Width="164" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames Duration="0:0:1.8" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="0:0:1.7" Value="#5FFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<Ellipse Margin="310,-111,0,0" Height="224" Width="224" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Left" VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames Duration="0:0:1.5" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="0:0:1.1" Value="#5FFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<Ellipse Margin="0,41,560,0" Height="77" Width="77" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames Duration="0:0:1" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="0:0:0.7" Value="#5FFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<Ellipse Margin="0,-41,10,0" Height="264" Width="264" Grid.Column="1" Grid.ColumnSpan="2" Grid.RowSpan="3" Fill="#49EEEEEE" HorizontalAlignment="Right" VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFrames Duration="0:0:2" RepeatBehavior="Forever" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="0:0:1.8" Value="#5FFF" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<TextBlock Margin="45,0,0,0" FontWeight="Bold" Grid.Column="1" Grid.Row="1" Grid.RowSpan="2">
<Run Foreground="#FFBCBCBC" FontSize="16">摆脱臃肿的邮件客户端和繁复的网页登陆</Run>
<LineBreak />
<Run Foreground="#FF9A9A9A" FontSize="32">发邮件是可以如此轻松畅快!</Run>
</TextBlock>
<TextBlock Margin="15,0,0,0" Grid.Column="2" Grid.Row="2" Grid.RowSpan="2">
<Hyperlink ToolTip="打开下载页面" TargetName="_blank" NavigateUri="http://www.cnblogs.com/SkyD/articles/1264080.html" FontSize="25" FontWeight="Bold" Foreground="#D0FFFFFF">
<Hyperlink.Style>
<Style TargetType="Hyperlink">
<Setter Property="TextBlock.TextDecorations" Value="{x:Null}" />
</Style>
</Hyperlink.Style>
<Run>立即尝试</Run><Rectangle VerticalAlignment="Center" Margin="5,0,0,0" Fill="{StaticResource go}" Height="20" Width="25" />
</Hyperlink>
</TextBlock>
</Grid>
<Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="{StaticResource barback}" BorderThickness="0,1,0,0" BorderBrush="#FFF">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="28" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="28" />
</Grid.ColumnDefinitions>
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#26000000" Offset="0.95" />
<GradientStop Color="#00000000" Offset="0.8" />
<GradientStop Color="#00000000" Offset="0.2" />
<GradientStop Color="#26000000" Offset="0" />
</LinearGradientBrush>
</Grid.Background>
<Grid.Resources>
<Style TargetType="RadioButton">
<Setter Property="VerticalAlignment" Value="Bottom" />
<Setter Property="Cursor" Value="Hand" />
<Setter Property="Foreground" Value="#CFFF" />
<Setter Property="FontSize" Value="16" />
<Setter Property="Margin" Value="0,0,8,0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<Border x:Name="tag" Margin="0,0,0,1" BorderThickness="1,1,1,0" CornerRadius="3,3,0,0" Padding="18,4,18,3">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFEF7300" Offset="0" />
<GradientStop Color="#FFC55300" Offset="0.2" />
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFD04B00" Offset="1" />
<GradientStop Color="#FFFF7816" Offset="0.5" />
<GradientStop Color="#FFF26802" Offset="0.5" />
<GradientStop Color="#FFFF9D56" Offset="0" />
</LinearGradientBrush>
</Border.Background>
<TextBlock Text="{TemplateBinding Content}" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Foreground" Value="#B84901" />
<Setter TargetName="tag" Property="Margin" Value="0" />
<Setter TargetName="tag" Property="Padding" Value="18,4" />
<Setter TargetName="tag" Property="Background">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFF1D1" Offset="1" />
<GradientStop Color="#FFF7E5" Offset="0.5" />
<GradientStop Color="#FFF1D0" Offset="0.5" />
<GradientStop Color="#FFF9EA" Offset="0" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter TargetName="tag" Property="BorderBrush" Value="#FFFBF0" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<Path VerticalAlignment="Bottom" Grid.ColumnSpan="10" Height="1" Stretch="Fill" StrokeLineJoin="Round" Stroke="#FFFFFFFF" Data="F1 M 52,307L 252.003,307" />
<Rectangle Opacity="0.7" Grid.Column="0" Width="28" Fill="{StaticResource ShadowLeft}" />
<Rectangle Opacity="0.7" Grid.Column="9" Width="28" Fill="{StaticResource ShadowRight}" />
<RadioButton IsChecked="True" VerticalAlignment="Bottom" Grid.Column="1">简介</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="2">使用指南</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="3">更新及下载</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="4">注册</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="5">广告投放</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="6">海外推广合作</RadioButton>
<RadioButton VerticalAlignment="Bottom" Grid.Column="7">关于</RadioButton>
</Grid>
</Border>
<Border x:Name="Footer" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="#FF686868" Offset="0" />
<GradientStop Color="#FFC8C8C8" Offset="0.7" />
<GradientStop Color="#FF686868" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<DockPanel LastChildFill="False">
<Rectangle DockPanel.Dock="Left" Width="28" Fill="{StaticResource LightLeft}" />
<Rectangle DockPanel.Dock="Right" Width="28" Fill="{StaticResource LightRight}" />
<TextBlock VerticalAlignment="Center" FontSize="14" Foreground="#DDD">Copyright © 2008 SkyD's Blog All Rights Reserved.</TextBlock>
</DockPanel>
</Border>
<DockPanel x:Name="Body">
<DockPanel.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFF1D1" Offset="0" />
<GradientStop Color="#FFFFFCD1" Offset="0.1" />
</LinearGradientBrush>
</DockPanel.Background>
<Rectangle Opacity="0.2" Width="28" DockPanel.Dock="Left" Fill="{StaticResource ShadowLeft}" />
<Rectangle Opacity="0.2" Width="28" DockPanel.Dock="Right" Fill="{StaticResource ShadowRight}" />
<DockPanel x:Name="Side" DockPanel.Dock="Right" Width="245">
<Rectangle Width="1" DockPanel.Dock="Left">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#00000000" Offset="0" />
<GradientStop Color="#1E874900" Offset="0.4" />
<GradientStop Color="#1E874900" Offset="0.6" />
<GradientStop Color="#00000000" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<StackPanel>
<StackPanel.Background>
<RadialGradientBrush Center="0.0,0.5" GradientOrigin="0.0,0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="#10AA6600" Offset="0" />
<GradientStop Color="#00AA6600" Offset="1" />
</RadialGradientBrush.GradientStops>
<RadialGradientBrush.RelativeTransform>
<TransformGroup />
</RadialGradientBrush.RelativeTransform>
</RadialGradientBrush>
</StackPanel.Background>
<Border Margin="28,20,4,0" BorderBrush="#AC690C" BorderThickness="1" CornerRadius="3" Padding="12">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFF4963F" Offset="0" />
<GradientStop Color="#FFD5461F" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock FontSize="15" HorizontalAlignment="Center" TextAlignment="Center" Foreground="#FFC">
当前最新版本<LineBreak />v0.9.4.13
</TextBlock>
</Border>
<Border Margin="28,20,4,0" BorderBrush="#AC690C" BorderThickness="1" CornerRadius="3" Padding="12">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFFFD66B" Offset="0" />
<GradientStop Color="#FFF79E17" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock FontSize="15" HorizontalAlignment="Center" TextAlignment="Center" Foreground="#FFC">
新手入门教程
</TextBlock>
</Border>
<Border Margin="28,20,4,0" BorderBrush="#F3CB56" BorderThickness="1" CornerRadius="3" Padding="12">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFFFF99C" Offset="0" />
<GradientStop Color="#FFF" Offset="1" />
</LinearGradientBrush>
</Border.Background>
<TextBlock TextAlignment="Justify" TextTrimming="CharacterEllipsis" FontSize="12" Foreground="#BD730D">
<Run FontSize="15" FontWeight="Bold">最近更新:</Run><LineBreak />
新增加可为附件分别添加注释的功能<LineBreak />
日志中记录的本次发送出的邮件附件将显示文件图标<LineBreak />
将设置界面的伸缩组收缩时的边框改为圆角矩形<LineBreak />
增加附言使用HTML代码的选项<LineBreak />
完善帮助信息<LineBreak />
修正附件详细信息显示的BUG<LineBreak />
增加默认标题、附言设置选项<LineBreak />
增加签名设置选项<LineBreak />
变更系统信息的显示位置和样式<LineBreak />
在配置管理器打开时会自动选择当前所使用的配置<LineBreak />
将选项设置中的组改为可伸缩型<LineBreak />
收件人及附件列表增加了全选及取消全选的快捷菜单<LineBreak />
增加了一个选项用以控制文件发送失败后的重试次数<LineBreak />
增加了一个选项用以控制邮件内是否写入文件的原始信息
</TextBlock>
</Border>
</StackPanel>
</DockPanel>
<StackPanel x:Name="Content"></StackPanel>
</DockPanel>
</DockPanel>
</Grid>
</ScrollViewer>
</Page>
源文件下载

















 此次我们来设计边栏和页脚,首先从页脚开始,其代码很简单:
...
效果如下:
...
这里没什么可讲的,接下来转向内容区域。
可能很多人在上一讲中已经发现我们设计的标签的底端和页面内容区域没有很好的接合,存在色差:
...
此次我们来设计边栏和页脚,首先从页脚开始,其代码很简单:
...
效果如下:
...
这里没什么可讲的,接下来转向内容区域。
可能很多人在上一讲中已经发现我们设计的标签的底端和页面内容区域没有很好的接合,存在色差:
...



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构