iOS新建项目结构规范
注:这是本人对多年来iOS开发中项目结构一点自己的见解也是为公司内部制定的iOS项目创建模板结构;文中引入了sina的iOS-iPhone的客户端的界面架构,但是本人并非sina的工作人员,只是根据自己的理解划分了项目结构,欢迎提出不同观点,gwinabc@foxmail.com,欢迎转载,转载时请保留文章的所有内容,谢谢.
本篇文章原文(http://www.cnblogs.com/Shreker/p/5018629.html)会不定时更新...
项目结构GitHub地址:https://github.com/Shreker/QLProjectDemo.git
UPDATE: 这些天把文件重新整理一下,添加了一些常用的东西,更新见GitHub
=====================
当我们进入到新的公司的第一天,看到以前老员工编写的代码,找个东西累死人咧,那个抓耳挠腮的啊,一般情况下都有想揍人的赶脚. 哈哈, 包忙, 先想一下自己的代码! 想一下自己写的代码怎么才能新来的人一眼就能看懂,想找什么,在几秒之内就能找到?这个就要在前期创建项目的时候留神了, 要保证项目的易读性、易维护性、易扩展性:
在我看来, 作为一个项目开发的领头人, 你可以从两个方面着手:
- 项目的结构;
- 代码的规范;
今天就先介绍我在做新项目的时候项目架构(代码规范我会在下一篇文章以总结的形式罗列出来),搞理论,这个我不擅长,只好整个例子说一说;考虑到很多人在刚学OC的时候都用`新浪微博`来练手,所以这里就拿新浪微博的iPhone客户端来说事, 也正好对比一下, 这样更能看出问题所在.(其实,目前市场上基本所有的应用都适用,本文说的就是一个思想,不论平台,不论语言,只要能理解,就可以应用到实际的应用开发中.)
为了为项目代码创建一个易读性、易维护性、易扩展性都相当不错的代码模板,现在要求项目代码的搭建者按照如下的步骤进行:
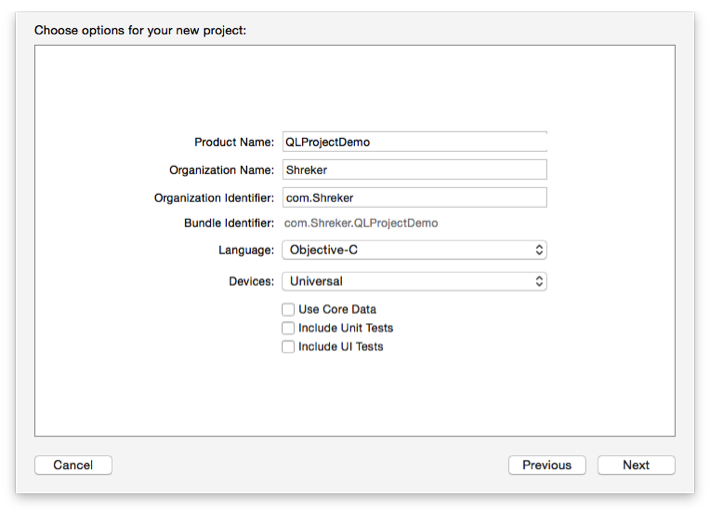
1、 所有新建项目最好是「Single View Application」:

2、 填好各个项目,这里注意,项目名称最好使用英文:

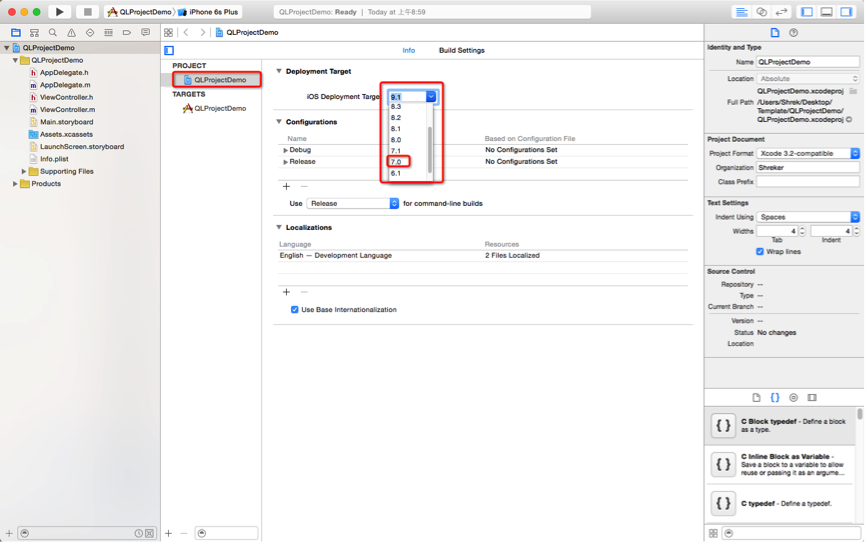
3、 项目创建好之后,第一件事就是修改最低部署系统的Target版本:

4、 接下来就是源文件管理,我们看左侧的导航区域:

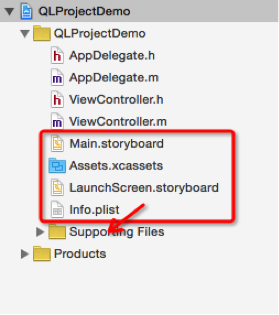
- 非代码源文件全部移动到「Supporting Files」中;
- 选中Appdelegate和ViewController的.h和.m,右键「Show In Finder」,然后把Appdelegate和ViewController的.h和.m移到废纸篓,回到Xcode,删除红色的刚才我们删除的文件(也可以直接在Xcode中右键->delete->movetotrash, 但是有时候会删除地不干净);
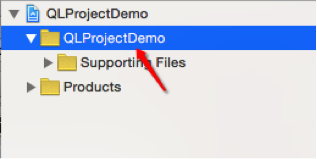
5、 导入我们已经准备好的项目结构文件(就是项目结构的文件夹和文件的集合在这下载查看)到与项目名称相同的目录之下,如图:
 ,
,

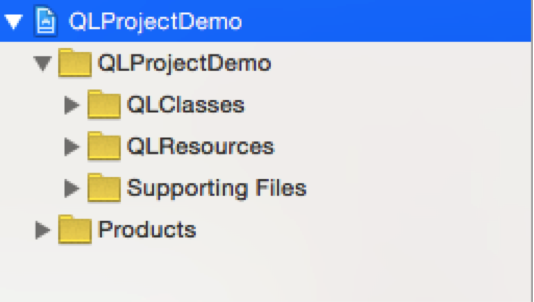
结果是这样的:

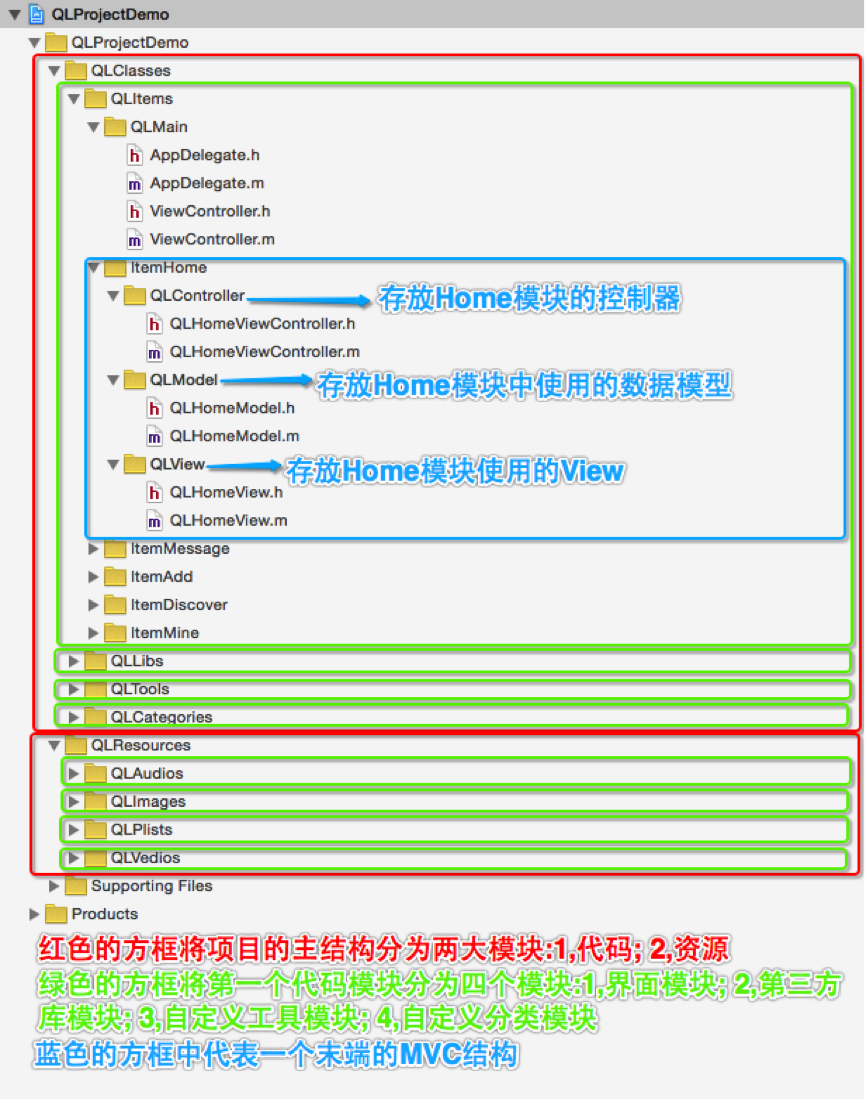
6、 其中文件夹`QLClasses`中是该项目中的所有源代码,`QLResources`中存放的是所有的非代码资源文件,下面就这两个文件夹的结构就新浪微博目前的结构进行详细的说明:
- 整体的框架图如下(这才是重点):

- 需要注意的是图片的处理,在`QLResources`中有个`QLImages`文件夹,这个文件夹是供特殊的图片文件而设立的,你不能把所有的图片都塞到这里,这个不科学.最好还是放在Assets.xcassets中.那么到底是哪些图片呢?在有些项目中,大量使用了全屏的背景图片,这样的图片我们一定不能使用[UIImage imageNamed:@"imageName"]的方式加载,因为这个方法会把图片直接缓存到内存中,试想一下,如果很多张图片都塞进内存是什么情况?那就只能使用[UIImage imageWithContentsOfFile:@"imagePath"]的方式,但是我们知道, Assets.xcassets中的图片在生成ipa后会被打包成一个压缩文件,以减少内存的占用,这个`imagePath`从哪里来呢,所以问题就解决了,把这些图片放到这个文件夹下面,加载的时候直接用NSBundle解决path的问题,ok;
- 项目中肯定会遇到多个界面使用同一个数据模型的问题,最好还是在`QLMain`文件夹中创建两个文件夹`QLCommonModel`和`QLCommonView`两个文件夹,以便统一管理;
- 在Xcode左侧导航中看到的结构中的每一个文件夹(除却Supporting Files),必须映射到Finder中的文件夹中,这样在不打开项目的情况下,我们就可以迅速的定位出以前写过的工具类的位置,也方便在Finder中查看当前项目的结构.
刚才看到有人提出了不同的观点,在此表示衷心的感谢.他的意思是项目的代码量如果太大,这种结构根本就不适用.
其实大家误解了,我忘记在文中说明这样设计的初衷和好处,在这里补一下:
- 这样设计的初衷就是为了解决项目中文件杂乱,放置位置不规范,造成新员工修改Bug时,还需要从Appdelegate文件,一步一步的`CMD+CLICK`点击跳转查找页面所归属的控制器
- 也是为了项目的整洁.在我刚学OC的时候,就特别的注重项目的整洁性,然而缺乏项目的实战,后来收到很多源代码的启发.这个结构就是这么来的.
- 另外还要说的是,这个结构就是为大型项目准备的.但是就我目前接手的项目,代码量还没有特别贴别的多.因为就是为了高效的管理源代码,所以也就考虑了代码多的情况,`末端细化`就是说,根据不同项目的业务逻辑,在最后一张概览图中的蓝色方框内继续细化,直到你觉得够清晰, 当然最后一个末端肯定是个MVC结构.
- 我把标题由`架构`改为了`结构`,是因为我觉得对于`架构`这两个字,我的认识还是不够深刻,欢迎大牛发帖,指点迷津.
任何的问题都有两面性,我们面临的问题是`变数`太多,而我们的任务就是把`变数`降到最低,直到我们想要的答案距离近到我们能够接受.



