百度地图API
以下都是在Web端完成操作
http://lbsyun.baidu.com/jsdemo.htm#b0_3 和 http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html
这两个页面基本可以解决你的问题。
更新:
17/8/5 ① 定位当前位子 ② 坐标转换,GPS转百度坐标
①获取秘钥

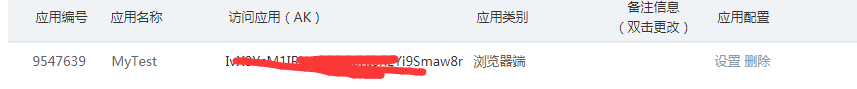
填写资料获取秘钥,没有秘钥啥也做不了。

然后在页面上调用jsAPI

我们就可以用此API里面所有的类。
创建我们的地图:
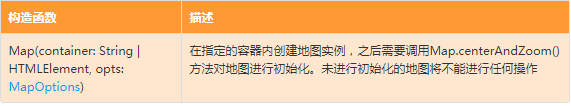
Map : 此类是地图API的核心类,用来实例化一个地图。
构造函数:

MapOptions (此类表示Map构造函数的可选参数。它没有构造函数,但可通过对象字面量形式表示。)
MapOptions 主要属性

Map:
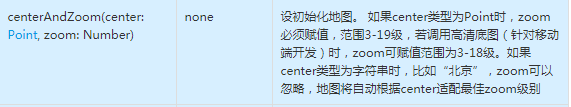
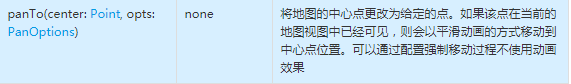
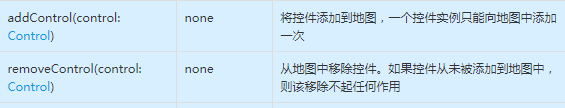
主要方法:






事件想了解自己去看吧,这里主要是看方法。

打造一个地图容器(一片区域)
<div style="width: 800px; height: 600px; border: 1px solid gray" id="container"></div> //先把容器的大小确定
var map = new BMap.Map("container");//创建Map实例 //初始化 两个选其一 map.centerAndZoom(new BMap.Point(114.3162001,30.58108413),12);//坐标点 第二个级别参数必须的加 // map.centerAndZoom("武汉");//城市名

map.enableScrollWheelZoom(true);//滚轮缩放大小 map.setMinZoom(4);//最小级别 map.setMaxZoom(16);//最大级别 //或 // var map = new BMap.Map("container", {setMinZoom:4,setMaxZoom:16});//创建Map实例


添加平移缩放控件
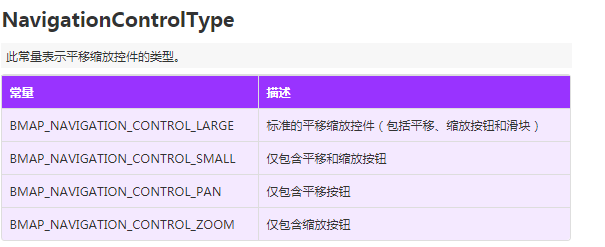
NavigationControl
属性:(控件都有这几个属性)



//添加默认缩放平移控件 默认是左上角 可滑动缩放 var ctrNav = new BMap.NavigationControl({ }); //等同于 //var ctrNav = new BMap.NavigationControl({ // anchor: BMAP_ANCHOR_TOP_LEFT, // type: BMAP_NAVIGATION_CONTROL_LARGE //}) map.addControl(ctrNav);

ScaleControl
比例尺控件

//比例尺控件 默认在左下角 var ctrSc = new BMap.ScaleControl(); map.addControl(ctrSc);






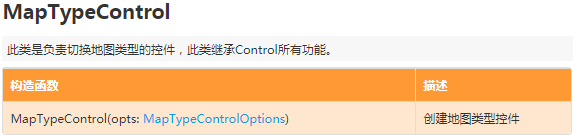
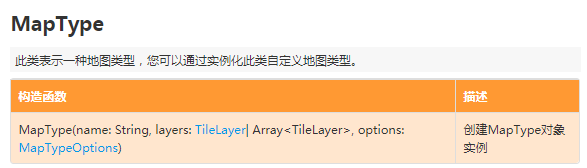
//地图控件 默认右上角,三种都有 var ctrMap = new BMap.MapTypeControl({ }) map.addControl(ctrMap);

你需要什么在参数里面进行过滤
var mapType1 = new BMap.MapTypeControl({ mapTypes: [BMAP_NORMAL_MAP, BMAP_HYBRID_MAP] }); map.addControl(mapType1);
New BMap.CityListControl() 城市列表控件
覆盖类



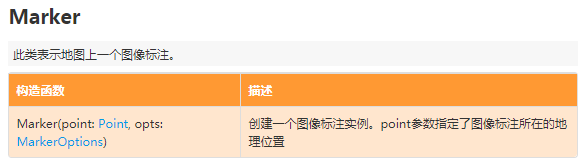
//书城路18号欢乐汇5楼 var mark = new BMap.Marker(new BMap.Point(114.345847, 30.5126)); //参数只能用坐标来表示,如果想要用地址表示,需要用到地址解析 map.addOverlay(mark);




//书城路18号欢乐汇5楼 //新建一个图表 var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(300, 157)); var mark = new BMap.Marker(new BMap.Point(114.345847, 30.5126),{ title: "666",icon:myIcon }); //参数只能用坐标来表示,如果想要用地址表示,需要用到地址解析 map.addOverlay(mark);

//带检索功能的信息窗口
var content = '<div style="margin:0;line-height:20px;padding:2px;">' +
'地址:书城路18号欢乐汇5楼' + '<br/>' +
'电话:15871.......' + '<br/>' +
'简介:健身电影娱乐场所' + '<br/>' +
'</div>';
//创建检索信息窗口对象
var searchInfoWindow = null;
searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, {
title: "欢乐汇影城", //标题
width: 290, //宽度
height: 90, //高度
panel: "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes: [
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
var marker = new BMap.Marker(new BMap.Point(114.345847, 30.5126)); //创建marker对象
// marker.enableDragging(); //marker可拖拽
marker.addEventListener("click", function (e) {
searchInfoWindow.open(marker);
})
map.addOverlay(marker); //在地图中添加marker

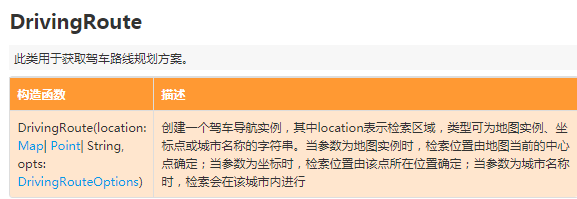
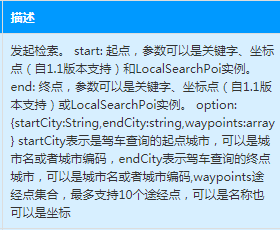
GPS 关系路线 Rote 后面都有这个,步行,驾车等等...





var driving2 = new BMap.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } }); //驾车实例 driving2.search("湖北省武汉市光谷广场","湖北省武汉市硚口区中山公园"); //把路线划出来

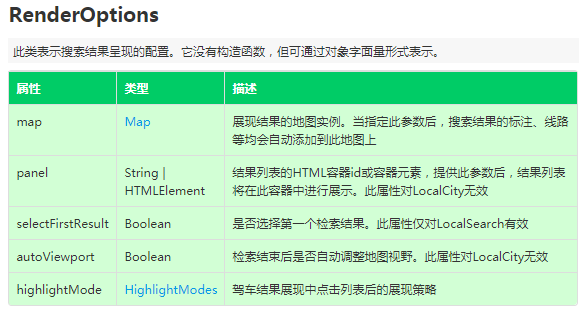
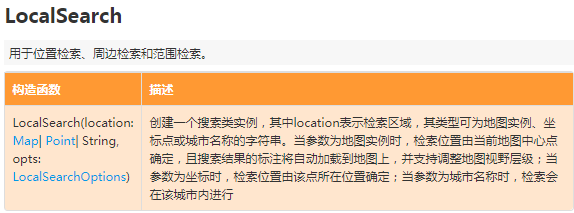
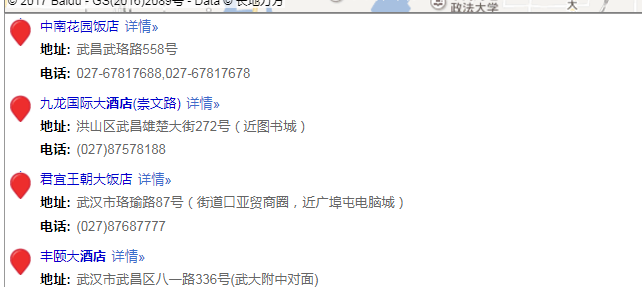
检索


//单个关键字 var local = new BMap.LocalSearch(map, { renderOptions: { map: map, autoViewport:true } }); local.search("景点");


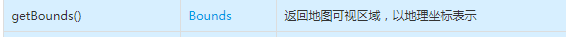
//多关键字 var myKeys = ["酒店", "加油站"]; //用数组存起来 var local = new BMap.LocalSearch(map, { renderOptions: { map: map, panel: "r-result" }, //需要准备一个id=r-result的区域来显示信息 pageCapacity: 5 }); local.searchInBounds(myKeys, map.getBounds());

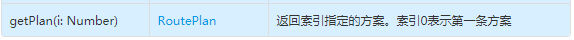
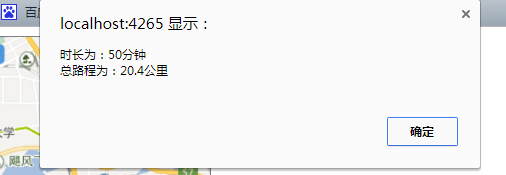
路线规划:计算驾车时间和距离

getPlan的父类



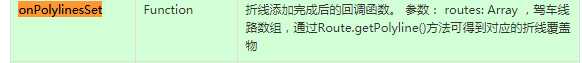
var output = "时长为:"; //检索完成后的回调函数 results 就是DrivingRouteResult var searchComplete = function (results) { if (transit.getStatus() != BMAP_STATUS_SUCCESS) { return; } var plan = results.getPlan(0); //第0条方案 output += plan.getDuration(true) + "\n"; //获取时间 output += "总路程为:"; output += plan.getDistance(true) + "\n"; //获取距离 } var transit = new BMap.DrivingRoute(map, { renderOptions: { map: map }, onSearchComplete: searchComplete, //执行回调函数 onPolylinesSet: function () { //折线添加完成执行函数 setTimeout(function () { alert(output) }, "1000"); } }); transit.search("湖北省武汉市光谷广场", "湖北省武汉市硚口区中山公园"); //划折线

步行规划 跟驾车类似的,会一个全都会了
//步行规划 var walking = new BMap.WalkingRoute(map, { renderOptions: { map: map, panel: "r-result", autoViewport: true } }); walking.search("湖北省武汉市光谷广场", "湖北省武汉市武汉市江汉区中山公园");


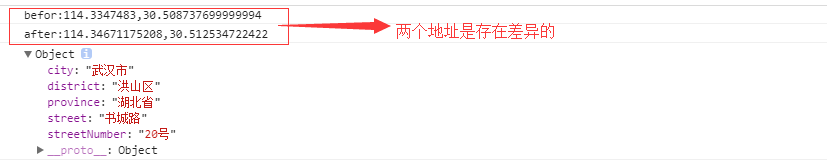
地址解析: 当你地址解析不正确的时候,需要转换一下坐标的,下面介绍

// 创建地址解析器实例 有时候web网页中解析的地址有偏差 var myGeo = new BMap.Geocoder();
//可以对地址进行批量解析 把所有的地址进行循环,传到 .getPoint 里面去就可以了
//这个可以配合检索窗口一起用,看你需要什么进行结合就可以了 // 将地址解析结果显示在地图上,并调整地图视野 myGeo.getPoint("光谷广场", function (point) { if (point) { map.centerAndZoom(point, 16); map.addOverlay(new BMap.Marker(point)); } else { alert("您选择地址没有解析到结果!"); } }, "武汉市");

时间: 更新 17/8/5


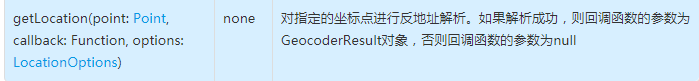
逆解析:



定位当前坐标的案例:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=xxxxx"></script> <script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script> <%--用于单个坐标转换方法--%>
<script type="text/javascript"> $(function () { navigator.geolocation.getCurrentPosition(translatePoint); //定位 成功时调用次方法、 }); function translatePoint(position) { var currentLat = position.coords.latitude; //地理纬度 var currentLon = position.coords.longitude; //地理经度 var gpsPoint = new BMap.Point(currentLon, currentLat);// Point gosPoint=new BMap.Point(经度,纬度) console.log("befor:"+gpsPoint.lng+","+gpsPoint.lat); BMap.Convertor.translate(gpsPoint, 0, initMap); //转换坐标 成功调用下面的方法 } function initMap(point) { console.log("after:"+point.lng+","+point.lat); //初始化地图 map = new BMap.Map("container"); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件 map.addControl(new BMap.ScaleControl()); //比例尺 map.addControl(new BMap.OverviewMapControl()); //此类表示缩略地图控件。 map.centerAndZoom(point, 15); //设置中心城市 map.addOverlay(new BMap.Marker(point)); //添加覆盖物 var geoc = new BMap.Geocoder(); geoc.getLocation(point, function (rs) { var addComp = rs.addressComponents; console.log(addComp); alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber); }); } </script>


坐标转换


只有当使用定位的时候才会使用坐标转换,使用自带的API
navigator.geolocation.getCurrentPosition(calBack); //定位成功执行回调函数 function calBack(position) { var y = position.coords.latitude; //地理纬度 var x = position.coords.longitude; //地理经度 var ggPoint = new BMap.Point(x, y); //地图初始化 var bm = new BMap.Map("container"); bm.centerAndZoom(ggPoint, 15); bm.addControl(new BMap.NavigationControl()); //添加gps marker和label var markergg = new BMap.Marker(ggPoint); bm.addOverlay(markergg); //添加GPS marker var labelgg = new BMap.Label("未转换的GPS坐标(错误)", { offset: new BMap.Size(20, -10) }); markergg.setLabel(labelgg); //添加GPS label //坐标转换完之后的回调函数 translateCallback = function (data) { if (data.status === 0) { var marker = new BMap.Marker(data.points[0]); bm.addOverlay(marker); var label = new BMap.Label("转换后的百度坐标(正确)", { offset: new BMap.Size(20, -10) }); marker.setLabel(label); //添加百度label bm.setCenter(data.points[0]); } } setTimeout(function () { var convertor = new BMap.Convertor(); var pointArr = []; pointArr.push(ggPoint); convertor.translate(pointArr, 1, 5, translateCallback) //坐标转换 }, 1000); }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号