自做的小时钟css3+js
原理参考http://www.yyyweb.com/demo/colorful-clock/index.html
一个挺漂亮的小时钟,虽然挺简陋的。
源代码是自己写。
实现起来不怎么难,大家学习学习吧。
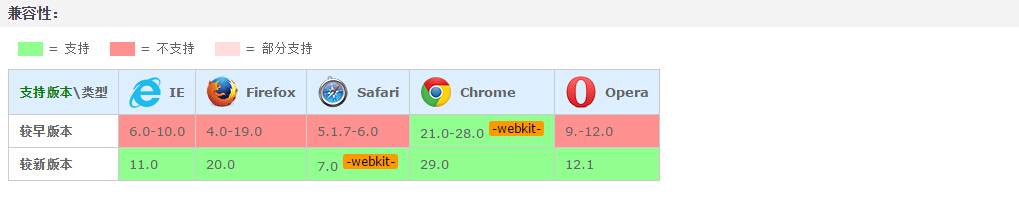
其中用的css3的flex弹性盒子,个人觉得有了这个弹性盒子之后,水平的布局都简单了,不过flex兼容性比较低,所以一些小demo可以用上!

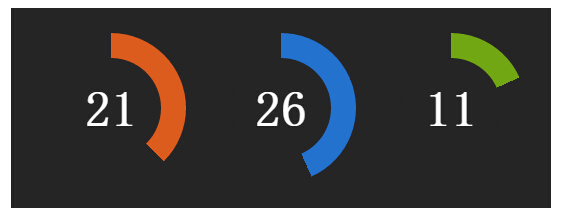
效果如图:

以上纯属个人观点,有误请大家指点出来。
源码附上:https://github.com/ScauZhang/time



