[原创]flexslider 中文文档 使用教程 参数手册
要改前人用的flexslider功能,但苦于找不到详细的文档教程,折磨了好久……(所以我才说不爱乱用插件)
为了福利下之后也苦于这个问题的人,我整理总结了下我找到的一些东西。可能没那么完善正确,欢迎在留言补充
☆基础使用☆
英文什么的,我才不想看咧……照着1234就好
https://www.woothemes.com/flexslider/
注释说明
1 /** 2 * Created by wuxiaolu on 2016/5/28. 3 */ 4 $('.flexslider').flexslider({ 5 animation: "slide", // "fade" or "slide"图片变换方式:淡入淡出或者滑动 6 slideDirection: "horizontal", //"horizontal" or "vertical"图片设置为滑动式时的滑动方向:左右或者上下 7 selector: '.thumbnails .thumbnail',//滚动项目选择器 8 slideshowSpeed: 5000, // 自动播放速度毫秒 9 animationSpeed: 600, //滚动效果播放时长 10 pausePlay: false,//是否显示播放暂停按钮 11 minItems: common.globals.SCREEN.ITEM,//最少显示多少项 12 itemWidth: 220,//一个滚动项目的宽度 13 itemMargin: 20,//滚动项目之间的间距 14 slideshow: true, //Boolean: Animate slider automatically 载入页面时,是否自动播放 15 animationDuration: 600, //Integer: S动画淡入淡出效果延时 16 directionNav: true, //Boolean: (true/false)是否显示左右控制按钮 17 controlNav: true, //Boolean: usage是否显示控制菜单//什么是控制菜单? 18 keyboardNav: true, //Boolean:left/right keys键盘左右方向键控制图片滑动 19 mousewheel: false, //Boolean: mousewheel鼠标滚轮控制制图片滑动 20 prevText: "Previous", //String: 上一项的文字 21 nextText: "Next", //String: 下一项的文字 22 pauseText: 'Pause', //String: 暂停文字 23 playText: 'Play', //String: 播放文字 24 randomize: false, //Boolean: Randomize slide order 是否随机幻灯片 25 slideToStart: 0, //Integer: (0 = first slide)初始化第一次显示图片位置 26 animationLoop: true, // "disable" classes at either end 是否循环滚动 循环播放 27 pauseOnAction: true, //Boolean: highly recommended. 28 pauseOnHover: false, //Boolean: 鼠标糊上去是否暂停 29 controlsContainer: "", //Selector: be taken. 30 manualControls: ".js-slidernav i", //Selector: .自定义控制导航// 小圆点活数字标示 css 选择器 31 manualControlEvent: "", //String:自定义导航控制触发事件:默认是click,可以设定hover 32 move: 0, //int:一次滚动项目个数 33 start: function (slider) { 34 }, //Callback: function(slider) - Fires when the slider loads the first slide 加载第一页触发 35 before: function (slider) { 36 }, //Callback: function(slider) - Fires asynchronously with each slider animation 每个滚动动画开始时异步触发 37 after: function (slider) { 38 }, //Callback: function(slider) - Fires after each slider animation completes 每个滚动动画结束时触发 39 end: function (slider) { 40 } //Callback: function(slider) - Fires when the slider reaches the last slide (asynchronous) 滚动到最后一页时异步触发 41 });
另外补充说明
1.回调的异步大概指的是,触发了回调动画仍会继续播放
2.回调参数里的slider我接下来详细要讲的
☆slider☆
对已经存在的slider继续进行操作(用$(‘滚动容器选择器’).flexslider()也可以继续进行一些操作,但详细不明我也不作多说)
1.可以回调中使用
2.可以自行获取
1 var slider=$(‘滚动容器选择器’).data(‘flexslider’);
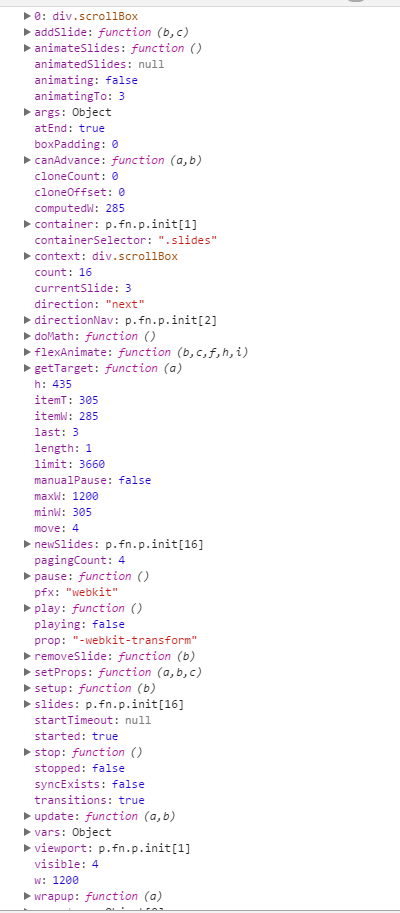
下面是slider打印出来的内容

挑几个我用到的解释解释
|
slider.count |
值,滚动项目总数 |
|
slider.currentSlide |
值,当前页 |
|
slider.flexAnimate(n) |
方法,滚动到某页 |
|
slider.pagingCount |
值,页数 |
|
slider.pause() |
方法,暂停 |
|
slider.play() |
方法,播放 |
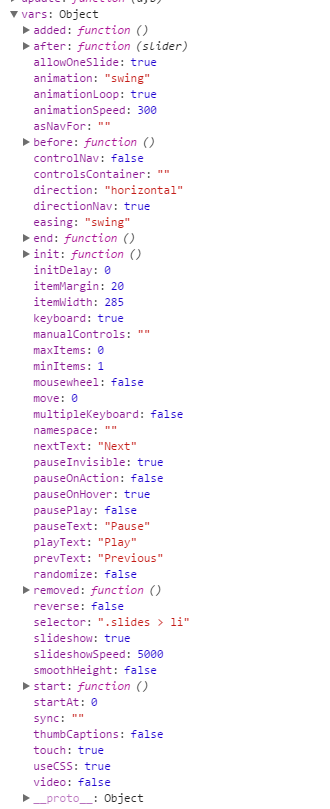
slider.vars是你开始设置的值,有些改变会影响播放效果,我也没有深究,打印如图

还是挑用到的解释
|
slider.vars.slideshowSpeed |
值,修改可修改滚动速度 |
另外如果图片较多,加入lazyload体验会好点
外国的插件,问题百度不到就换成英文谷歌吧~感谢stackoverflow
我觉得之前有个大大说的很对,不要重复造轮子,但是也不需要那么详细的了解各种轮子的用法,用的时候能照着文档转起来就好,谁知道这个轮子明天会不会过时呢~学习轮子的原理思想才是最重要的。
小鹿叔发现自己的博客园名字太炫(pu)酷(tong)了,忘记用户名用百度找根本找不到┑( ̄Д  ̄)┍为嘛不能邮箱登陆啊



