〖Web〗-- JavaScript
【JavaScript】
一、Javascript结构 ECMAScript
ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
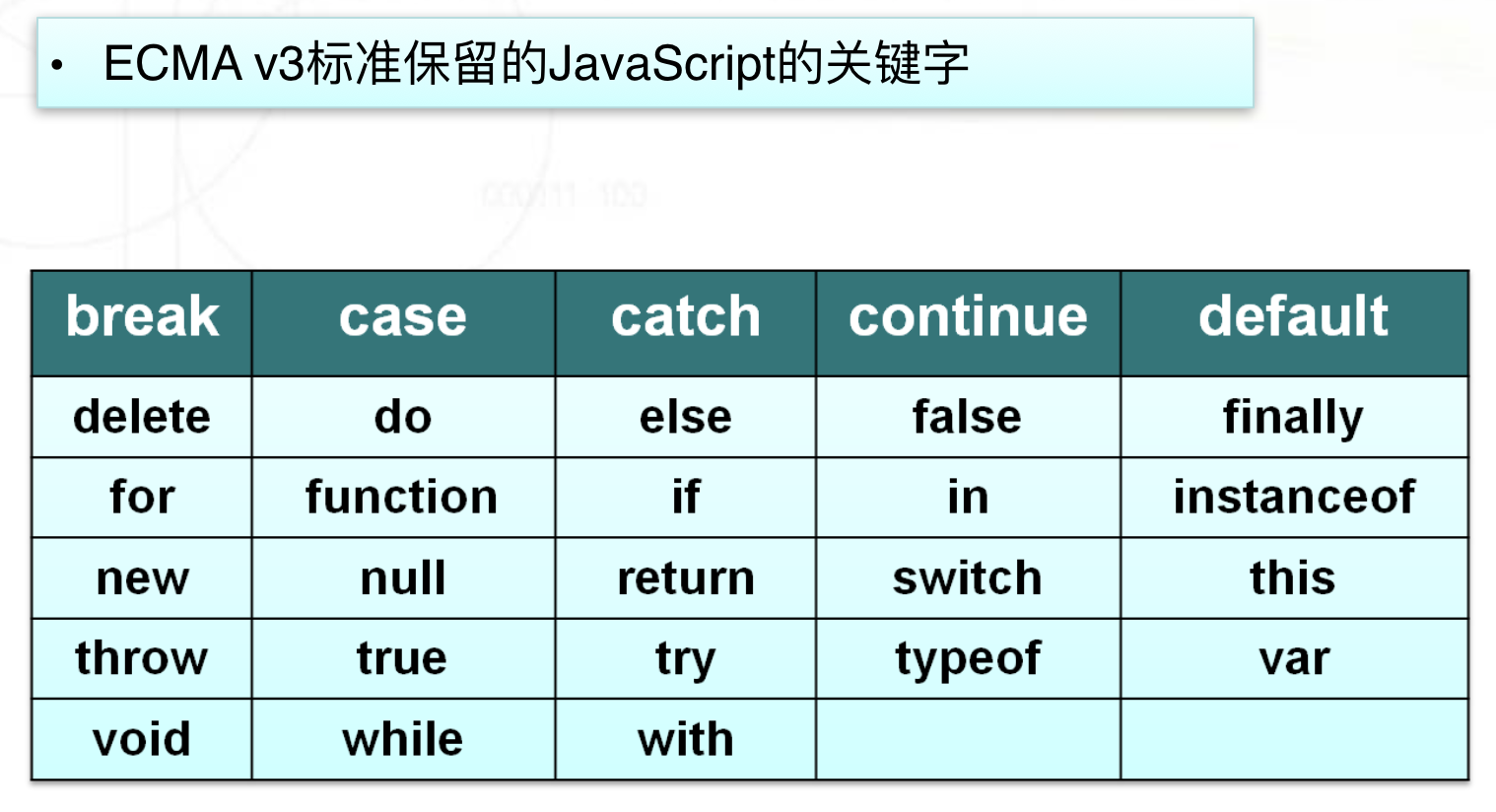
语法 类型 语句 关键字 保留字 运算符 对象 (封装 继承 多态) 基于对象的语言.使用对象.
DOM --- document object model
BOM --- Browser object model
python是一门强类型语言,动态语言(编译不知道,只有最后执行的时候才会确认数据类型,静态语言在编译的时候就已经声明)强类型的语言,在使用过程中,变量赋值的内容不能改变
JS是一门相当随便的语言,也是弱类型的语言
二、JavaScript的基础
2.1 JS的引入方式 (与CSS的引入方式一样)
1 直接在head 标签中编写 <script> 标签
<script>
alert('hello world')
</script>
2 以文件方式 导入(推荐)
<script src="test.js"></script>
2.2 JS的变量、常量和标识符
2.2.1JS的变量
变量:以字母保存某值,然后通过这些字母执行完操作。在JavaScript 中,这些字母被称为变量。
在JS中定义变量:
1、声明变量时不用声明变量类型. 全都使用var关键字; var x; x =3;
2、一行可以声明多个变量.并且可以是不同类型 var a=3,b=4,name="zh";
3、声明变量时 可以不用var. 如果不用var 那么它是全局变量
4、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,注意x与X是两个变量。
命名规范与python一样,是驼峰体!
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
高逼格 标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列)以说明该变量的类型。
例如,i 表示整数,s 表示字符串,如下所示:
“Var iMyTestValue = 0, sMySecondValue = "hi";
2.2.2 JS的常量和标识符
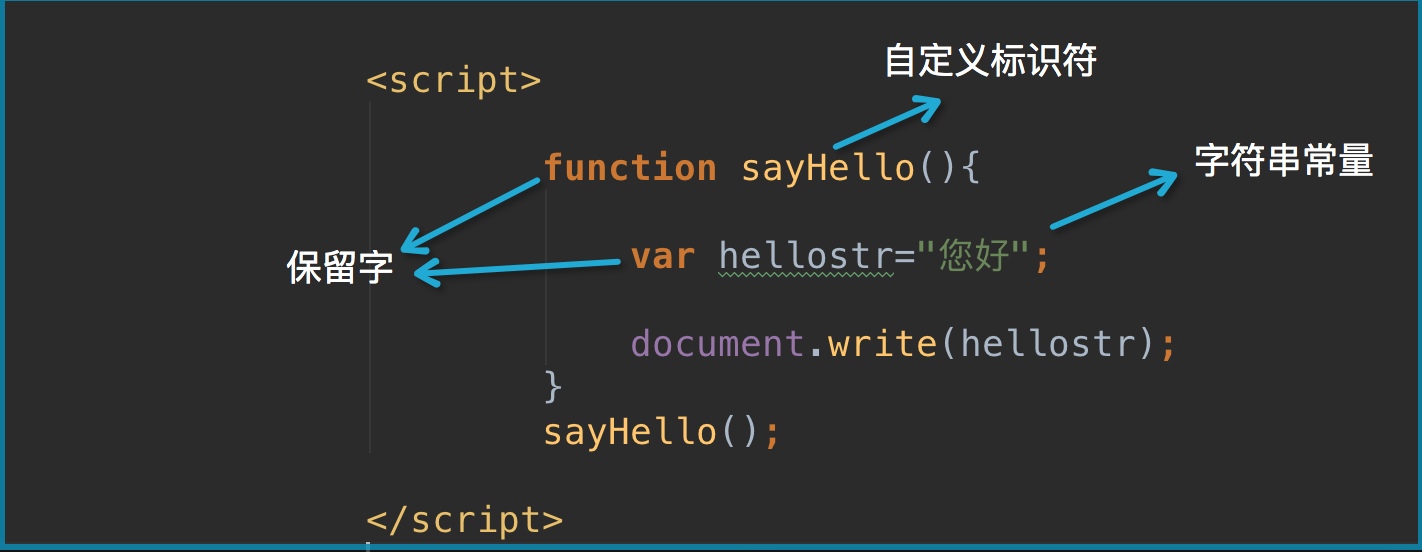
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


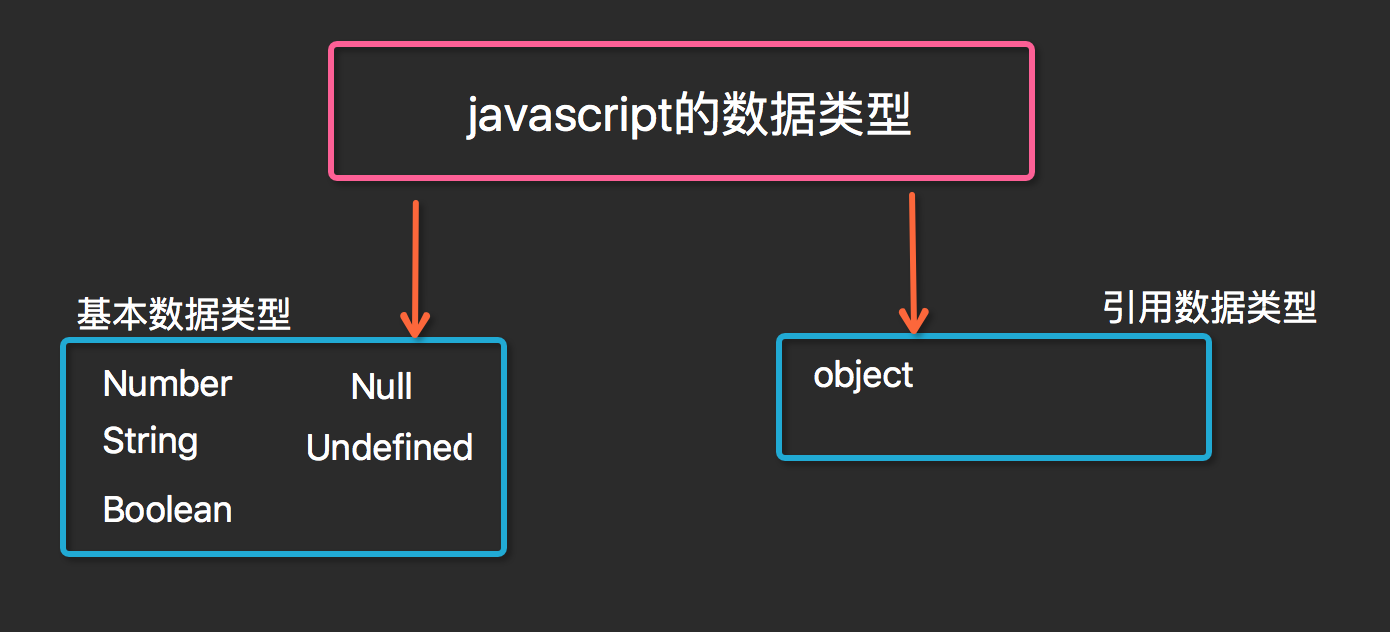
2.3 JS的数据类型


number ----- 数值 boolean ----- 布尔值 string ----- 字符串 undefined ----- undefined null ----- null
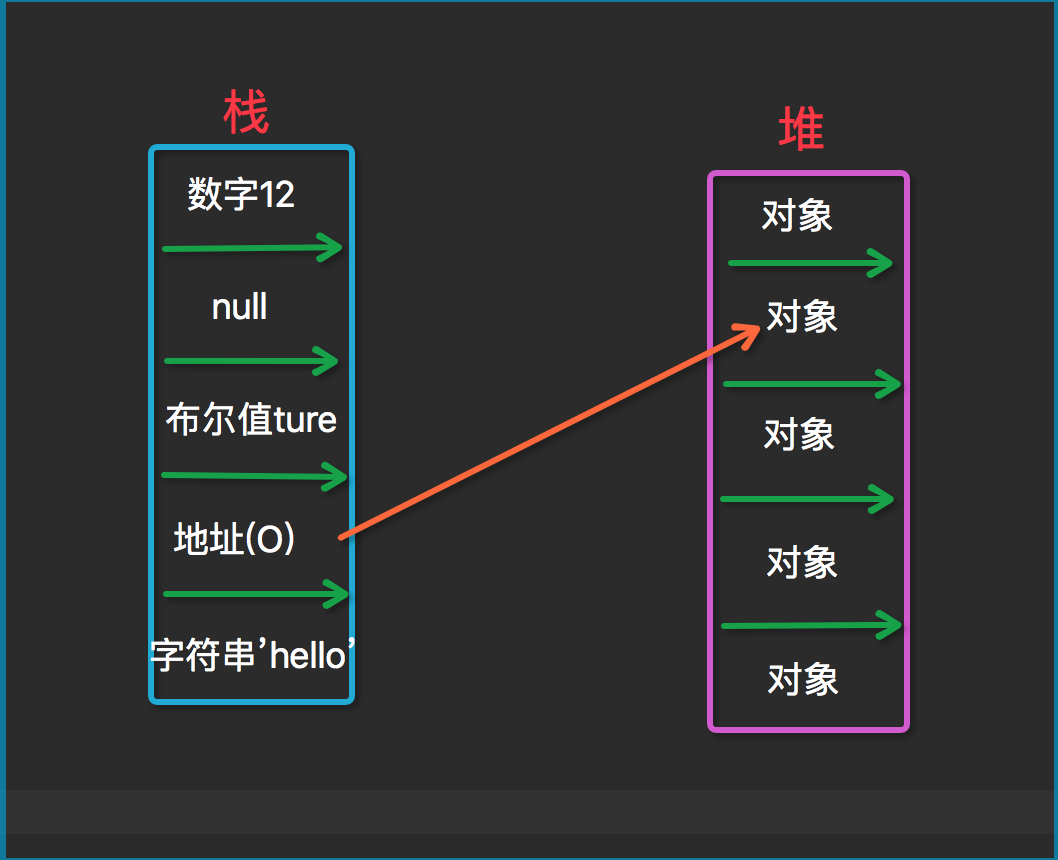
注意:object对象是堆和栈的操作!
undefined 声明变量,却未赋值,或是数组中获取的值为空
null指代空对象
字符串 使用""创建
布尔值 if(2>1){ console.log(true) }
类型转换 存在隐式转换
数字+字符串 结果输出拼接之后的字符串
布尔值+字符串 true+"hello"---->"truehello"
强制类型转换函数
parseInt() 强制转换成整型(浮点型,开头不是字母的字符串)
NaN:当涉及数据转换成数字时得不到结果!NaN与谁做比较都是false 除了!= 计算结果是true
alert()在页面弹窗上显示
console.log() 在浏览器源代码内查看,找console项
typeof 查看数据类型
2.3.1数字类型(number)

- 不区分整型数值和浮点型数值;
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
- 能表示的最大值是±1.7976931348623157 x 10308
- 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成。
16进制和8进制与2进制的换算:
2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
2.3.2 字符串类型(string)
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;
常用特殊字符在字符串中的表达:字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
2.3.3 布尔类型(boolean)
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0。
布尔值也可以看作on/off、yes/no、1/0对应true/false。
2.3.4 Null & Undefined类型
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值(或是不存在的对象!),null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
2.4 运算符
运算符包含这几块:
算术运算符:
+ - * / % ++ --
比较运算符:
> >= < <= != == === !==
逻辑运算符:
&& || !
赋值运算符:
= += -= *= /=
字符串运算符:
+ 连接,两边操作对象 有一个或两个是 字符串就做拼接运算
2.4.1 算术运算符
注意1: 自加自减
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1;i++相当于i=i+1,i--相当于i=i-1;递增和递减运算符可以放在变量前也可以放在变量后:--i
总结一句话:i++ 先引用再赋值,++i 先赋值再引用!
注意2: 单元运算符
- 除了可以表示减号还可以表示负号 例如:x=-y; + 除了可以表示加法运算还可以用于字符串的连接。
注意3: NaN
举例说明:
var d="hello";
d=+d;
alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
alert(typeof(d));//Number
//NaN特点:查看返回的布尔值!
var n=NaN;
alert(n>3);
alert(n<3);
alert(n==3);
alert(n==NaN);
alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
2.4.2 比较运算符
> >= < <= != == === !==
主要用于控制语句时的条件判断,获得的结果为:bool null undefined []
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
等于 == 做类型转换,再去判断
完全等于 === 左右数据必须一致
特别注意事项:
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true 在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3"; alert(bResult); //输出 "true" 上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3; alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较. 等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
2.4.3 逻辑运算符
与(&&)或(||) 非(!)之间的逻辑判断,与python处理这方面的效果一样!
2.5 流程控制
JS流程控制有三种:1、顺序结构(从上向下顺序执行);2、分支结构;3、循环结构
2.5.1 分支结构( if判断语法 和switch)
if判断语法
if - else 结构:
if (表达式){
语句1;
......
} else{
语句2;
.....
}
功能说明:如果表达式的值为true则执行语句1,否则执行语句2
if -elif - else结构:
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
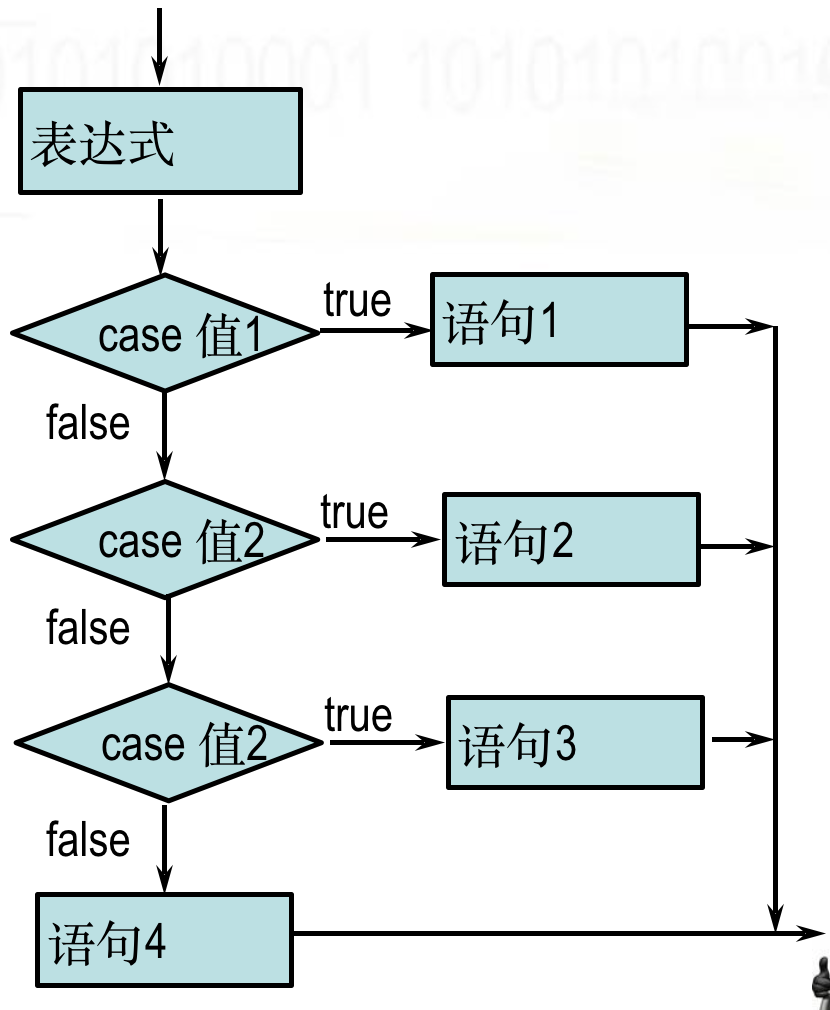
switch switch比 if else 结构更加简洁清晰,使程序可读性更强,效率更高。
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}


switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; }
2.5.2 循环结构 (for while 注意语法结构!)

for循环:
语法规则:
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体。
for循环的另一种形式:(不推荐使用!)
for( 变量 in 数组或对象)
{
执行语句
……
}
for 循环 in 方式遍历的是数组或对象 得到的是索引值,必须通过索引来取对应的值。
while循环:
语法规则:
while (条件) {
语句1;
...
}
功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环;同样支持continue与break语句。
2.5.3 异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')。
三 JavaScript的对象
简介:在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,利用new关键字创建; String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象
</script>

3.1 String对象
字符串对象创建
1、字符串创建(两种方式):① 变量 = “字符串”;② 字串对象名称 = new String (字符串)
var str1="hello world";
var str1= new String("hello word");
2、字符串对象的属性和函数
x.length ----获取字符串的长度(注意没括号)
x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格
----字符串查询方法
x.charAt(index) ----str1.charAt(index);----通过索引值,获取指定位置字符,其中index为要获取的字符索引
x.indexOf(findstr,index)----查询字符串位置
x.lastIndexOf(findstr)
x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
match 匹配得到的是一个具体信息的数组,可以通过切片的方式获取想要的结果
x.search(regexp) ----search返回匹配字符串的首字符位置索引
示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15
----子字符串处理方法
x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置
substr(起始位,长度)
substring(起始位,结束位) 取值获取一个新的字符串 顾头不顾尾
x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
x.replace(findstr,tostr) ---- 字符串替换
x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二"
split() 分割返回一个数组!
x.concat(addstr) ---- 拼接字符串
3.2 Array对象
3.2.1 数组创建
创建数组的三种方式:
创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];
创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);
创建方式3:
var arrname = new Array(长度); // 初始化数组对象:
事例:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
3.2.2 数组对象的属性和方法(注意:若想直接打印数组,需要调用.toString()[转成字符串打印]方法!)
1、join方法:(将数组拼接成字符串)

x.join(bystr) ----将数组元素拼接成字符串 var arr1=[1, 2, 3, 4, 5, 6, 7]; var str1=arr1.join("-"); alert(str1); //结果为"1-2-3-4-5-6-7"
2、concat方法:给数组添加新的元素,在后边添加

x.concat(value,...) ---- var a = [1,2,3]; var b=a.concat(4,5) ; alert(a.toString()); //返回结果为1,2,3 alert(b.toString()); //返回结果为1,2,3,4,5
3、数组排序-reverse(反转)和 sort(排序):
数组排序.sort() 是按照ASICC码表 和 元素的最高位去进行排序

//x.reverse() //x.sort() var arr1=[32, 12, 111, 444]; //var arr1=["a","d","f","c"]; arr1.reverse(); //颠倒数组元素 alert(arr1.toString()); //结果为444,111,12,32 arr1.sort(); //排序数组元素 alert(arr1.toString()); //结果为111,12,32,444 //------------------------------ arr=[1,5,2,100]; //arr.sort(); //alert(arr); //如果就想按着数字比较呢? 此时就需要自定义个函数去判断! arr.sort(intSort); alert(arr); function IntSort(a,b){ return a-b; } //函数的含义可以解释为如下格式: function intSort(a,b){ if (a>b){ return 1;//-1 } else if(a<b){ return -1;//1 } else { return 0 } }
4、数组切片操作:.slice()

//x.slice(start, end) // //使用注解 // //x代表数组对象 //start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
5、数组的 删除 和 添加 操作: .splice(index,length,value)

//x. splice(start, deleteCount, value, ...) //使用注解 //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); alert(a.toString());//a变为 [1,4,5,6,7,8] a.splice(1,1); alert(a.toString());//a变为[1,5,6,7,8] a.splice(1,0,2,3); alert(a.toString());//a变为[1,2,3,5,6,7,8]
6、数组的栈操作:push和pop,shift和unshift:

//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈 //x.pop() 弹栈 //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //push是将value值添加到数组x的结尾 //pop是将数组x的最后一个元素删除 var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); //结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) //结果为"1,2,3,4,5,6,7" arr1.pop(); alert(arr1); //结果为"1,2,3,4,5" push和pop

//x.unshift(value,...) //x.shift() //使用注解 //x代表数组对象 //value可以为字符串、数字、数组等任何值 //unshift是将value值插入到数组x的开始 //shift是将数组x的第一个元素删除 var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift(); alert(arr1); //结果为"4,5,1,2,3" unshift和shift
7、总结js的数组特性:
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */
总结如下:
1={name:"hello",age:"18"} object数据类型 键值对,不管键有没有引号,最后处理成没有引号的字符串,值有没有双引号,结果一定要处理成双引号 数组排序.sort() 按照ASICC码表 和 元素的最高位去排序 数组.splice(索引值,删除个数,value值) 两个是删除功能,三个是在删除的位置添加数值 三个数值,若删除个数为0代表插入,直接添加后边的内容。 栈操作 压栈和弹栈(先入后出) push 在数组最后加值 pop 取最后加入数组的值 unshift shift(后入先出) unshift 在数组的开始位置加值 shift 取出最后加入数组的值
数组中,可以通过索引值加值,索引值可以 越过数组的长度去 指定赋值!数组不会报错,也可以正常的通过这个索引去调用对应的值!
中间空出来的索引不会被覆盖而是在当前数组中以undifended的状态存在而不显示!
而新数组显示有值的内容(索引值不同!),同时数组的长度会发生改变!!!
3.3 Date对象
3.3.1 创建Date对象
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串(格式特别随意!请打开脑洞测试!)
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));//毫秒并不直接显示
3.3.2 Date对象的方法—获取日期和时间
获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
3.3.3 Date对象的方法—设置日期和时间
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜)
var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日5点12分54秒
x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日12点23分50秒
3.3.4 Date对象的方法—日期和时间的转换
日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位 toUTCString() 返回国际标准时间字符串 toLocalString() 返回本地格式时间字符串 Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)

function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek // 2014年06月18日 15:40:30 星期三 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } alert(getCurrentDate()); //解决 自动补齐成两位数字的方法 function changeNum(num){ if(num < 10){ return "0"+num; }else{ return num; } } //将数字 0~6 转换成 星期日到星期六 function parseWeek(week){ var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 0 1 2 3 ............. return arr[week]; }
3.4 Math对象
//该对象中的属性方法 和数学有关.
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
//方法练习:
//alert(Math.random()); // 获得随机数 0~1 不包括1.
//alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
//var num=Math.random();
//num=num*10;
//num=Math.round(num);
//alert(num)
//============max min=========================
/* alert(Math.max(1,2));// 2
alert(Math.min(1,2));// 1 */
//-------------pow--------------------------------
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
3.5 Function 对象(重点)
3.5.1 函数的定义
语法:
function 函数名 (参数){
<br> 函数体;
return 返回值;
}
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return 没有设置返回的是undefined
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>
3.5.2 Function 对象的属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
1、比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。alert(func1.length)
3.5.3 Function 的调用
函数调用传参,少传会报NaN,因为少传值的参数直接写成了undifend,数字无法转换就会打印NaN!而多传值不会报错!
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
-------------------面试题-----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b)
//这道题错就错在重新定义了a成一个数字,数字不能调用死定会报错!
3.5.4 函数的内置对象arguments 不定长参数 (与python中*args和**kwargs功能一样!)

function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num] } alert(result) } nxAdd(1,2,3,4,5) // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5) 接收多个参数
3.5.4 匿名函数(自执行函数)

// 匿名函数 var func = function(arg){ return "tony"; } // 匿名函数的应用 (function(){ alert("tony"); } )() (function(arg){ console.log(arg); })('123') 匿名函数举例
四、BOM对象
1、window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
2、Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 close() 关闭浏览器窗口。 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 clearInterval() 取消由 setInterval() 设置的 timeout。 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 scrollTo() 把内容滚动到指定的坐标。
3、方法使用
3.1、alert confirm prompt以及open函数
//----------alert confirm prompt----------------------------
//alert('aaa');
/* var result = confirm("您确定要删除吗?");
alert(result); */
//prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.
// var result = prompt("请输入一个数字!","haha");
// alert(result);
方法讲解:
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
2、setInterval,clearInterval
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
例:setInterval(foo,time)
其中,foo为要调用的函数或要执行的代码串(注意不加括号!!!)。time 是指周期性执行或调用 foo 之间的时间间隔,以毫秒计。示例:

var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } } } prompt 及 alert confirm 代码举例

<input id="ID1" type="text" onclick="begin()"> <button onclick="end()">停止</button> <script> function showTime(){ var nowd2=new Date().toLocaleString(); var temp=document.getElementById("ID1"); temp.value=nowd2; } var ID; function begin(){ if (ID==undefined){ showTime(); ID=setInterval(showTime,1000); } } function end(){ clearInterval(ID); ID=undefined; } </script> setInterval 及 clearInterval应用举例!
个人总结如下: 函数,不写return 默认返回undifend BOM对象 -------> 浏览器 window是一个全局对象,其下边的方法是可以直接调用的! alert() 浏览器弹窗 打印写入的内容。警告功能 confirm("是否继续?") 浏览器弹窗 信息确认 有返回值! prompt() 浏览器弹窗 输入的文本框 输入文本确认 有返回值! open() 打开一个新浏览器的窗口或是查找一个已命名的窗口 setInterval(函数/代码,时间) 创建一个定时器对象,多长时间执行一次函数/代码。 注意:第一次有执行时间的延迟,应该是先调用下要定时执行函数! 点击按钮,触发点击事件 onchick 点击输入框,获取光标的事件 onfocus
五、DOM对象
1、什么是HTML DOM
首先明确DOM全称是 HTML Document Object Model(文档对象模型)它定义了访问和操作HTML(浏览器整个空白页面)文档的标准方法,把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
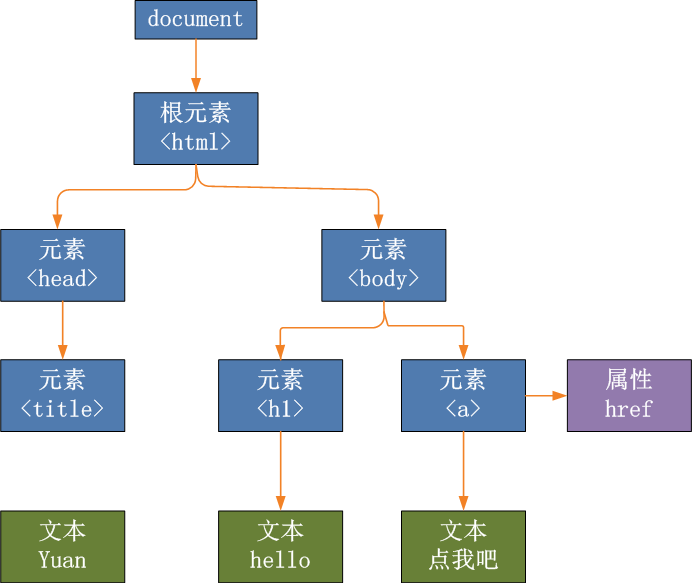
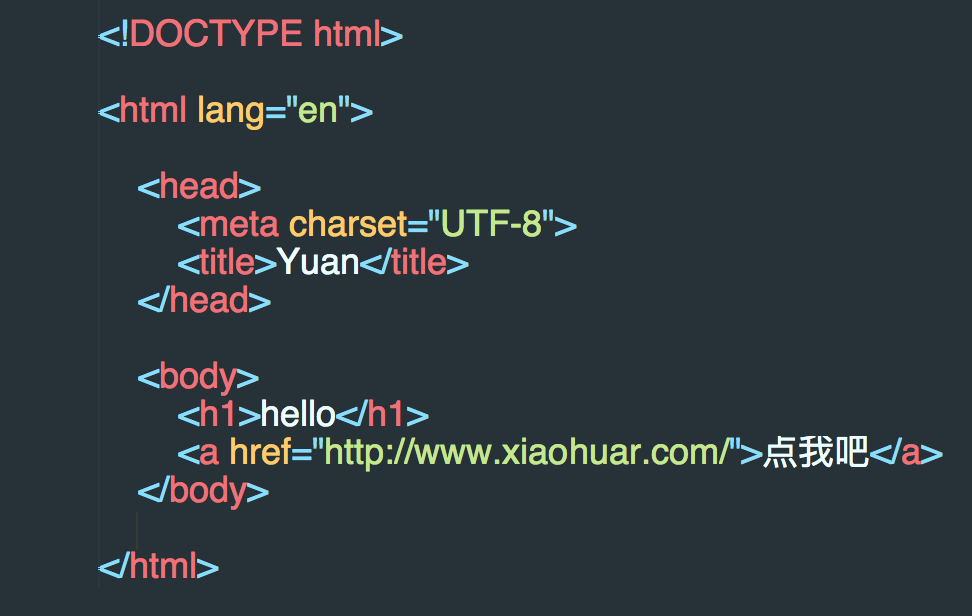
2、DOM树
DOM和HTML一样,也是树状结构图!整个页面的始祖是document。


画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
3、DOM节点
3.1 节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
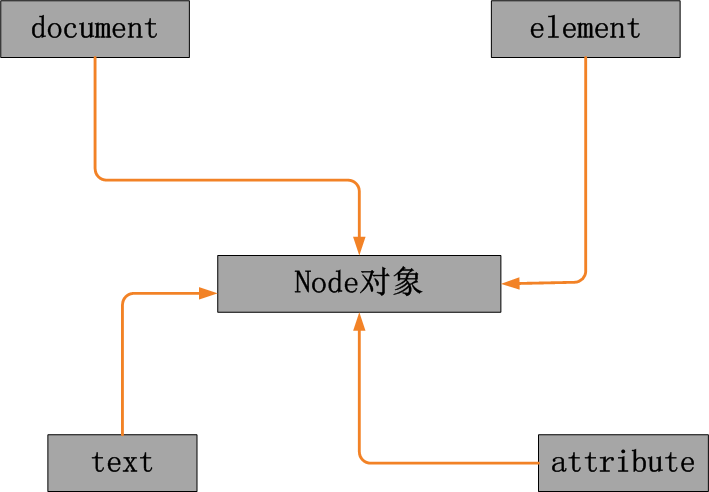
DOM对象:document(整个页面的对象) element(标签对象) text 和 attribute(文本对象,属性对象)。其中:document与element节点是重点。

3.2节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
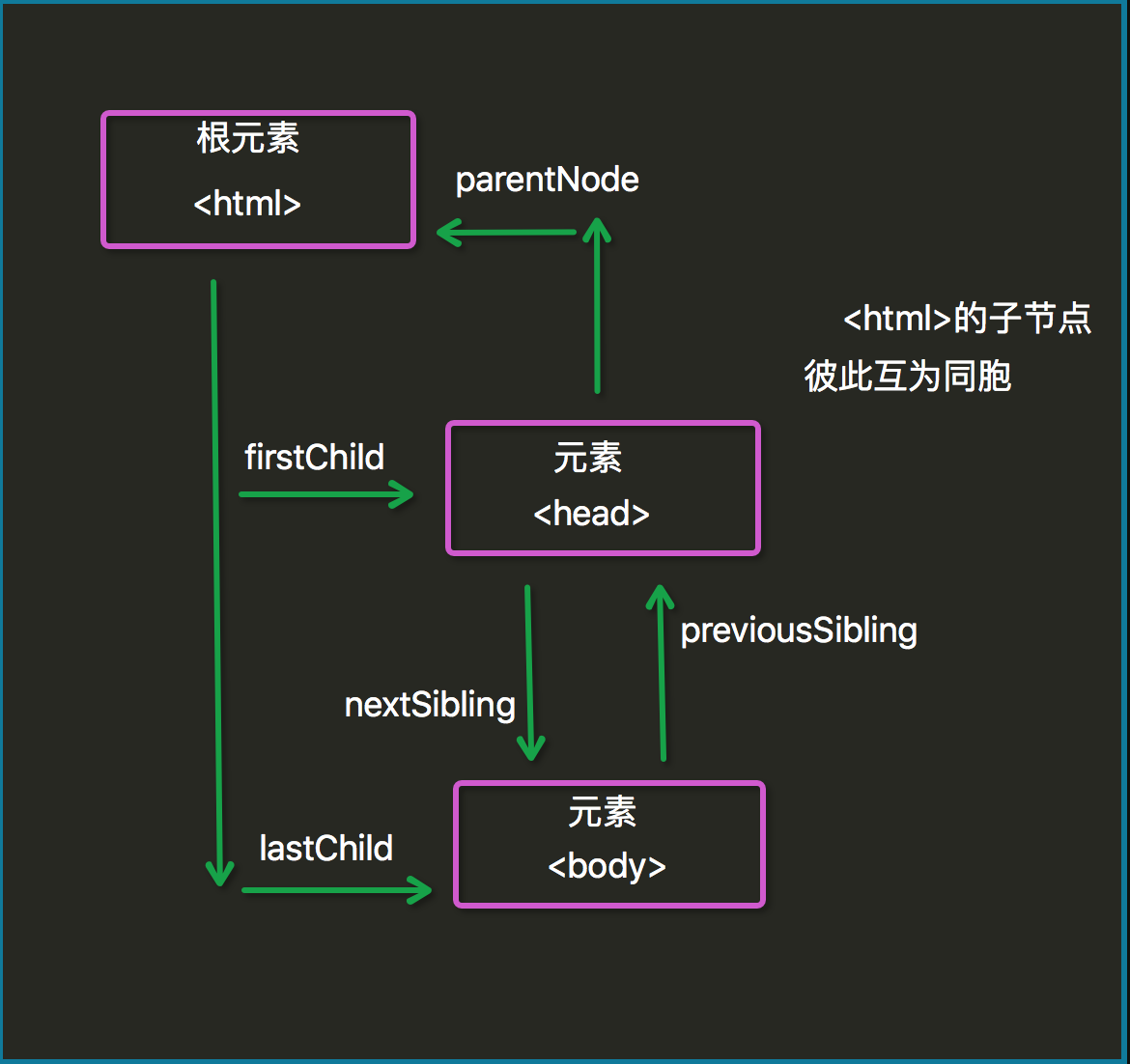
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
3.3节点查找 (寻找标签一定要注意 由于加载顺序的问题,导致找不到的情况 <script>标签要放在主体页面之后!)
3.3.1通过document下的四个方法,直接查找
(注:通过直接查找的方式可以拿到一个父标签的对象,通过这个对象可以用class 和 标签名去找其下的子标签,其余方式找不到!)
document.getElementById(“idname”) //ID document.getElementsByTagName(“tagname”) //标签名 document.getElementsByName(“name”) //name document.getElementsByClassName(“name”) // class
3.3.2导航节点属性
通过相对路径找到对应的标签元素!注意兄弟标签之间没有直接找到所有兄弟标签的属性! parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
3.3.3节点操作
1、 创建节点: document.createElement(标签名) :创建一个指定名称的元素。
例:var tag=document.createElement(“input") //有返回值!
tag.setAttribute('type','text'); //给标签添加属性!
2、添加节点:(给父类添加子标签,兄弟标签更换位置!)
1)父节点 追加一个 子节点(作为 最后的子节点): somenode.appendChild(newnode)
2) 把增加的节点放到某个节点的前边(兄弟标签之间的操作!): somenode.insertBefore(newnode,某个节点);
3、删除节点 (注意:父节点 调用删除!): 父节点.removeChild():获得要删除的元素,通过父元素调用删除!!!
4、替换节点(注意:父节点操作!):somenode.replaceChild(newnode, 某个节点);
5、节点属性操作:(!重点!)
1)获取当前节点的内容:
节点名.innerText(获取文本值)
节点名.innerHTML(获取节点内标签名及文本值!推荐用这种方法!)
注:可以利用 innerHTML 给节点添加html代码:该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
2)attribute 属性操作:
elementNode.setAttribute(name,value) // 添加属性 ("属性名","属性值" 注意:全是字符串!) elementNode.属性名=属性值; //动态方法添加 (推荐!) elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML) //获取属性值 elementNode.removeAttribute(“属性名”); //移除某个属性,只写属性名即可!
3)value 获取 当前选中的标签的 value值: 节点名.value
1.input ( 文本框 内输入的内容 )
2.select (selectedIndex)(表单select 的属性方法,获取对应点击的子标签option索引值)
3.textarea (文本区域输入的内容!)
4)关于class的操作:(通过节点操作!,重点!)
1、elementNode.className //获取当前节点的类名!
3、elementNode.classList.add //为当前节点添加新的类名!4、elementNode.classList.remove //删除当前节点的某个类名!5)改变css样式: 节点名.style.样式
注意:一个单词的样式直接调用;两个单词有-连接的,-去除同时第二个单词的首字母大写!
举例说明:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="red";
.style.fontSize=30px
DOM Event(事件) (重点!)
1、事件类型:
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
2、绑定事件的方式:
1)方式1:函数方式调用:
<div id="div" onclick="foo(this)">点我呀</div> //this 直接获取这个标签,以参数形式传回函数!
<script>
function foo(self){ // 形参不能是this;
console.log("点你大爷!");
console.log(self);
}
</script>
#注意:若是写在一个js文件中,手动导入,此时函数就应该写成:foo = function(self){....}; 即自定义的函数名 = function (参数){函数体}<匿名函数>,否则会报错函数未定义!
2)方式2:节点.事件类型 直接调用 匿名函数:
语法结构:
节点名.事件类型 = function () {
函数体 //可以直接通过this 拿到当前的标签!
}
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
3、事件介绍
1、onload:
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.只有主体内所有的代码都加载完毕才会触发这个事件!
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.例如:<script>标签必须是在页面加载完之后才会执行,所以可以把方法放在这个函数内,这样就可以把方法放入<head>标签~!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> /* window.onload=function(){ var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; }; */ function fun() { var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; } </script> </head> <body onload="fun()"> <p id="ppp">hello p</p> </body> </html> onload应用举例!
2、onsubmit:
当表单在提交时(点击submit按钮!)触发. 该属性也只能给form元素使用.
onsubmit(提交按钮按下)(执行判断顺序 [有两次提交] :先在本地判断,再提交)(判断正确的话,提交两个事件的结果!)
1、阻止默认事件发生的方式一: return false
2、阻止默认事件发生的方式二:利用event,在绑定函数中传入一个参数e,函数中调用:e.preventDefault()
应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.onload=function(){ //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form"); ele.onsubmit=function(event) { // alert("验证失败 表单不会提交!"); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 alert("验证失败 表单不会提交!"); event.preventDefault(); } }; </script> </head> <body> <form id="form"> <input type="text"/> <input type="submit" value="点我!" /> </form> </body> </html> onsubmit应用举例!
3、事件传播: 单击或是双击触发某个事件,然后通过event对象的方法,终止传播!

<div id="abc_1" style="border:1px solid red;width:300px;height:300px;"> <div id="abc_2" style="border:1px solid red;width:200px;height:200px;"> </div> </div> <script type="text/javascript"> document.getElementById("abc_1").onclick=function(){ alert('111'); }; document.getElementById("abc_2").onclick=function(event){ alert('222'); event.stopPropagation(); //阻止事件向外层div传播. } </script> 事件传播举例!
4、onselect:只有当输入框或是主体文本内指定的内容 被选中之后,触发这个事件!

<input type="text"> <script> var ele=document.getElementsByTagName("input")[0]; ele.onselect=function(){ alert(123); } </script> onselect应用举例!
5、onchange: 下拉菜单选择的时候,执行这个事件,以触发其他的操作!

<select name="" id=""> <option value="">111</option> <option value="">222</option> <option value="">333</option> </select> <script> var ele=document.getElementsByTagName("select")[0]; ele.onchange=function(){ alert(123); } </script> onchange应用举例!
6、onkeydown: 某个按键按下去之后,执行的事件!
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就用KeyCode去获取这个内容(给出一堆数字),直接 .key 的方式,直接获取输入的内容!

<input type="text" id="t1"/> <script type="text/javascript"> var ele=document.getElementById("t1"); ele.onkeydown=function(e){ e=e||window.event; var keynum=e.keyCode; var keychar=String.fromCharCode(keynum); alert(keynum+'----->'+keychar); }; </script> onkeydown 事件举例!
7、onmouseout与onmouseleave事件的区别:
onmouseout: 除了给元素绑定该事件以外,还会给子元素绑定该事件!
onmouseleave:只有鼠标指针离开指定元素时才会触发!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #container{ width: 300px; } #title{ cursor: pointer; background: #ccc; } #list{ display: none; background:#fff; } #list div{ line-height: 50px; } #list .item1{ background-color: green; } #list .item2{ background-color: rebeccapurple; } #list .item3{ background-color: lemonchiffon; } </style> </head> <body> <p>先看下使用mouseout的效果:</p> <div id="container"> <div id="title">使用了mouseout事件↓</div> <div id="list"> <div class="item1">第一行</div> <div class="item2">第二行</div> <div class="item3">第三行</div> </div> </div> <script> // 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。 // 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。 var container=document.getElementById("container"); var title=document.getElementById("title"); var list=document.getElementById("list"); title.onmouseover=function(){ list.style.display="block"; }; container.onmouseleave=function(){ // 改为mouseout试一下 list.style.display="none"; }; /* 因为mouseout事件是会冒泡的,也就是onmouseout事件可能被同时绑定到了container的子元素title和list 上,所以鼠标移出每个子元素时也都会触发我们的list.style.display="none"; */ /* 思考: if: list.onmouseout=function(){ list.style.display="none"; }; 为什么移出第一行时,整个list会被隐藏? 其实是同样的道理,onmouseout事件被同时绑定到list和它的三个子元素item上,所以离开任何一个 子元素同样会触发list.style.display="none"; */ </script> </body> </html> 代码举例!请尽情尝试!
总结如下:

dom对象 就是由对象组成的! 1、对象:document(整个页面的对象) element(标签对象) (文本对象,属性对象) 2、直接查找节点(重点) document.getElementById(“idname”) document.getElementsByTagName(“tagname”) document.getElementsByName(“name”) document.getElementsByClassName(“name”) 3、导航查找[注意都是属性](重点) parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素 事件 onclick="" 单击事件 on代表监听的意思 ondbclick="" 双击事件 清空父类表单 所有option子元素: 父类.options.length=0; onmouseout 鼠标从某元素移开。(父标签下的子标签也会触发) onmouseleave 鼠标从元素离开 (从父标签上离开才会触发) onsubmit(提交按钮按下)(执行判断顺序 [有两次提交] :先在本地判 断,再提交)(判断正确的话,提交两个事件的结果!) 1、阻止默认事件发生的方式一: return false 2、阻止默认事件发生的方式二:利用event 在绑定函数中传入一个参数e,函数中调用:e.preventDefault() event 是一个 封装了当前事件状态的对象 鼠标箭头变小手的属性:cursor: pointer String.fromCharcode() 把数字转成字母 onmouseout: 除了给元素绑定该事件以外,还会给子元素绑定该事件! onmouseleave:只有鼠标指针离开指定元素时才会触发! JS作用域和词法分析 1、变量的作用域是在声明时决定的而不是调用执行时决定; 2、函数预编译会检查词法,在函数内部 遇到 打印 未声明和赋值的变量,系统会给该变量赋值undefined 函数调用前的一瞬间会分析三个变量:1、参数(函数参数);2、局部变量声明 var;3、函数声明表达式(调用函数) 总结一条一条的,有点儿多!
六、JS扩展
js的作用域
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
作用域
1. 全局作用域(Global Scope)
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域

var name="hello world"; function foo(){ var age=23; function inner(){ console.log(age); } inner(); } console.log(name); // hello world //console.log(age); // Uncaught ReferenceError: age is not defined foo(); // 23 inner(); // Uncaught ReferenceError: inner is not defined 代码举例!
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:

var name="hello world"; function foo(){ age=23; var sex="male" } foo(); console.log(age); // 23 console.log(sex); // sex is not defined 代码举例!
变量blog拥有全局作用域,而sex在函数外部无法访问到。
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
2. 局部作用域(Local Scope)
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域.
如示例1中的age与inner都只有局部作用域。(js中if、for没有自己的作用域)
作用域链(Scope Chain)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
示例演示

//-----**********************例1********************************* var s=12; function f(){ console.log(s); var s=12; // if s=12 console.log(s) } f(); //-----**********************例2********************************* var s=10; function foo(){ console.log(s); var s=5; console.log(s); function s(){console.log("ok")}// 函数的定于或声明是在词法分析时完成的,执行时已不再有任何操作 console.log(s); } foo(); //-----***********************例3******************************** function bar(age) { console.log(age); var age = 99; var sex= 'male'; console.log(age); function age() { alert(123) }; console.log(age); return 100; } result=bar(5); //-----******************************************************** 代码举例!

function bar(age) { console.log(age); var age = 99; var sex="male"; console.log(age); function age(){ alert(123); } ; console.log(age); return 100; } result=bar(5); 一 词法分析过程(涉及参数,局部变量声明,函数声明表达式): 1-1 、分析参数,有一个参数,形成一个 AO.age=undefine; 1-2 、接收参数 AO.age=5; 1-3 、分析变量声明,有一个 var age, 发现 AO 上面有一个 AO.age ,则不做任何处理 1-4 、分析变量声明,有一个 var sex,形成一个 AO.sex=undefine; 1-5 、分析函数声明,有一个 function age(){} 声明, 则把原有的 age 覆盖成 AO.age=function(){}; 二 执行过程: 2-1 、执行第一个 console.log(age) 时,当前的 AO.age 是一个函数,所以输出的一个函数 2-2 、这句 var age=99; 是对不 AO.age 的属性赋值, AO.age=99 ,所以在第二个输出的age是 99; 2-3 、同理第三个输出的是 99, 因为中间没有改变 age 值的语句了。 注意:执行阶段: function age(){ alert(123) } ; 不进行任何操作,将执行语句复制给age这部操作是在词法分析时,即运行前完成的。 代码执行过程分析!
JS作用域和词法分析 (首先必须明白一点:函数是先声明进行词法分析之后,才再执行的!)
1、变量的作用域是在声明时决定的而不是调用执行时决定;
2、函数预编译会检查词法,在函数内部 遇到 打印 未声明和赋值的变量,系统会给该变量赋值undefined
函数调用前的一瞬间会分析三个变量(会在函数中依次查找!):1、参数(函数参数);2、局部变量声明 var;3、函数声明表达式(调用函数)



