JQuery 位置选择器 详解
:first The first match of the page. (匹配找到的第一个元素)
声明 $("tr:first")
返回
<tr>
<th>Language</th>
<th>Type</th>
<th>Invented</th>
</tr>
:last The last match of the page. (匹配找到的最后一个元素)
声明 $("tr:last")
返回
<tr>
<td>C++</td>
<td>Static</td>
<td>1983</td>
</tr>
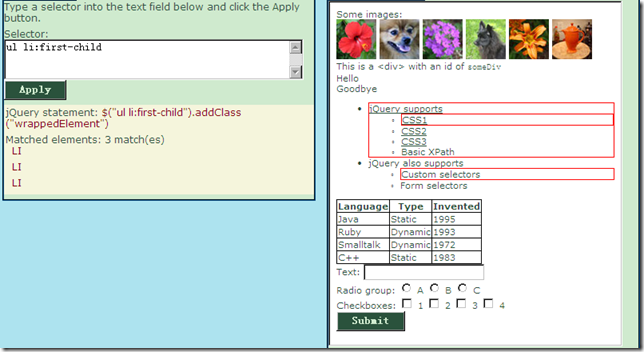
:first-child The first child element. (匹配第一个子元素)
声明 $("table tr:first-child")
或 $("tbody td:first-child")
返回
$("table tr:first-child")
<thead>
<tr> … </tr>
</thead>
<tbody>
<tr>… </tr>…
</tbody>
$("tbody td:first-child")
<tbody>
<tr> <td>Java</td>
…</tr>
<tr> <td>Ruby</td>
… </tr>
<tr>
<td>Smalltalk</td>
…</tr>
<tr>
<td>C++</td>
..</tr>
</tbody>
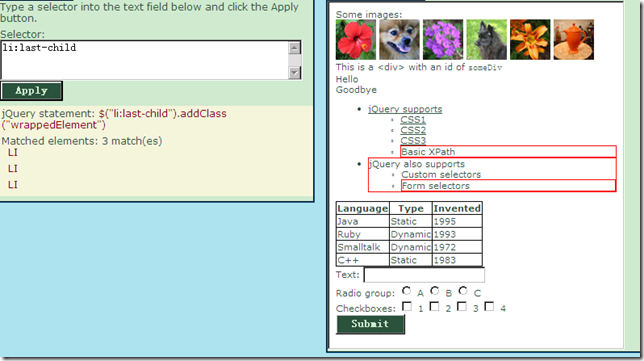
:last-child The last child element. (匹配最后一个子元素)
声明 $("li:last-child")
返回 和以上first-child相反,就不贴结果了。看图就可以了
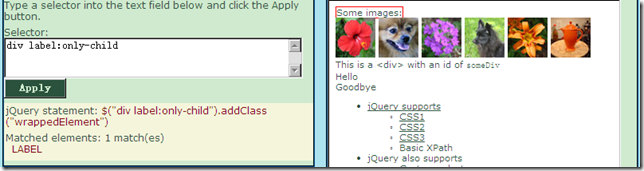
:only-child Returns all elements that have no siblings. (如果某个元素是父元素中唯一的子元素,那将会被匹配)
声明 $("div label:only-child")
注意 div中只有一个label,这才会被匹配,如果父元素中含有其他元素,那将不会被匹配。
<div><label>Some images:</label></div>
:nth-child(n) The nth child element. (匹配其父元素下的第N个子或奇偶元素)
声明 $("div image:nth-child(2)")
返回 返回 绿色第二条
<div>
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus"/>
<img src="images/image.2.jpg" id="littleBear" title="A dog named Little Bear"/>
<img src="images/image.3.jpg" id="verbena" alt="Verbena"/>
<img src="images/image.4.jpg" id="cozmo" title="A puppy named Cozmo"/>
<img src="images/image.5.jpg" id="tigerLily" alt="Tiger Lily"/>
<img src="images/image.6.jpg" id="coffeePot"/>
</div>
注意 nth-child从1开始的,而:eq()是从0算起的!
其他形式
:nth-child(even)
:nth-child(odd)
:nth-child(3n)
:nth-child(2)
:nth-child(3n+1)
:nth-child(3n+2)
:nth-child(even|odd) Even or odd children. (返回偶数/奇数)
声明 $("div image:nth-child(even)")
返回
<div>
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus"/>
<img src="images/image.2.jpg" id="littleBear" title="A dog named Little Bear"/>
<img src="images/image.3.jpg" id="verbena" alt="Verbena"/>
<img src="images/image.4.jpg" id="cozmo" title="A puppy named Cozmo"/>
<img src="images/image.5.jpg" id="tigerLily" alt="Tiger Lily"/>
<img src="images/image.6.jpg" id="coffeePot"/>
</div>
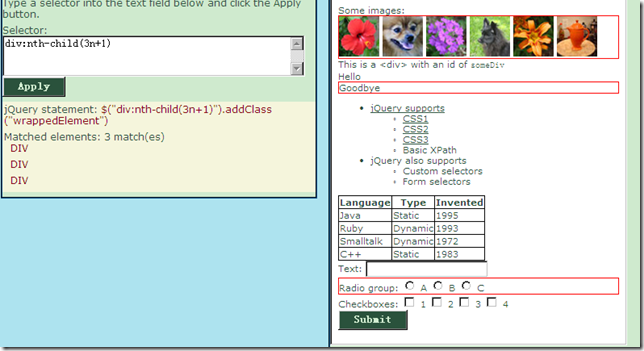
:nth-child(Xn+Y) The nth child element computed by the supplied formula. (倍数分组匹配)
声明 $("div:nth-child(3n+1)")
注意 这里比较难理解,仔细阅读
定义 先对元素进行分组,每组有a个,b为组内成员的序号,其中字母n和加号+不可缺省,位置不可调换,这是该写法的标志,
其中a,b均为正整数或0。如3n+1、5n+1。但加号可以变为负号,此时匹配组内的第a-b个。
div:nth-child(3n+1) 匹配第1、第4、第7、…、每3个为一组的第1个div
div:nth-child(3n+5) 匹配第5、第8、第11、…、从第5个开始每3个为一组的第1个div
div:nth-child(5n-1) 匹配第5-1=4、第10-1=9、…、第5的倍数减1个div
div:nth-child(3n±0) 相当于(3n)
div:nth-child(±0n+3) 相当于(3)
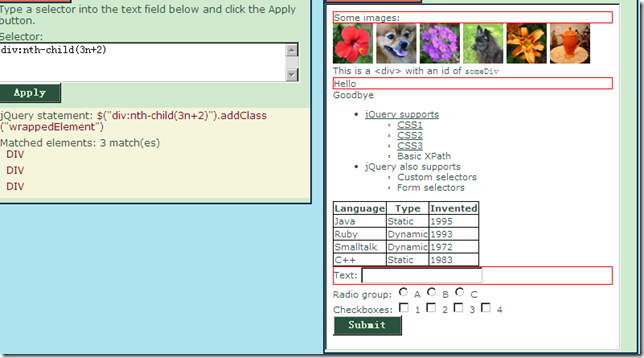
图:
div:nth-child(3n+1)
对应的Html
<div>…</div><div>…</div> 第1个
<div id="someDiv">…</div>
<div title="myTitle2">…</div>
<div title="myTitle1">…</div> 第2个
<div>… </div>
<div>… </div> 第3个
<div>… </div>
div:nth-child(3n+2)
对应的Html
<div>…</div>第3个
<div>…</div>
<div id="someDiv">…</div>
<div title="myTitle1">…</div>第1个
<div title="myTitle2">…</div>
<div>… </div>第2个
<div>… </div>
<div>… </div>
:nth-child(-an+b)
此处一负一正,均不可缺省,否则无意义。这时与:nth-child(an+1)相似,都是匹配第1个,但不同的是它是倒着算的,从第b个开始往回算,所以它所匹配的最多也不会超过b个。
例子:
div:nth-child(-3n+8) 匹配第8、第5和第2个div
div:nth-child(-1n+8)
或(-n+8) 匹配前8个(包括第8个)div,这个较为实用点,用来限定前面N个匹配常会用到
:even and :odd Even and odd matching elements page-wide. (匹配所有索引值为偶数的元素,从 0 开始计数)
声明 $("img:even")
返回
<div>
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus"/>
<img src="images/image.2.jpg" id="littleBear" title="A dog named Little Bear"/>
<img src="images/image.3.jpg" id="verbena" alt="Verbena"/>
<img src="images/image.4.jpg" id="cozmo" title="A puppy named Cozmo"/>
<img src="images/image.5.jpg" id="tigerLily" alt="Tiger Lily"/>
<img src="images/image.6.jpg" id="coffeePot"/>
</div>
:eq(n) The nth matching element. (获取第N个元素)
声明 $("img:eq(2)")
返回
<div>
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus"/>
<img src="images/image.2.jpg" id="littleBear" title="A dog named Little Bear"/>
<img src="images/image.3.jpg" id="verbena" alt="Verbena"/>
<img src="images/image.4.jpg" id="cozmo" title="A puppy named Cozmo"/>
<img src="images/image.5.jpg" id="tigerLily" alt="Tiger Lily"/>
<img src="images/image.6.jpg" id="coffeePot"/>
</div>
:gt(n) Matching elements after (and excluding) the nth matching element.(匹配所有大于给定索引值的元素)
声明 $("img:gt(2)")
返回
<div>
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus"/>
<img src="images/image.2.jpg" id="littleBear" title="A dog named Little Bear"/>
<img src="images/image.3.jpg" id="verbena" alt="Verbena"/>
<img src="images/image.4.jpg" id="cozmo" title="A puppy named Cozmo"/>
<img src="images/image.5.jpg" id="tigerLily" alt="Tiger Lily"/>
<img src="images/image.6.jpg" id="coffeePot"/>
</div>
:lt(n) Matching elements before (and excluding) the nth matching element.(匹配所有小于给定索引值的元素)
声明 $("img:lt(2)")
返回
<div>
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus"/>
<img src="images/image.2.jpg" id="littleBear" title="A dog named Little Bear"/>
<img src="images/image.3.jpg" id="verbena" alt="Verbena"/>
<img src="images/image.4.jpg" id="cozmo" title="A puppy named Cozmo"/>
<img src="images/image.5.jpg" id="tigerLily" alt="Tiger Lily"/>
<img src="images/image.6.jpg" id="coffeePot"/>
</div>
完整Html代码:
<table id="languages" border="0" cellspacing="1">
<thead>
<tr>
<th>Language</th>
<th>Type</th>
<th>Invented</th>
</tr>
</thead>
<tbody>
<tr>
<td>Java</td>
<td>Static</td>
<td>1995</td>
</tr>
<tr>
<td>Ruby</td>
<td>Dynamic</td>
<td>1993</td>
</tr>
<tr>
<td>Smalltalk</td>
<td>Dynamic</td>
<td>1972</td>
</tr>
<tr>
<td>C++</td>
<td>Static</td>
<td>1983</td>
</tr>
</tbody>
</table>